由於公司還有用jquery的項目,沒法直接用antd之類的高質量組件,其他的jquery插件樣式又太古老,於是自己動手寫一個吧。 先上成果,樣式交互基本按照antd,原生js開發,不依賴jquery. " " 思路: 根據title屬性生成樹節點,再根據children屬性遞歸生成其子節點 在創建樹 ...
由於公司還有用jquery的項目,沒法直接用antd之類的高質量組件,其他的jquery插件樣式又太古老,於是自己動手寫一個吧。
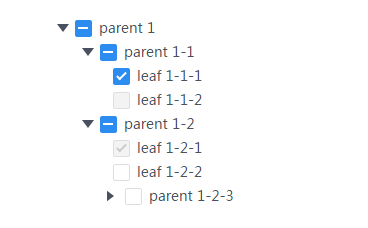
先上成果,樣式交互基本按照antd,原生js開發,不依賴jquery.


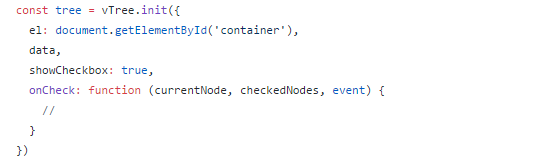
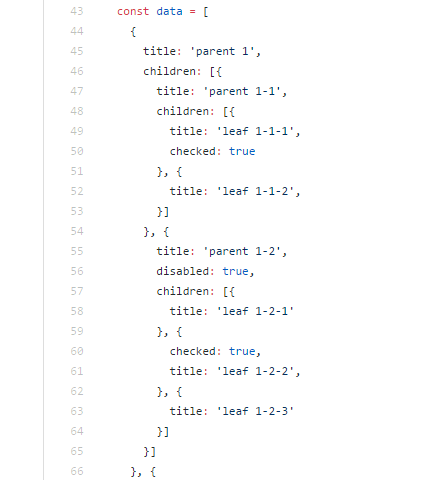
思路: 根據title屬性生成樹節點,再根據children屬性遞歸生成其子節點

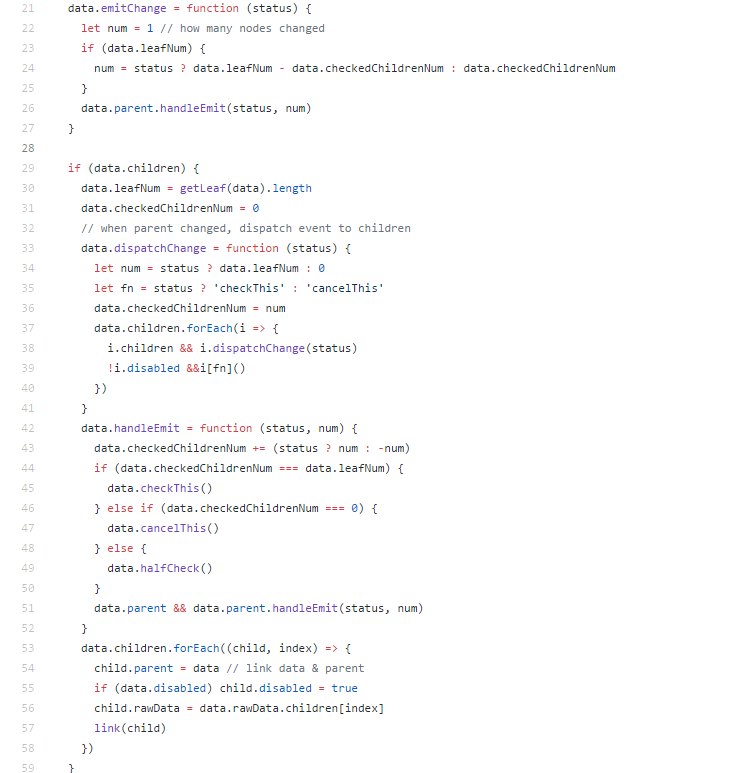
在創建樹節點之前,根據data屬性生成一顆“虛擬樹”,將每個節點和其parent和children連接起來,然後當點擊checkbox的時候,就在parent和children鏈上傳遞事件,每個節點收到事件後只處理自己節點的狀態,這樣就實現了多層級之間的解耦,並且擴展屬性和方法也更加方便。

當點擊checkbox的時候,除了處理各節點的樣式,還將該節點(如果是葉子節點)的數據添加到一個Map數據結構,當取消點擊的時候又從這個Map中將該數據刪除,在獲取所有已選擇的節點時就直接從這個Map中獲取數據,而不需要去遍歷樹節點再判斷哪些被選中。


雖然功能沒有像zTree那樣豐富,但是大多數情況已經夠用了。而且擴展功能方便,樣式也更加modern, 有需要用到tree組件的同學可以嘗試一下, 有什麼需求也可以提,我會不斷完善其功能。 如果需要二次開發也很方便,項目提供了webpack開發模式和打包功能。
說了這麼多,其實就是想要一個star啦- -vtree



