目標 減少資源載入可以明顯的優化頁面載入的速度,所以可以減少頁面載入時立即下載的圖片的數量,以提高頁面載入速度,其他的圖片在需要的時候再進行載入。 思路 想要實現以上的目標,有幾個地方需要思考。 1、如何判斷哪些圖片需要立即載入,哪些可以晚些再載入? 2、如何控製圖片在指定的時候載入? 對於第一個問 ...
目標
減少資源載入可以明顯的優化頁面載入的速度,所以可以減少頁面載入時立即下載的圖片的數量,以提高頁面載入速度,其他的圖片在需要的時候再進行載入。
思路
想要實現以上的目標,有幾個地方需要思考。
1、如何判斷哪些圖片需要立即載入,哪些可以晚些再載入?
2、如何控製圖片在指定的時候載入?
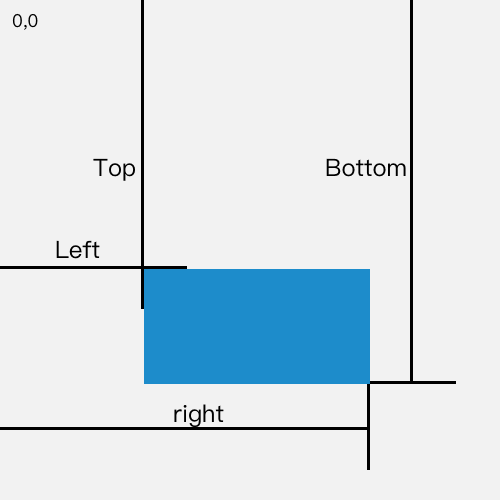
對於第一個問題,頁面打開就會被用戶看到的圖片肯定需要立即載入,其他的可以延後。即在視窗中的圖片需要立即載入。那麼如何判斷圖片是否在視窗內呢?getBoundingClientRect可以返回元素的大小及其相對於視口的位置(詳細說明)

可以通過圖中top和right的值判斷圖片是否在視窗中。
對於第二個問題,先不給img指定src,而是將圖片鏈接地址存放再元素的data-src屬性(自定義)中,需要載入的時候再賦值給src,才會開始下載圖片。
實現
思路有了,我們開始實現。用以下HTML進行測試
 HTML
HTML
<div class="container"> <h1>圖片懶載入</h1> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <img src="" alt="" class="lazy-img" data-src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <img src="" alt="" class="lazy-img" data-src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <img src="" alt="" class="lazy-img" data-src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <img src="" alt="" class="lazy-img" data-src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <img src="" alt="" class="lazy-img" data-src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> <p>測試性配文,測試圖片懶載入</p> </div>
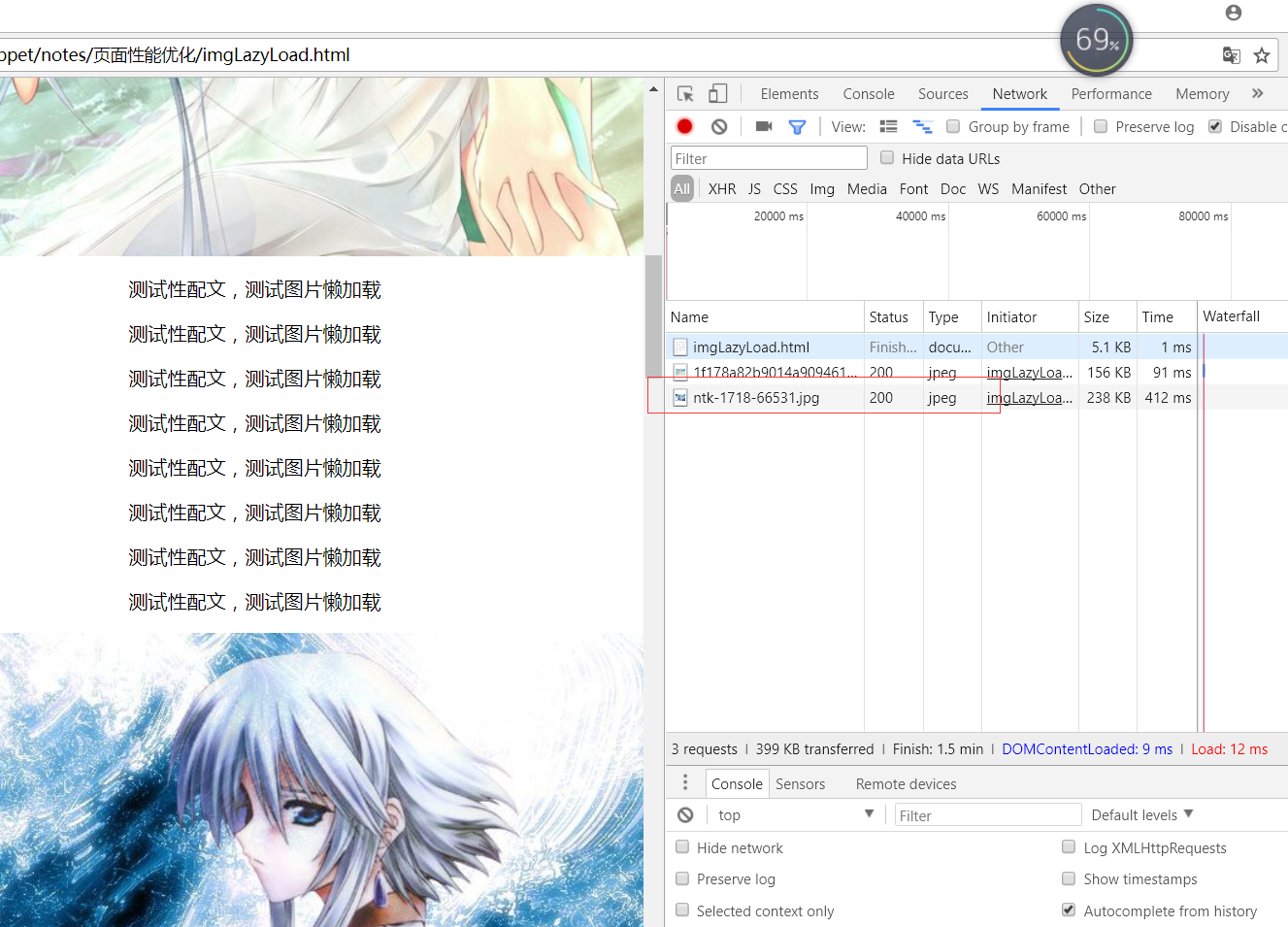
html中鏈接都來自百度圖片,可在network中觀察是否載入,這裡忽略樣式。按照之前的思路,有以下代碼
//所有的圖片 var imgs = document.querySelectorAll('.lazy-img'); //首屏圖片載入 lazyLoad(imgs) //剩餘圖片載入---監聽滾動事件 window.addEventListener('scroll',function(){ //滾動事件觸發太頻繁了,所以加上節流 throttle(lazyLoad(imgs),200,500) }) }
下麵就是如何實現lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs為空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出現在視窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('data-src'))
}
})
}
通過window.innerHeight獲取到視窗的高度,當元素距離視窗上邊沿為offset時,載入圖片;其中offset為指定的偏移距離。
節流函數如下
function throttle (fn, delay, atleast) { let timer = null let startTime = new Date() return function () { let context = this let args = arguments let curTime = new Date() clearTimeout(timer) if (curTime - startTime >= atleast) { fn.apply(context, args) // apply 指定函數指向的 上下文(this) 和 參數列表 startTime = curTime } else { timer = setTimeout(function () { fn.apply(context, args) startTime = curTime }, delay) } } }
效果
頁面載入完成,只載入了一張圖片

向下滾動到指定位置,才會依次載入後續圖片