項目中用到的一個功能是要通過點擊地址來實現打開地圖app實現地址導航。 如下圖: 實現思路就是在H5頁面內通過點擊marker圖標然後進行當前位置與頁面上地址的路程規劃與導航。 由於項目中用到的是高德地圖,所以這裡用到的是調起高德地圖APP來實現該功能。 首先肯定要去高德開放平臺去申請KEY,拿到這 ...
項目中用到的一個功能是要通過點擊地址來實現打開地圖app實現地址導航。
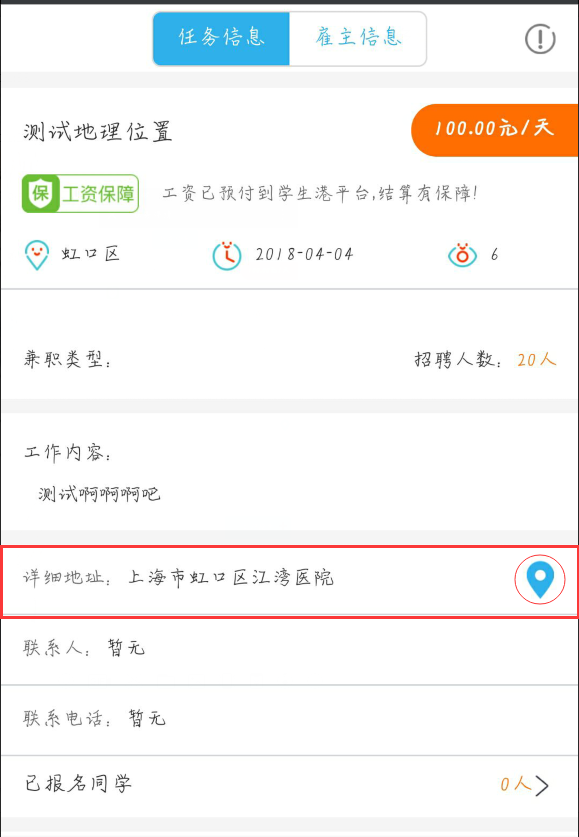
如下圖:

實現思路就是在H5頁面內通過點擊marker圖標然後進行當前位置與頁面上地址的路程規劃與導航。
由於項目中用到的是高德地圖,所以這裡用到的是調起高德地圖APP來實現該功能。
首先肯定要去高德開放平臺去申請KEY,拿到這個KEY後通過調用js代碼就可以實現該功能。
之前在H5頁面中無論是做導航還是定位一般我都是採用marker進行選點操作的,JSAPI中提供的一系列的方法可以很輕鬆的實現該功能,
該功能實現過程,我用的php語言進行配合操作,版本為TP5,首先我通過點擊上個頁面中的marker圖標跳轉到控制器,在控制器接收該地址,通過PHP方法獲取該地址的經緯度,這個實現過程我就不貼圖展示了,獲取到經緯度後我通過賦值渲染到html頁面後代碼如下:
<!DOCTYPE html> <html> <head lang="en"> <include file="Public/header" /> <style> body,#mapContainer{ margin:0; height:100%; width:100%; font-size:12px; } </style> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main.css?v=1.0?v=1.0" /> <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=申請的KEY值&plugin=AMap.ToolBar"></script> <script> function init() { map = new AMap.Map("mapContainer", { zoom: 18, center:["{$lng}","{$lat}"] }); marker = new AMap.Marker({ map:map, position:["{$lng}","{$lat}"] }) marker.setLabel({ offset: new AMap.Pixel(20, 20),//修改label相對於maker的位置 content: "點擊Marker打開高德地圖" }); marker.on('click',function(e){ marker.markOnAMAP({ position:marker.getPosition() }) }) map.addControl(new AMap.ToolBar()); if(AMap.UA.mobile){ document.getElementById('button_group').style.display='none'; } } </script> </head> <body onload="init()"> <div id="mapContainer" ></div> <div class="button-group" id='button_group' style='top:15px;bottom:inherit'> </div> </body> </html>
其中 有兩個處代碼需要改變成變數
一個是:
map = new AMap.Map("mapContainer", { zoom: 18, center:["{$lng}","{$lat}"] });
另外一處:
marker = new AMap.Marker({ map:map, position:["{$lng}","{$lat}"] })
然後,執行一下,效果如圖:

點擊marker之後如圖:

這就可以了,挺簡單的一個小功能。
本文屬原創內容,為了尊重他人勞動,轉載請註明本文地址:
http://www.cnblogs.com/luokakale/p/8716430.html



