本想多留點時間寫博文的,但是無奈被諸多瑣事纏身,實際上也沒那麼多事,主要是自己可能分不太清時間輕重吧。 以後在9點開始寫博文,或者中午的時候,反正空下來就寫寫。 (醉了,我也是才知道博客裡面可以直接粘貼圖片,不用插入就行。。。。。) 又是一個很有意思的正則問題,剛開始的時候,總是糾結在sss和ddd ...
本想多留點時間寫博文的,但是無奈被諸多瑣事纏身,實際上也沒那麼多事,主要是自己可能分不太清時間輕重吧。
以後在9點開始寫博文,或者中午的時候,反正空下來就寫寫。

(醉了,我也是才知道博客裡面可以直接粘貼圖片,不用插入就行。。。。。)
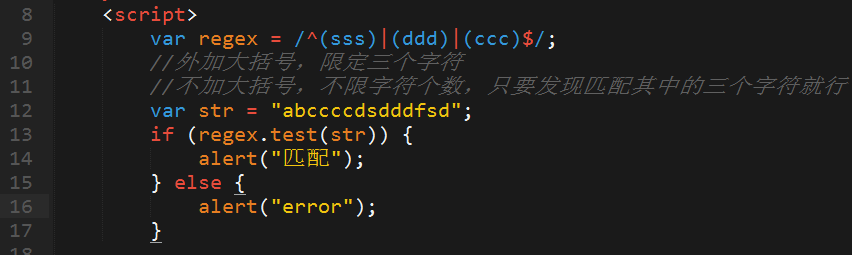
又是一個很有意思的正則問題,剛開始的時候,總是糾結在sss和ddd和ccc總得出現一個吧,但是實際上是

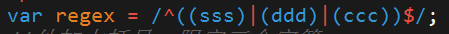
才是我所想的表達式

在外面再加一個括弧,才是sss、ddd、ccc三選一
而不加括弧就像註釋中寫的一樣,只是匹配三個連續字元,所以^和$都不在有什麼作用了,其實不寫也可以。

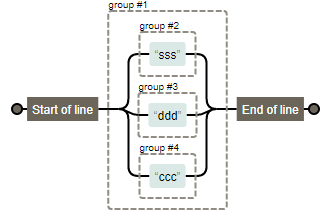
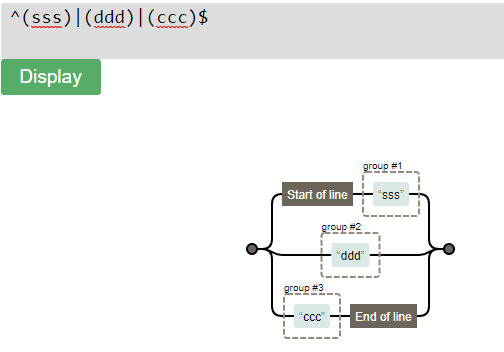
剛開始總是覺得這個圖有點奇怪,表達不出我想要的意思,其實現在也想的不是很明白,僅僅只是大概就是,一路匹配過去這樣的意思吧,匹配到三個連續字元的時候就行了。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>homework7</title>
6 </head>
7 <body>
8 <!--
9 /**
10 * @author: xiaoliu
11 * @type: homework
12 * @data: 2017-12-25
13 * @finish: 2017-12-26
14 */
15 -->
16 <script>
17 var html = '<tr><th style="width:30%">方法</th><th>描述</th></tr><tr><td><a href="/jsref/jsref_anchor.asp">anchor()</a></td><td>創建 HTML 錨。</td></tr><tr><td><a href="/jsref/jsref_big.asp">big()</a></td><td>用大號字體顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_blink.asp">blink()</a></td><td>顯示閃動字元串。</td></tr><tr><td><a href="/jsref/jsref_bold.asp">bold()</a></td><td>使用粗體顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_charAt.asp">charAt()</a></td><td>返回在指定位置的字元。</td></tr><tr><td><a href="/jsref/jsref_charCodeAt.asp">charCodeAt()</a></td><td>返回在指定的位置的字元的 Unicode 編碼。</td></tr><tr><td><a href="/jsref/jsref_concat_string.asp">concat()</a></td><td>連接字元串。</td></tr><tr><td><a href="/jsref/jsref_fixed.asp">fixed()</a></td><td>以打字機文本顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_fontcolor.asp">fontcolor()</a></td><td>使用指定的顏色來顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_fontsize.asp">fontsize()</a></td><td>使用指定的尺寸來顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_fromCharCode.asp">fromCharCode()</a></td><td>從字元編碼創建一個字元串。</td></tr><tr><td><a href="/jsref/jsref_indexOf.asp">indexOf()</a></td><td>檢索字元串。</td></tr><tr><td><a href="/jsref/jsref_italics.asp">italics()</a></td><td>使用斜體顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_lastIndexOf.asp">lastIndexOf()</a></td><td>從後向前搜索字元串。</td></tr><tr><td><a href="/jsref/jsref_link.asp">link()</a></td><td>將字元串顯示為鏈接。</td></tr><tr><td><a href="/jsref/jsref_localeCompare.asp">localeCompare()</a></td><td>用本地特定的順序來比較兩個字元串。</td></tr><tr><td><a href="/jsref/jsref_match.asp">match()</a></td><td>找到一個或多個正則表達式的匹配。</td></tr><tr><td><a href="/jsref/jsref_replace.asp">replace()</a></td><td>替換與正則表達式匹配的子串。</td></tr><tr><td><a href="/jsref/jsref_search.asp">search()</a></td><td>檢索與正則表達式相匹配的值。</td></tr><tr><td><a href="/jsref/jsref_slice_string.asp">slice()</a></td><td>提取字元串的片斷,併在新的字元串中返回被提取的部分。</td></tr><tr><td><a href="/jsref/jsref_small.asp">small()</a></td><td>使用小字型大小來顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_split.asp">split()</a></td><td>把字元串分割為字元串數組。</td></tr><tr><td><a href="/jsref/jsref_strike.asp">strike()</a></td><td>使用刪除線來顯示字元串。</td></tr><tr><td><a href="/jsref/jsref_sub.asp">sub()</a></td><td>把字元串顯示為下標。</td></tr><tr><td><a href="/jsref/jsref_substr.asp">substr()</a></td><td>從起始索引號提取字元串中指定數目的字元。</td></tr><tr><td><a href="/jsref/jsref_substring.asp">substring()</a></td><td>提取字元串中兩個指定的索引號之間的字元。</td></tr><tr><td><a href="/jsref/jsref_sup.asp">sup()</a></td><td>把字元串顯示為上標。</td></tr><tr><td><a href="/jsref/jsref_toLocaleLowerCase.asp">toLocaleLowerCase()</a></td><td>把字元串轉換為小寫。</td></tr><tr><td><a href="/jsref/jsref_toLocaleUpperCase.asp">toLocaleUpperCase()</a></td><td>把字元串轉換為大寫。</td></tr><tr><td><a href="/jsref/jsref_toLowerCase.asp">toLowerCase()</a></td><td>把字元串轉換為小寫。</td></tr><tr><td><a href="/jsref/jsref_toUpperCase.asp">toUpperCase()</a></td><td>把字元串轉換為大寫。</td></tr><tr><td>toSource()</td><td>代表對象的源代碼。</td></tr><tr><td><a href="/jsref/jsref_toString_string.asp">toString()</a></td><td>返回字元串。</td></tr><tr><td><a href="/jsref/jsref_valueOf_string.asp">valueOf()</a></td><td>返回某個字元串對象的原始值。</td></tr></tbody>'
18
19 var test = '<tr><td><a href="/jsref/jsref_anchor.asp">anchor()</a></td><td>創建 HTML 錨。</td></tr>';
20 //註意anchor() ()也是關鍵字,需要轉義
21 var regex = /<tr><td><a href="([^"]+)">([^<]+)<\/a><\/td><td>([^<]+)<\/td><\/tr>/g;
22 // if (regex.exec(test)) {
23 // alert("匹配成功");
24 // } else{
25 // alert("error");
26 // }
27 var count = 1;
28 while(regex.exec(html)){
29 console.log("鏈接:http:/" + RegExp.$1);
30 console.log("API函數:" + RegExp.$2);
31 console.log("描述:" + RegExp.$3);
32 console.log("============第" + count + "個============");
33 count++;
34 }
35 </script>
36 </body>
37 </html>
原本是不行插入代碼的,這個插入的代碼簡直其醜無比,無奈截不下那麼大的圖,而且時間已經很晚了,就這樣將就了吧。

主要還是這個 "([^"]+)" 這種寫法完全沒有想到,現在想來的確有妙用,特別是老師說的匹配中文字元的時候,只要匹配下一個不是引號的字元就行。

這是結果的一小部分截圖
其實這個結果我也是調試了很久才寫出來的,之前一直把最關鍵的g給漏掉了,導致while死迴圈了,雖然瀏覽器崩了,但是還是能看到結果,都是重覆的第一個,其實當時也沒註意到,結果是一直重覆第一個,我還以為是while迴圈寫錯了,後面還特意去改寫了for迴圈,想就先寫死50個,看看結果怎麼樣,但是發現還是不行,無奈後面其實是比對老師的代碼,才意識到是全局匹配的問題,是個大教訓,留個圖

好吧,今天其實很不用心,寫的。。。畢竟菜雞入門,先堅持下來每天寫博文再說。



