通過查詢瞭解到博客園是有開發博客查詢相關的介面的,列表如下: 但是我們打開其中一個介面的話會發現提供的介面返回的是xml格式的內容,因此如果需要後臺轉發為前臺需要的格式還需要把xml轉換為json數據: 那麼我們一步一步來,首先需要Node將這個介面代理轉發為自己的介面,其實只需要express的r ...
通過查詢瞭解到博客園是有開發博客查詢相關的介面的,列表如下:
| Uri | Method | Description |
|---|---|---|
| 48HoursTopViewPosts/{itemCount} | GET | 48小時閱讀排行 |
| bloggers/recommend/{pageIndex}/{pageSize} | GET | 分頁獲取推薦博客列表 |
| bloggers/recommend/count | GET | 獲取推薦博客總數 |
| bloggers/search | GET | 根據作者名搜索博主 |
| post/{postId}/comments/{pageIndex}/{pageSize} | GET | 獲取文章評論 |
| post/body/{postId} | GET | 獲取文章內容 |
| sitehome/paged/{pageIndex}/{pageSize} | GET | 分頁獲取首頁文章列表 |
| sitehome/recent/{itemcount} | GET | 獲取首頁文章列表 |
| TenDaysTopDiggPosts/{itemCount} | GET | 10天內推薦排行 |
| u/{blogapp}/posts/{pageIndex}/{pageSize} | GET | 分頁獲取個人博客文章列表 |
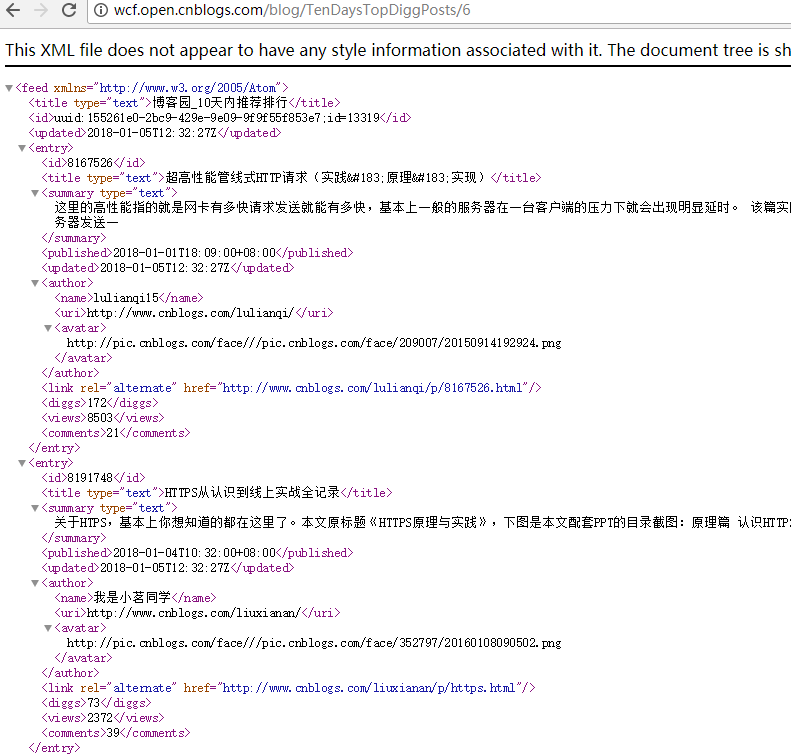
但是我們打開其中一個介面的話會發現提供的介面返回的是xml格式的內容,因此如果需要後臺轉發為前臺需要的格式還需要把xml轉換為json數據:

那麼我們一步一步來,首先需要Node將這個介面代理轉發為自己的介面,其實只需要express的request中間件就可以了:
router.get('/api/getCNBlog', (req, res) => {
let url = 'http://wcf.open.cnblogs.com/blog/TenDaysTopDiggPosts/6';
let data = {}
request(url, (error, response, body) => {
res.send(body)
})
})
但是這個時候介面返回的仍是xml格式的數據。那麼下一步,我們需要將xml進行轉化,通過搜索瞭解到node是有xml2js這個插件的,因此只需要在我們的node文件裡面引入,再將數據轉化就可以了。更改後的簡易代碼如下:
const xml2js = require('xml2js');
const parseString = xml2js.parseString;
router.get('/api/getCNBlog', (req, res) => {
let url = 'http://wcf.open.cnblogs.com/blog/TenDaysTopDiggPosts/6';
let data = {}
request(url, (error, response, body) => {
parseString(body, (err, result) => {
res.send({
code: 200,
data: result
})
});
})
})
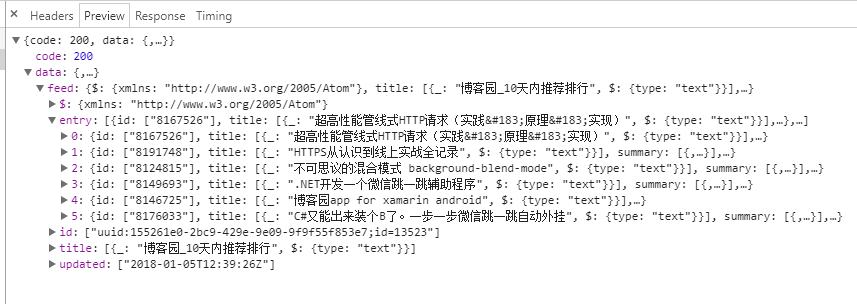
如此一來,就可以看到,後臺發過來的數據已經轉為了Json格式:

大功告成~



