一、區別 window.onload是在DOM樹載入完成之後(DOM樹載入完不代表全部資源載入完,例如圖片,音頻和視頻等還沒載入)執行的。 在Jquery中$(function(){ })和$(document).ready(function(){ })的效果是一樣,是在DOM樹載入完成之後就會執行 ...
一、區別
window.onload是在DOM樹載入完成之後(DOM樹載入完不代表全部資源載入完,例如圖片,音頻和視頻等還沒載入)執行的。
在Jquery中$(function(){ })和$(document).ready(function(){ })的效果是一樣,是在DOM樹載入完成之後就會執行。所以$(document).ready(function(){ })是比window.onload要先執行的。那麼JQuery中$(document).ready(function(){ })用原生js是怎麼實現的呢?
二、實現
給document添加一個函數:
document.ready = function (callback) { //相容Firefox和Chrome if (document.addEventListener) { document.addEventListener('DOMContentListener', function () { document.removeEventListener('DOMContentListener', arguments.callee, false); callback(); },false); }else if (document.attachEvent) {//相容IE document.attachEvent('onreadystatechange', function () { if (document.readyState == 'complete') { document.detachEvent('onreadystatechange', arguments.calle); callback(); } }); }else if (document.lastChild == document.body) { callback(); } }
(1)相容Firefox和Chrome
相容Firefox和Chrome,給document加一個事件監聽,監聽DOMContentListener事件,它是當初始的HTML文檔被完全載入和解析後觸發的事件,也就是dom樹載入完後觸發的事件。事件觸發後移除監聽執行callback函數。這裡的arguments是函數內部的對象,代表當前函數參數的數組,arguments.callee表示引用當前正在執行的函數。addEventListener/removeEventListener的第三個參數預設為false,false表示在事件冒泡階段處理事件處理程式,true表示在事件捕獲階段處理。
(2)相容IE
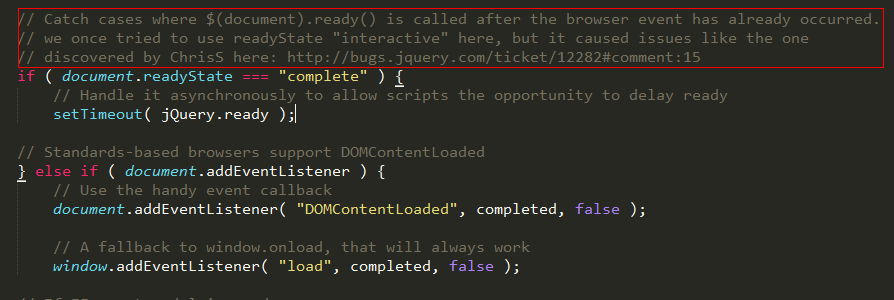
相容IE,onreadystatechange在DOM文檔的readyState發生改變是觸發的,readyState有五種狀態,“complete”:全部資源載入完;“uninitialized”:初始狀態;“loading”:資源載入中;“loaded”:document載入完成;“interactive”:已載入並可與用戶交互,但還需要載入圖片等其他資源。看到這裡是不是有個疑惑,在代碼中我們寫的是if(document.readyState == "complete")然後執行callback,這不是在資源載入完後(包括圖片等)後才執行callback嗎?我們要實現的功能不是應該readyState == “interactive”時,即DOM樹載入完成後執行callback的嗎?這裡我也很疑惑,然後就翻看JQuery的源碼(雖然大多看不懂,只能看個大概),我發現他是這樣寫的


紅色框的部分說:作者嘗試過用readyState == "interactive",但是造成了某些問題。
所以那就這樣寫吧,readyState == “complete”。
樓主能力有限,如有不正確的地方希望指出
相容Firefox和Chrome



