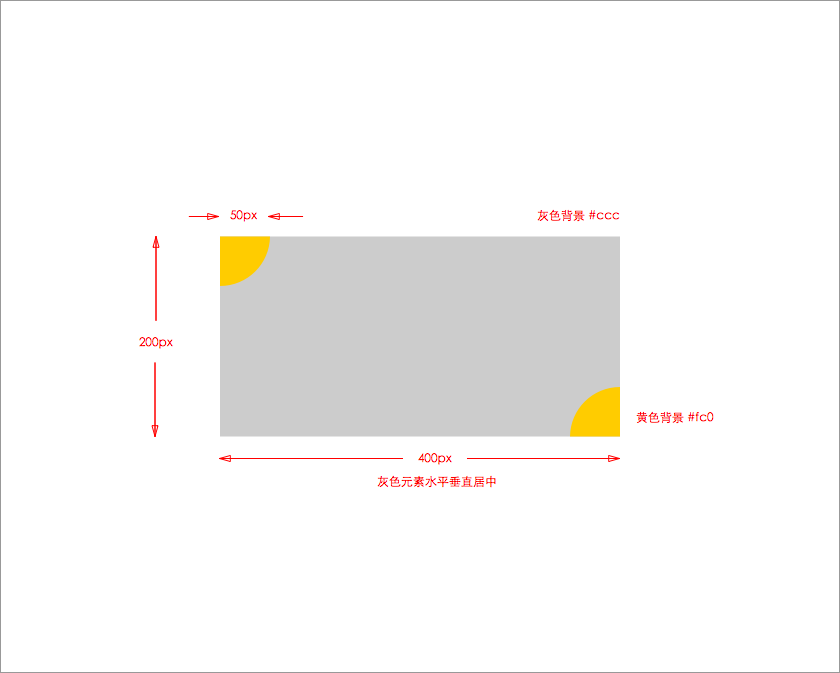
定位和居中問題|百度前端學院 .content{ width: 400px; height: 200px; background-color: #ccc; margin: 200px auto; position: ... ...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位和居中問題|百度前端學院</title>
<link rel="stylesheet" href="css/task4.css">
</head>
<body>
<div class="content">
<div class="content-top">
</div>
<div class="content-bottom">
</div>
</div>
</body>
</html>
.content{
width: 400px;
height: 200px;
background-color: #ccc;
margin: 200px auto;
position: relative;
}
.content-top{
position: absolute;
width: 50px;
height: 50px;
background-color: #fc0;
border-radius: 0 0 100% 0;
top: 0;
left: 0;
}
.content-bottom{
position: absolute;
background-color: #ffcc00;
width: 50px;
height: 50px;
border-radius: 100% 0 0 0;
bottom: 0;
right: 0;
}



