javaScript調試工具console命令的使用 我最先認識到console命令是在javaScript中看到的,當時只是知道它的console.log()命令的使用,並沒有深究。後來,特意去查了下,並通過這篇博客記錄下來。 一、console是幹嘛的? 我的理解是: 在瀏覽器控制臺中顯示信息, ...
javaScript調試工具console命令的使用
我最先認識到console命令是在javaScript中看到的,當時只是知道它的console.log()命令的使用,並沒有深究。後來,特意去查了下,並通過這篇博客記錄下來。
一、console是幹嘛的?
我的理解是: 在瀏覽器控制臺中顯示信息,常用於程式代碼的調試並查找問題。
在程式代碼中尋找錯誤叫做代碼調試。調試很難,但很幸運的是,很多的瀏覽器都內置了調試工具,通常代碼中,會出現如語法錯誤,邏輯錯誤等等問題,如果沒有內置調試工具,將很痛苦。
二、如何使用?
瀏覽器的調試工具通過F12快捷鍵打開,或者是在瀏覽器視窗(網頁文檔)右鍵,菜單中選擇“審查元素” 或者是“檢查”項,即可打開,打開如圖。
三、console的命令分類:
顯示信息命令、占位符、信息分組、查看對象信息、查看某個節點內容、判斷變數是否為真、追蹤函數的調用軌跡、計時功能、性能分析、表格列印
1、顯示信息的命令
(1)console.log() 列印
1 <body> 2 <script> 3 console.log('hello'); 4 </script> 5 </body>
在瀏覽器中運行打開

(2) console.info() 信息
<body>
<script>
console.info('信息');
</script>
</body>
在瀏覽器中運行打開,直接列印內容

(3) console.error() 錯誤
<body>
<script>
console.error('錯誤');
</script>
</body>
在瀏覽器中運行打開,顯示類似於報錯的消息

(4) console.warn() 警告
<body>
<script>
console.warn("警告");
</script>
</body>
在瀏覽器中運行打開,顯示是黃色的,並有感嘆號

2、占位符
console還只是printf的占位符格式,支持的占位符有:字元(%s)、整數(%d或%i)、浮點數(%f)和對象(%o),下麵一一來實驗一下。
(1)整數(%s)
<body>
<script>
console.log("%d年%d月%d日", 2017, 1, 8);
</script>
</body>
在瀏覽器中運行打開,會看到第一個 %d 被替換成了2017, 第二個%d 被替換成了 1,第三個%d 被替換成了 8,依次代入替換

註意:少了參數會如何?當你是console.log("%d年%d月%d日", 2017, 8); 輸入,少了一個參數,那麼就不會被替換,而是按原樣內容顯示:

多了參數會如何?在這兒,我換成了代碼如:console.log("%d年%d月%d日", 2017, 8,2,5,9); 結果發現,多餘的參數會直接顯示出來:

(2)字元(%s)
顧名思義,替換內容為字元串
<body>
<script>
console.log("%s你好,%s", "kaikai", "hello word");
</script>
</body>

(3)對象(%o)
<body>
<script>
var a = 0;
console.log("%o這是一個對象", a);
</script>
</body>
定義了一個變數 a ,把 0 賦值給變數 a

在javascript中,萬物皆對象。顯示會把 變數a的值直接列印出來。
(3)整數(%i)
不支持小數點和字元串,會預設取整
<body>
<script>
console.log("%i是一個數", 5.9);
console.log("%i是一個數", 5)
console.log("%i是一個數", "5");
</script>
</body>

忽略了小數點,並且字元串會顯示為NaN ,NaN (not a number) 不是一個數字
3、信息分組
當你網頁中有很多的console.log()時,你可以使用分組的方式,來進行分類。使用方式:以 console.group()開始,以console.groupEnd()結束。
<body>
<script>
console.group("第一組信息");
console.log("第一組第一條:我是張三");
console.log("第一組第二條:我喜歡打乒乓");
console.groupEnd();
console.group("第二組信息");
console.log("第二組第一條:我是李四");
console.log("第二組第二條:我喜歡打籃球");
console.groupEnd();
</script>
</body>

可以收縮以及展開,想看哪一組的console.log()的列印信息變得非常方便有條理。
4、查看對象的信息
console.dir()可以顯示一個對象所有的屬性和方法。<body>
<script>
var info={
name:"kaikai",
age:20,
intro:"開朗、活潑"
};
console.dir(info);
</script>
</body>

5、顯示某個節點的內容
console.dirxml()用來顯示網頁的某個節點(node)所包含的html/xml代碼。<body>
<div id="info">
<h3>這是h3標題</h3>
<p>這是一個段落</p>
</div>
<script>
var infoxml = document.getElementById("info");
console.dirxml(infoxml);
</script>
</body>

6、判斷變數是否為真
console.assert()用來判斷一個表達式或變數是否為真。如果結果為否,則在控制台輸出一條相應信息,並且拋出一個異常。var res = 1; console.assert(res);//1是非0值,是真; var year = 2014; console.assert(year==2018);//Assertion failed: console.assert
7、追蹤函數的調用軌跡
console.trace()用來追蹤函數的調用軌跡,函數調用棧信息,來查看函數調用過程,一般會選擇將這個方法放在最後執行的函數的方法體中。// var x = add3(1,1); // function add3(a,b){ return add2(a,b); } // function add2(a,b){ return add1(a,b); } // function add1(a,b){ return add(a,b); } // //解釋:為什麼列印add,add1,add2,add3? // //由於棧是先進後出機制,所以先執行的方法會在後面輸出,因此上述代碼結果會按照add,add1,add2,add3的順序輸出。
8、計時功能
console.time()和console.timeEnd(),用來顯示代碼的運行時間。 time()和timeEnd()可以接收一個字元串作為標識,而且兩個方法接收的字元串必須一樣,如果沒有傳入字元串則預設為‘default'字元串。
console.time("執行耗時");
for(var i = 0 ; i< 1000;i++){
for(var j = 0;j<1000;j++){}
}
console.timeEnd("執行耗時");

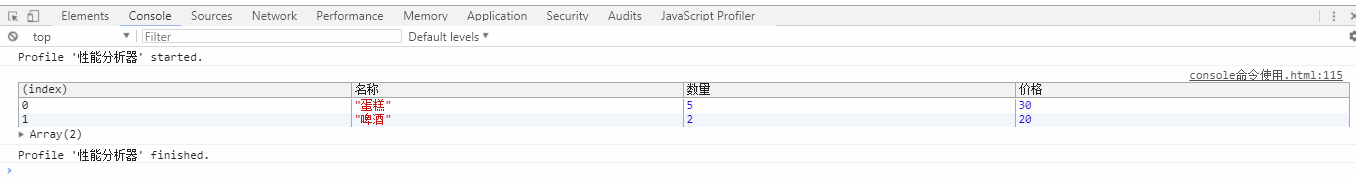
function All(){ alert(11); for(var i =0;i<10;i++){ funcA(1000); } funcB(10000); } function funcA(count){ for(var i = 0; i<count;i++){} } function funcB(count){ for (var i = 0; i < count; i++) {} } console.profile("性能分析器"); All(); console.profileEnd("性能分析器");10、表格列印 可以直接將對象類型的數據以表格展示。
var data = [ {'名稱':'蛋糕','數量':5,'價格':30}, {'名稱':'啤酒','數量':2,'價格':20}, ]; console.table(data);