先走一波效果圖! 本人網站--http://www.wenzheng.club/ ps:效果還是不錯的,支持QQ微信登錄,支持表情,甚至gif動圖評論! 插件採用南韓伺服器的來必力評論插件--https://livere.com/ 電腦端效果如下 2018-02-0223:05:56 下麵是手機端 ...
先走一波效果圖! 本人網站--http://www.wenzheng.club/
ps:效果還是不錯的,支持QQ微信登錄,支持表情,甚至gif動圖評論!
插件採用南韓伺服器的來必力評論插件--https://livere.com/
電腦端效果如下 2018-02-0223:05:56

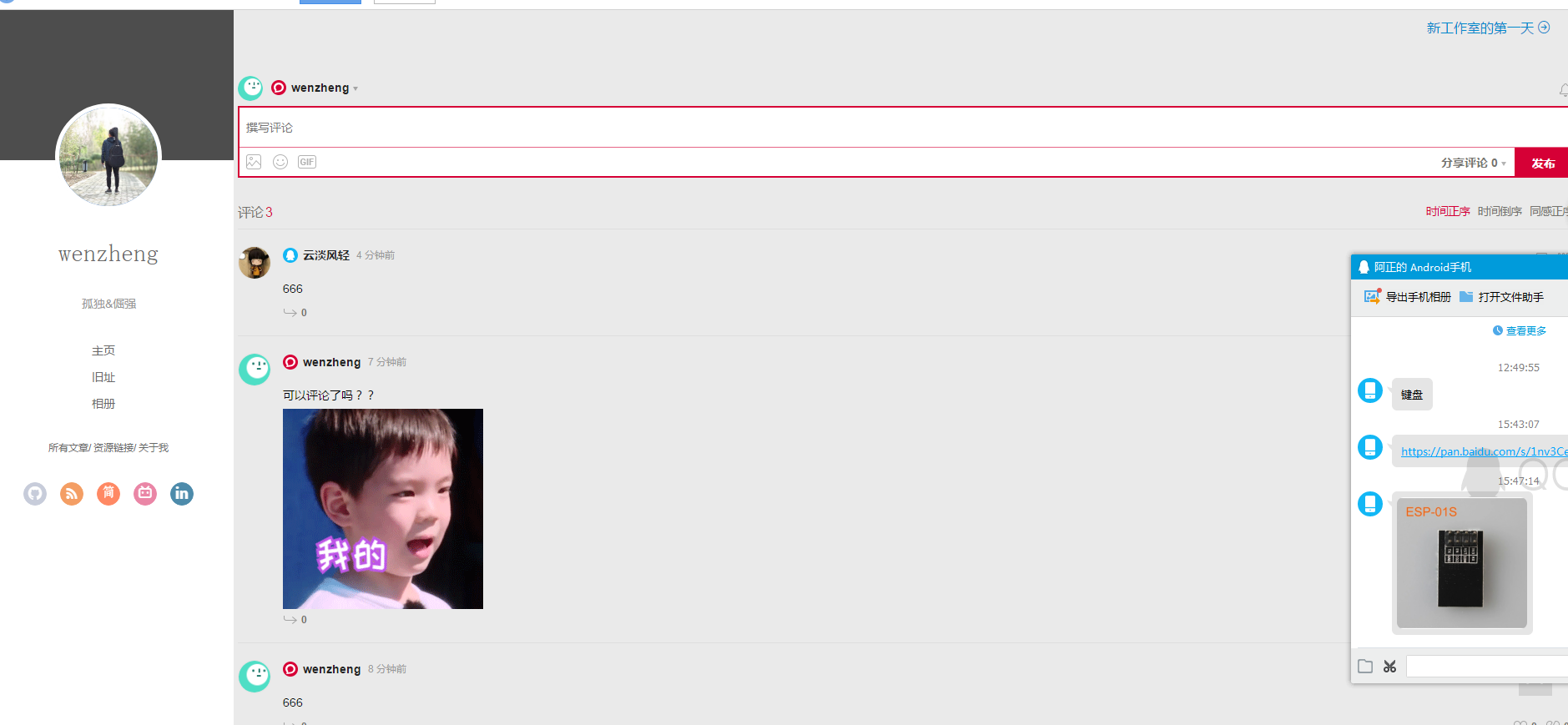
下麵是手機端

相信看到這個帖子的同學,對於我這個話題肯定很感興趣
Hexo博客的Yilia主題中評論系統只提供了暢言、網易雲跟帖、多說和Disqus。
但是多說已經退出了江湖,網易雲跟帖同樣也不了了之,Disqus更不用說了,網址都進不去,豈不是更尷尬的存在?
但是Yilia的作者給我們留了開源的介面,支持我們添加其他的插件!
也有老哥創新性的加入了友言評論插件想試一試的同學可以看一下下麵的鏈接!不過我沒有成功,甚至在本地都沒有成功,更不要說上傳到Github了。
我參考了這篇帖子http://blog.csdn.net/destinytaoer/article/details/78400021
好的開始咱們的表演!
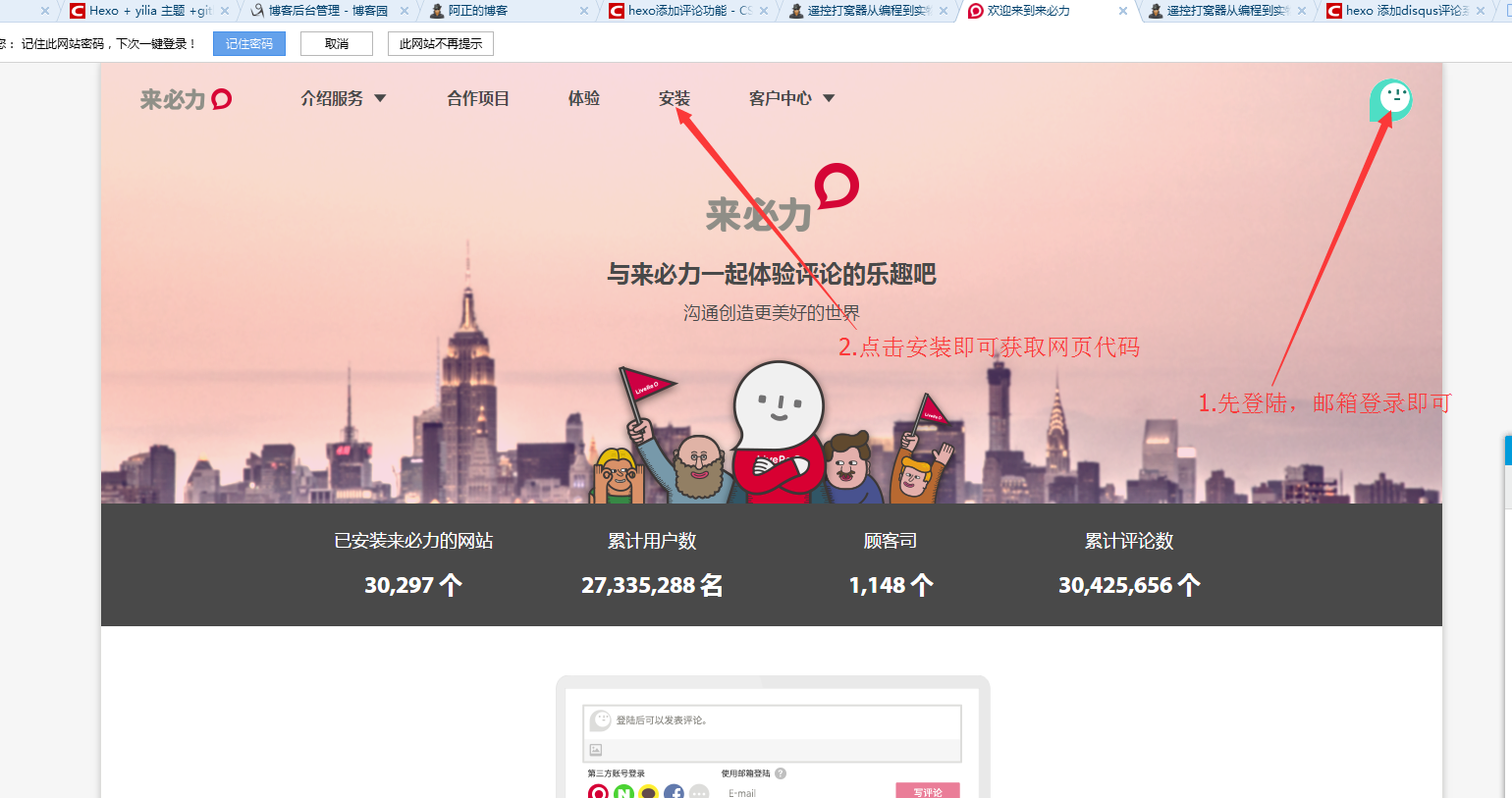
一、註冊賬號,雖說livere是南韓的插件,但也支持qq郵箱登錄註冊,相當方便,網址--https://livere.com/
過程如下:

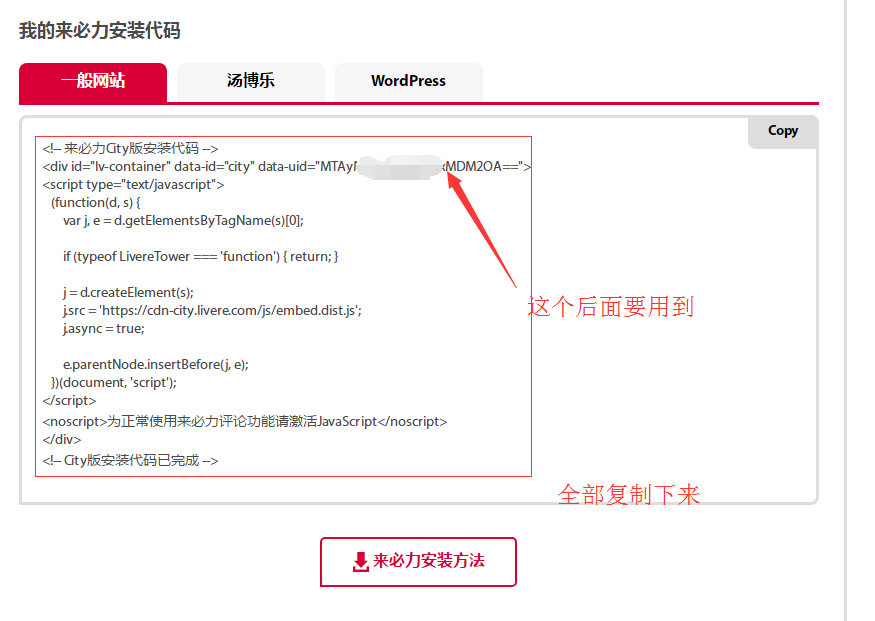
二、獲取到了代碼全部複製下來

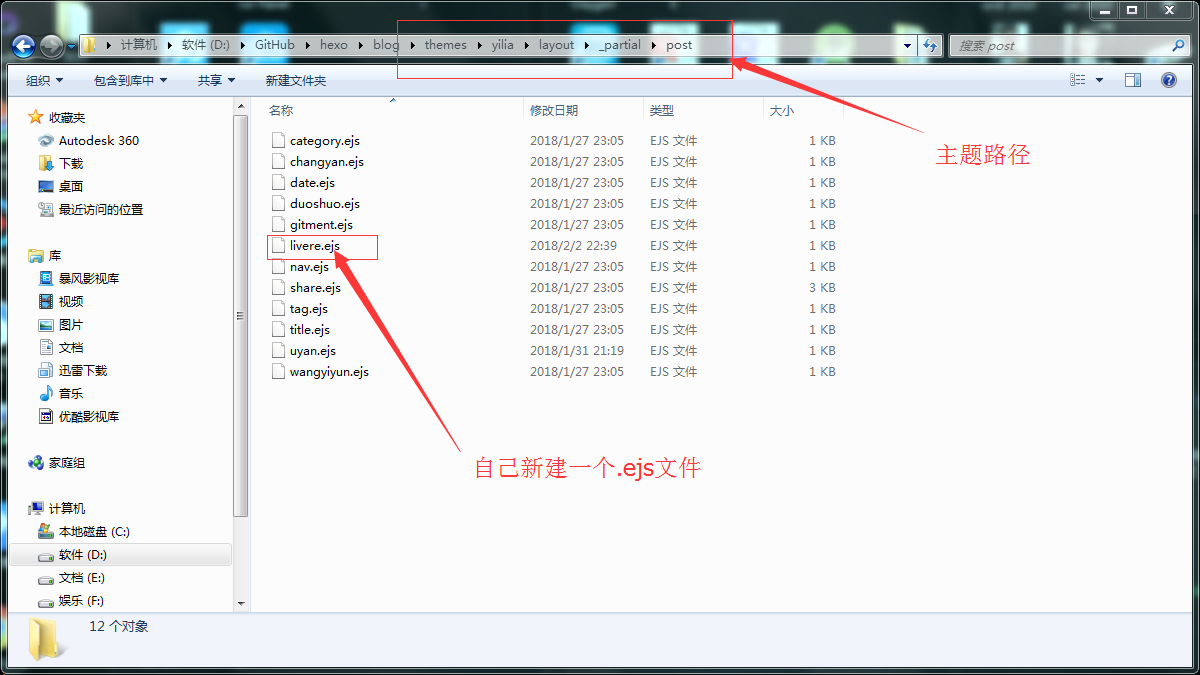
三、本地配置,步驟如下:

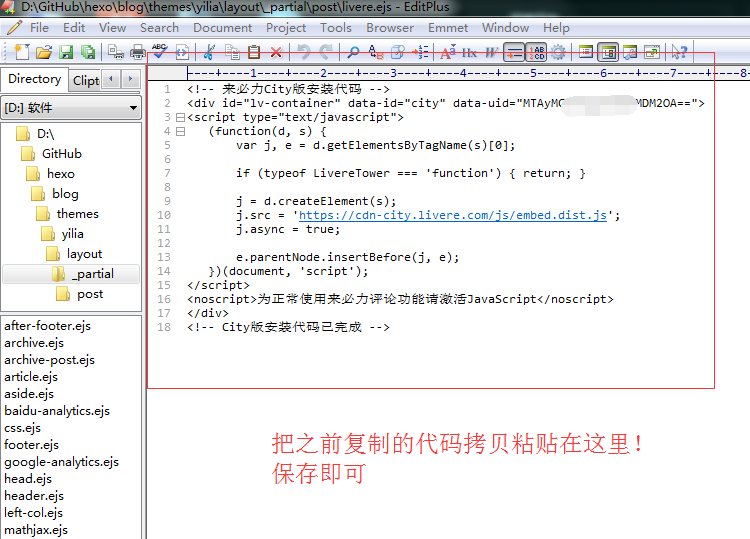
把複製的代碼粘貼在裡面就行了

很重要的一點!是下麵這一步!
修改hexo\themes\yilia\layout\_partial\article.ejs,找到 <% if (!index && post.comments){ %> 1 2 在此下方添加下列代碼: <% if (theme.livere){ %> <%- partial('post/livere', { key: post.slug, title: post.title, url: config.url+url_for(post.path) }) %> <% } %>
最後就是把插件放到主頁面,進行載入,操作如下:
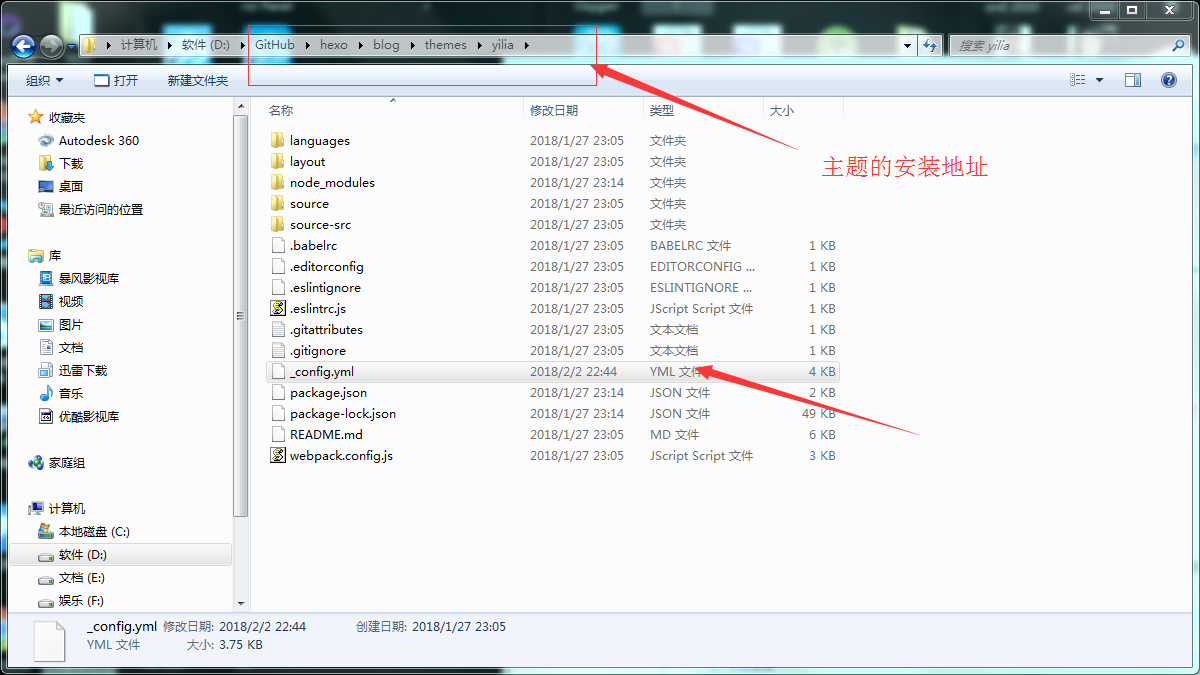
打開你主題的設置項:_config.yml(註意不是hexo的_config.yml,而是yilia的文件夾里的_config.yml)

最後粘貼id即可!

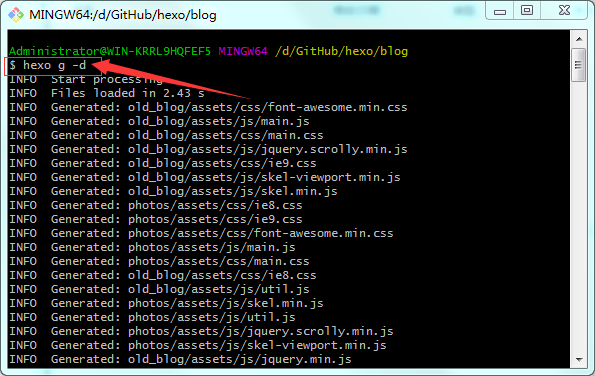
四、最後一步上傳到github,大功告成!

本人網站--http://www.wenzheng.club/(前一段剛建好還沒整理)本人博客園--http://www.cnblogs.com/pengwenzheng/
祝你成功!



