最近正在複習,緊張地準備幾天後的筆試,然後剛好看到這個地方。 block:塊級元素,會換行,如div,p,h1~h6,table這些,可以設置寬高; inline:行內元素,不換行,擠在一行顯示,如span,a,i,em,strong,mark,input,button之類,不能設置寬高。 inli ...
最近正在複習,緊張地準備幾天後的筆試,然後剛好看到這個地方。
block:塊級元素,會換行,如div,p,h1~h6,table這些,可以設置寬高;
inline:行內元素,不換行,擠在一行顯示,如span,a,i,em,strong,mark,input,button之類,不能設置寬高。
inline-block:行內塊級元素,本質還是塊級元素,可以設置寬高,只不過多了一個擠在一行顯示的特性,但是這種特性會有一個問題,就是會有一個預設間距。
下麵貼個代碼:
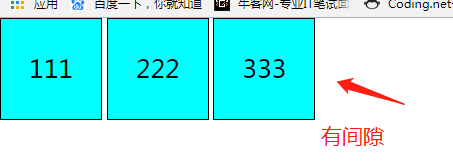
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>測試界面</title> 6 <style type="text/css"> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 12 .div{ 13 display:inline-block; 14 width: 100px; 15 height: 100px; 16 background-color: aqua; 17 text-align: center; 18 line-height: 100px; 19 font-size: 25px; 20 border:1px solid #000; 21 } 22 23 </style> 24 </head> 25 <body> 26 <div class="div">111</div> 27 <div class="div">222</div> 28 <div class="div">333</div> 29 30 </body> 31 </html>

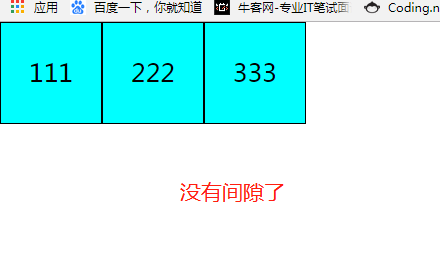
可以看到是有預設間隙的,而要去除這種間隙的方法我目前知道兩種,一種是在其父級容器中將font-size設置為0,另外一種則是將自身設置為浮動;選用任意一種方法後,預設間距都消失不見了。

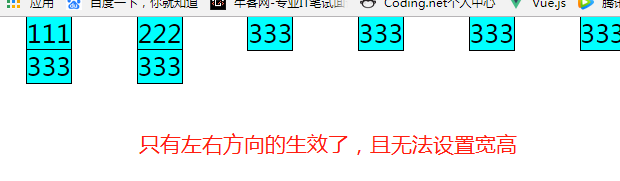
另外還有一個很容易被忽略的問題,就是對於行內元素來說,無論是padding還是margin,都是只有左右的真實有效,而上下的是無效的。把上面代碼改一下,換成一堆span元素,並設置每個元素的margin為30px;去掉line-height,代碼如下:
1 .span{ 2 margin: 30px; 3 width: 100px; 4 height: 100px; 5 background-color: aqua; 6 text-align: center; 7 font-size: 25px; 8 border:1px solid #000; 9 }
可以看到最後的效果是這樣的: