一、什麼是滑動門 大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式員給它起了一個名字,叫做滑動門.在學習滑動門之前,首先你要瞭解什麼是滑動門。 小米官網,網頁滑動門效果 二、實現滑動門所需技術 三、如何實現滑動門1.準備好一段HTML代碼 2.給當前HTML結構添加一些樣式 ...

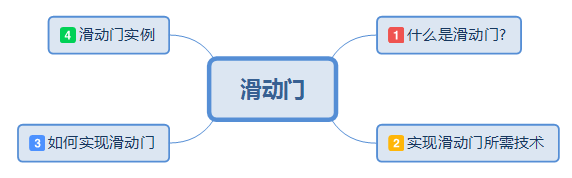
一、什麼是滑動門
大家在網頁中經常會見到這樣一種導航效果,因為使用頻率廣泛,所以廣大的程式員給它起了一個名字,叫做滑動門.在學習滑動門之前,首先你要瞭解什麼是滑動門。

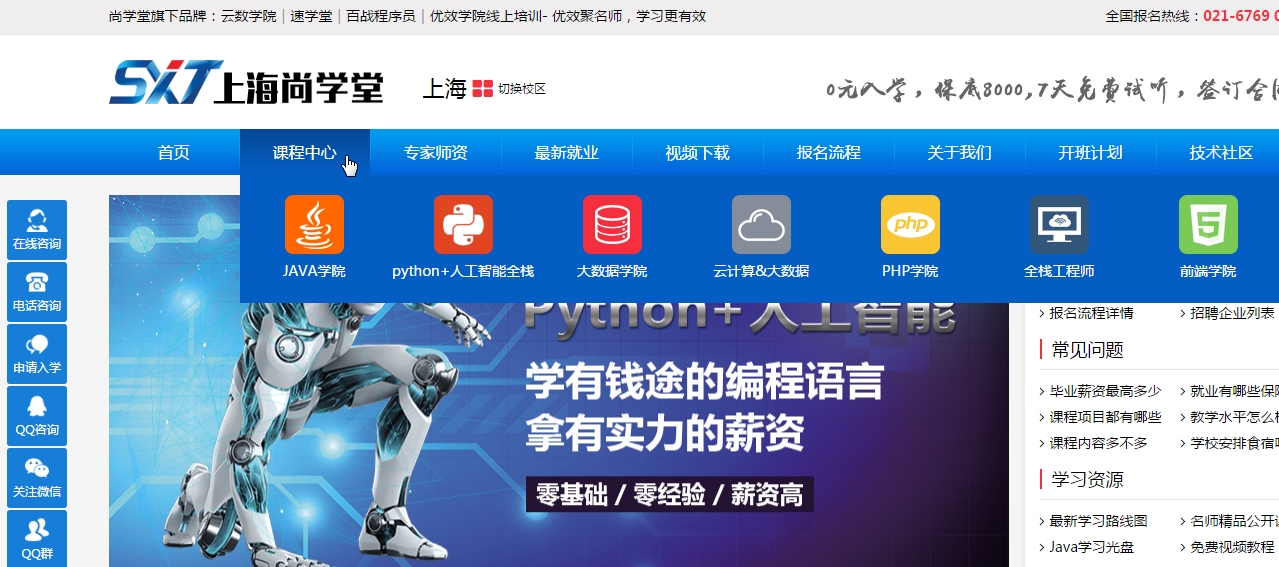
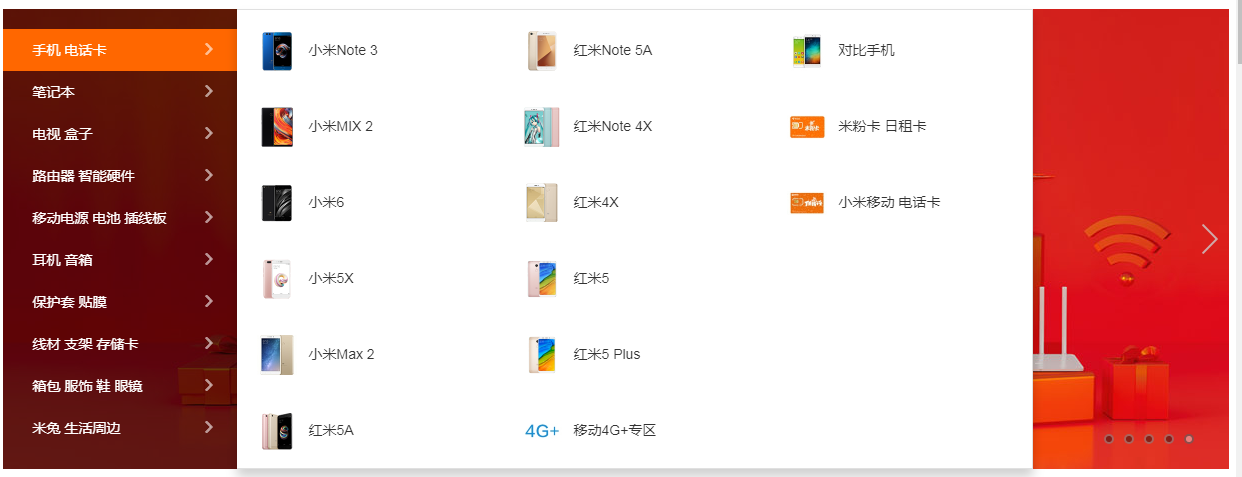
小米官網,網頁滑動門效果
二、實現滑動門所需技術
- 簡單HTML基礎知識
- 簡單的CSS基礎樣式
- CSS定位
三、如何實現滑動門
1.準備好一段HTML代碼
<div class="bg">
<ul>
<li>
<a href="#">手機 電話卡</a>
<div class="div1">
<p>這是我的第一個滑動門</p>
<img src="img/海賊.jpg" alt="" width="100%" height="100%">
</div>
</li>
<li>
<a href="#">手機 電話卡</a>
<div class="div2"></div>
</li>
<li>
<a href="#">手機 電話卡</a>
<div class="div3"></div>
</li>
<li>
<a href="#">手機 電話卡</a>
<div class="div3"></div>
</li>
</ul>
</div>
2.給當前HTML結構添加一些樣式
<style>
body,ul,li,div{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作為父級使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
3.使用定位實現滑動門效果
/*滑動門*/
ul .div1,.div2,.div3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位實現滑動門-------重要步驟*/
/*上海尚學堂java
加薇心 java8733 瞭解更多獲取資料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*當滑鼠懸停在內容上是顯示對應的代碼塊*/
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .div2{
display: block;
background: pink;
width:600px;
height: 460px;
}
根據上面步驟,就可以實現簡單的滑動門效果,快去試試吧。
四、滑動門實例
下麵這個實例作為課下作業,詳情請參考上海尚學堂官網http://www.shsxt.com/