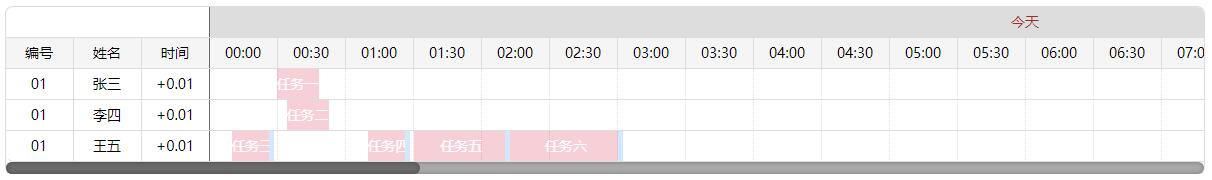
最近應為業務需求需要開發一個任務調度後臺,實現一個甘特圖( 類似上學時候的課程表,‘時間/課程/代課老師’ 轉換為: “時間/任務/執行人'”)。參考圖片: 每一行的00:00到24:00部分的 <div class="tr-right draggable ui-widget-content"> 是 ...
最近應為業務需求需要開發一個任務調度後臺,實現一個甘特圖( 類似上學時候的課程表,‘時間/課程/代課老師’ 轉換為: “時間/任務/執行人'”)。參考圖片:

每一行的00:00到24:00部分的 <div class="tr-right draggable ui-widget-content"> 是展示一個用戶所有任務的容器;
每個一個粉色 <div class="dragItem" > 是一個 任務元素 ;
每個任務元素 <div class="rightLine"> 是此任務用來左右拉伸的長度控制游標;
<div class="tr-right draggable ui-widget-content"> <div class="dragItem" style="left: 0px;"> <div class="dragBox"> 任務三 <div class="rightLine"> </div> </div> </div> <div class="dragItem" style="left: 100px;"> <div class="dragBox"> 任務四 <div class="rightLine"> </div> </div> </div> <div class="dragItem" style="left: 200px;"> <div class="dragBox"> 任務五 <div class="rightLine"> </div> </div> </div> <div class="dragItem" id="ddd" style="left: 300px;"> <div class="dragBox"> 任務六 <div class="rightLine"> </div> </div> </div> </div>
首先,使用jqueryUI的 Draggable拖拽組件為每個任務元素綁定拖拽事件:
$(".dragItem").draggable({
containment: "parent",
axis: "x",
cursor: "move",
start: function(data,data1) {
//元素拖拽開始
},
drag: function(data,data1) {
//元素拖拽中
},
stop: function(data,data1) {
//元素拖拽結束
}
});
containment: "parent", //元素只能在其父容器內進行拖拽;
axis: "x", //元素只能沿著x軸做水平運動;
cursor: "move", //滑鼠hover樣式為move
此時任務元素已經可以拖動了,可是發現元素們再拖拽過程中可以相互重疊(因為拖拽只會改變元素的position:absolute的left值);
但是需求是:用戶同一個時段只能進行一個任務;那麼必然我們要做重疊判斷,並且要做好堆疊情況下元素位置的reset( 吸附或者還原操作 )。
那麼問題來了:
1. 怎麼判定兩個元素之間的位置關係?
2.判定兩個元素是堆疊關係後,如何reset?
對於兩個position: absolute的元素 A和 B,因為元素只能水平拖拽,所以他們的top: 0 ;他們兩個的位置關係有一下幾種:
1. A被 B包含。
2. A包含了 B。
3. A的右邊和 B有重疊。
4. A的左邊和 B有重疊。
5. A與 B沒有重疊部分。
function situation(a,b){
var aLeft = a.position().left; //a元素的left值 var aRight = aLeft + a.outerWidth(); //a元素right。。。 var bLeft = b.position().left; var bRight = bLeft + b.outerWidth(); //a元素中心距離b元素中心的距離 var l_r = ((bRight+bLeft)-(aRight+aLeft))/2; if(aLeft>=bLeft&&aRight<=bRight){ //a被b包含 return [0,l_r]; } if(bLeft>=aLeft&&bRight<=aRight){ //a包含了b return [1,l_r]; } if(((bLeft>=aLeft&&bLeft<aRight)&&(bRight>aRight))||((aRight>bLeft&&aRight<=bRight)&&(aLeft<bLeft))){ //a的右邊和b有重疊 return [2,l_r]; } if(((bRight>aLeft&&bRight<=aRight)&&(bLeft<aLeft))||((aLeft>=bLeft&&aLeft<bRight)&&(aRight>bRight))){ //a的左邊和b有重疊 return [3,l_r]; } //a和b沒有任何重疊 return [4,l_r]; }
//此方法分別輸入a,b元素的left,right值,結果返回true代表a,b有重合部分,返回false代表啊,b輛元素不重合。
function checkPoint(a, b, c, d) {
//a代表a元素的left值,b代表a元素的right值,c代表b元素的left值,d代表b元素的right值。
return(a >= c && b <= d) ||
(c >= a && d <= b) ||
(((c >= a && c < b) && (d > b)) || ((b > c && b <= d) && (a < c))) ||
(((d > a && d <= b) && (c < a)) || ((a >= c && a < d) && (b > d)));
}
situation(a,b)方法返回a,b兩個元素的位置關係:
1. A被 B包含。[ 0, l_r ]
2. A包含了 B。[ 1, l_r ]
3. A的右邊和 B有重疊。[ 2, l_r ]
4. A的左邊和 B有重疊。[ 3, l_r ]
5. A與 B沒有重疊部分。[ 4, l_r ]
l_r>0代表B元素中心在A元素中心的右邊。反之在左邊。
接著分析需求:
拖拽兩個任務對象有重疊時,需要對拖拽對象與其重疊對象做吸附處理。
就是說:在拖拽並釋放元素A的瞬間,需要判定A是否與其他任務元素有重疊。
1. 如果此時有元素B與A重疊,需要將A吸附到元素B的一邊,至於吸附到B的左邊還是右邊,非常簡單:判斷釋放時A的中心點在B的左邊還是右邊,
左邊就將A的最右側吸附到B的最左側,右邊就將A的最左側吸附到B的最右側。
2. 如果A釋放的瞬間,有B,C,D...與A有重疊,需要A吸附到那個與他中心點距離最近的重疊元素。
3. 如果A吸附到B元素後,會與C,D,E...重合。則重置A到拖拽之前的初始位置。
4. 如果A吸附到B元素後,A元素卻超出了父元素內部分。則重置A到拖拽之前的初始位置。
//拖拽 $(".dragItem").draggable({ containment: "parent", axis: "x", cursor: "move", stop: function(data, data1) { //拖拽任務對象 var zj = data1.helper; //獲取與自己中心最近的接觸對象 var mostTouchDom = getMostTouchDom(zj); if(mostTouchDom != false) { //釋放後是會和其他元素產生堆疊 if(mostTouchDom.touchRange >= 0) {
//如果touchRange>0,自己中心在接觸元素中心的左邊 if(!eachItemsLR(0, zj[0], mostTouchDom.dom, 0, ($(mostTouchDom.dom).position().left - zj.outerWidth()))) {
//如果吸附以後,不會再與其他元素產生重疊,此時執行吸附操作: zj.css('left', ($(mostTouchDom.dom).position().left - zj.outerWidth())); } else {
//吸附後會與其他元素產生堆疊,重置自己到拖拽前的初始狀態 zj.css('left', data1.originalPosition.left); } } else {
//如果touchRange<0,自己的中心在接觸元素中心的右邊 if(!eachItemsLR(0, zj[0], mostTouchDom.dom, 1, ($(mostTouchDom.dom).position().left + $(mostTouchDom.dom).outerWidth() + zj.outerWidth()), zj.parent())) {
//同上個對稱的if zj.css('left', ($(mostTouchDom.dom).position().left + $(mostTouchDom.dom).outerWidth())); } else {
//同上個對稱else zj.css('left', data1.originalPosition.left); } } } } });
//判斷是否有兄弟元素與自己產生堆疊,如果有返回此兄弟元素,如果沒有返回false; function getMostTouchDom(zj) { var choseList = []; zj.parent().find('.dragItem').each(function() { if(zj[0] != this) { var result = situation(zj, $(this)); if(result[0] < 4 && result[0] >= 0) { choseList.push({ touchAbs: Math.abs(result[1]), //與重疊元素中心點的距離的絕對值 dom: this, //此重疊元素對象 touchRange: result[1] //與重疊元素中心點距離 }); } } }); if(choseList.length == 0) { return false; }
//數組以絕對值大小降序排列 choseList.sort(function(a, b) { return a.touchAbs - b.touchAbs; });
//返回與zj中心點距離最近的元素 return choseList[0]; }/* * //遍歷檢查:除了自身身和接觸對象外,是否有其他元素會在吸附後產生重疊。
* type:0:為拖拽,1:為拉伸(拉伸稍後會介紹) * item:自身元素對象. * target:當前與自身元素接觸目標元素對象. * lr:值為0:自身吸附在目標元素的左側. 值為1:自身吸附在目標元素的右側. * can:代表在假設吸附狀態形成後,自身元素的left值.(左吸附)。自身元素的right值.(右吸附)。 * box:當前任務的父元素(任務容器對象)。 */ function eachItemsLR(type, item, target, lr, can, box) { var bool = false; var boxRight = (typeof(box) == "undefined") ? false : box.width(); $(item).parent().find('.dragItem').each(function() { if(item != this && target != this) { if(lr == 0) { //將要左吸附,對假設已完成左吸附的元素做容器類的重疊檢測
//type==0時為拖拽功能邏輯:checkPoint()第一個參數為 被吸附元素的left - 自身的寬度
//type==1是為拉伸功能邏輯:checkPoint()第一個參數為 自身元素的left bool = checkPoint(type ? ($(item).position().left) : ($(target).position().left - $(item).outerWidth()), ($(target).position().left), $(this).position().left, ($(this).position().left + $(this).outerWidth())); if(bool) { return false; } } else { //將要右吸附,對假設已完成右吸附的元素做容器類的重疊檢測 bool = checkPoint(($(target).position().left + $(target).outerWidth()), ($(target).position().left + $(target).outerWidth() + $(item).outerWidth()), ($(this).position().left), ($(this).position().left + $(this).outerWidth())); if(bool) { return false; } } if(bool) { return false; } } }); //如果為true則需要重置 return bool || (can < 0) || (boxRight === false ? false : (can > box.width())); }
以上是拖拽任務的吸附處理邏輯代碼,其中eachItemsLR( )方法包含對拉伸功能的處理邏輯。
下麵介紹拉伸功能。
首先在任務對象元素的最右邊放一個拉伸所用的游標:<div class="rightLine"> 他的 position:absolute;right:0 !important;width:5px;height:100%;
以確保游標永遠在拖拽元素的最右邊。當拉伸游標時同時改變父元素(拖拽元素)的寬度,從而做到手動改變元素的寬度。
拉伸和拖拽功能邏輯處理上大同小異,稍稍有些不同:
1. 拉伸會改變元素的寬度。
2. 拉伸釋放的瞬間,在與重疊元素做吸附判斷時,如果吸附失敗( 吸附後會與其他元素重疊或者超出父元素範圍 ),
那麼需要同時重置拉伸元素寬度和位置到拉伸前的狀態(滑鼠鬆開後需要恢復到滑鼠按下之前的狀態)。
//拉伸 $(".rightLine").draggable({ axis: "x", cursor: "e-resize", //滑鼠hover樣式為拉伸 drag: function(data, data1) { data1.helper.parent().parent().outerWidth(data1.position.left + 5); }, stop: function(data, data1) { //拉伸任務對象 var zj = data1.helper.parent().parent(); if(data1.position.left < 0) {//游標left超出拖拽對象左側(left<=)時重置游標left為0 zj.outerWidth(5); data1.helper.css('left', 0); return; } var mostTouchDom = getMostTouchDom(zj); if(mostTouchDom != false) { var thisLeft = $(mostTouchDom.dom).position().left; var zjWidth = zj.outerWidth(); var thisWidth = $(mostTouchDom.dom).outerWidth(); if(mostTouchDom.touchRange >= 0) { if(!eachItemsLR(1, zj[0], mostTouchDom.dom, 0, ((thisLeft - zjWidth) < 0 ? 0 : (thisLeft - zjWidth)))) { zj.width($(mostTouchDom.dom).position().left - zj.position().left); data1.helper.css('left', ($(mostTouchDom.dom).position().left - zj.position().left - 5)); } else { zj.outerWidth(data1.originalPosition.left + 5); data1.helper.css('left', data1.originalPosition.left); } } else { if(!eachItemsLR(1, zj[0], mostTouchDom.dom, 1, (thisLeft + zjWidth + thisWidth), zj.parent())) { zj.css('left', ($(mostTouchDom.dom).position().left + $(mostTouchDom.dom).outerWidth())); } else { zj.outerWidth(data1.originalPosition.left + 5); data1.helper.css('left', data1.originalPosition.left); } } } } });
這裡需要註意的是游標向左拉到底時,任務元素的寬度要保持一個游標的寬度:5px,並且游標超出任務元素對象最左側(left<0)時要重置游標left為0。
插件預覽地址:https://zhuxiao2004.github.io/draggable/
項目是基於jqueryUI,地址為 https://github.com/zhuxiao2004/draggable
代碼我會繼續完善,做到每天進步一點點,謝謝!



