1、line-height的定義 定義:兩行文字基線之間的距離。 註:不同字體之間的基線是不同的。 2、line-height與行內框盒子模型 行內框盒子模型: ①內容區域(content area),是一種圍繞文字看不見的盒子,大小與font-size有關; ②內聯盒子(inline boxes) ...
1、line-height的定義
定義:兩行文字基線之間的距離。
註:不同字體之間的基線是不同的。
2、line-height與行內框盒子模型
行內框盒子模型:
①內容區域(content area),是一種圍繞文字看不見的盒子,大小與font-size有關;
![]()
②內聯盒子(inline boxes),不會讓內容成塊顯示,而是排成一行。如果外部含inline水平標簽,則屬於內聯盒子;如果是個光禿禿的文字,則屬於”匿名內聯盒子“;
![]()
③行框盒子(line boxes),每一行就是一個行框盒子,每一個行框盒子又是由一個個內聯盒子組成。
![]()
④包含盒子(containing box),由一行行行框盒子組成。
![]()
3、line-height與內聯元素的高度機理
關於內容區域高度:①內容區域高度只與字體以及字型大小有關,與line-height沒有任何關係;②在simsun字體下,內容區域高度等於文字大小值。
行的高度不是由於行高造成的。
因為:①行高由於其繼承性,影響無處不在,即使單行文本也不例外;②行高這是幕後黑手,高度表現不是行高,而是內容區域和行間距。
只不過:
行間距 = line-height - font-size
行間距一般是上下均分的。
總結:行高決定內聯盒子高度;行間距牆頭草,可大可小可負值,保證高度正好等同於行高。
4、line-height各類屬性值
line-height:normal/<number>/<lenght>/<percent>/inherit;
normal:預設屬性值。與瀏覽器和元素字體相關。因此為了讓各個瀏覽器相容性一致,要初始化line-height。
<number>:使用數值作為行高值。line-height = number * font-size
<lenght>:使用具體長度值作為行高值。em/rem/px/pt
<percent>:使用百分比作為行高值。line-height = percent * font-size
inherit:行高繼承。IE8+
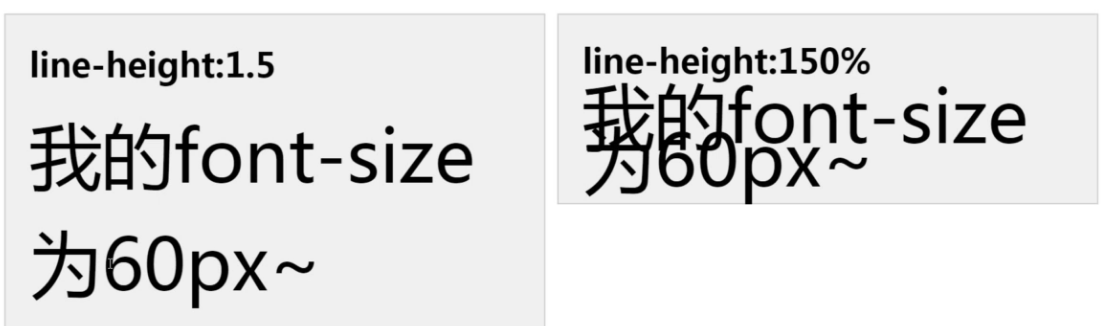
問題:line-height:1.5/150%/1.5em的區別
答:計算無差別。1.5所有可繼承元素根據font-size重新計算行高;150%/1.5em當前元素根據font-size計算行高,繼承給下麵的元素。

body全局數值行高使用經驗:
匹配20px使用,為了方便心算:line-height = 20px / 14px = 1.42857
由於chrome是19px,所以body{font-size:14px;line-height:1.4286;}
5、line-height與圖片的表現
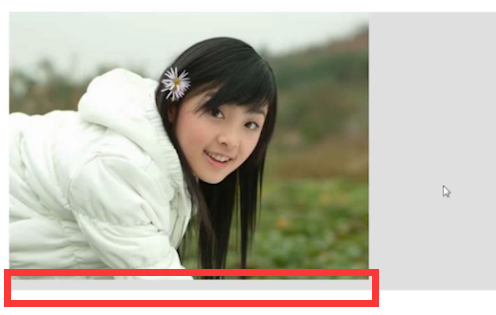
行高不會影響圖片實際占據的高度。
問題:如何消除圖片底部間隙?

答:①圖片塊狀化—無基線對齊img{display:block;};①圖片底線對齊img{vertical-align:bottom;};③行高足夠小-基線位置上移.box{line-height:0;}
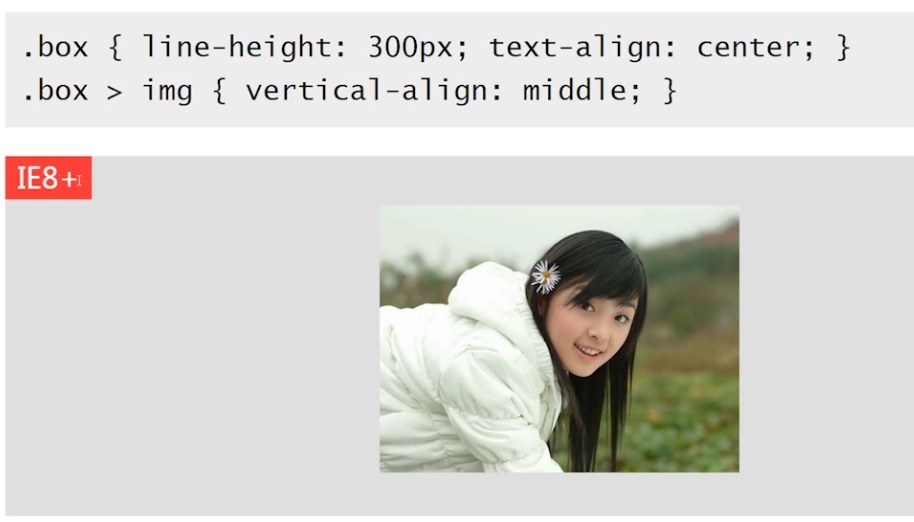
6、line-height的實際應用
(1)大小不固定的圖片、多行文字的垂直居中


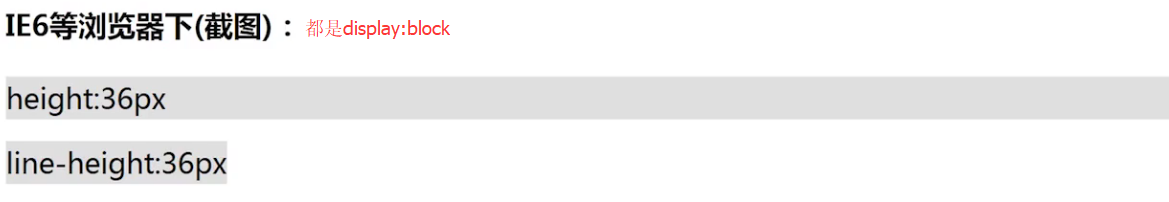
(2)代替height,避免IE6/IE7下的haslayout
在IE6/IE7下,block元素設置height會破壞block規則,而line-height不會。