前面已經說過當頁面被架子到瀏覽後,所有的節點(元素)都會被封裝成一個個對象。通過操作這些對象,使得HTML頁面呈現動的狀態。下麵就看看可以對這些對象進行說明操作,怎麼操作。 對dom節點的操作分為:獲取節點(定位),創建新的節點,修改節點,刪除節點。我們通俗稱(增刪改查),在適當的實際執行這些操作, ...
前面已經說過當頁面被架子到瀏覽後,所有的節點(元素)都會被封裝成一個個對象。通過操作這些對象,使得HTML頁面呈現動的狀態。下麵就看看可以對這些對象進行說明操作,怎麼操作。

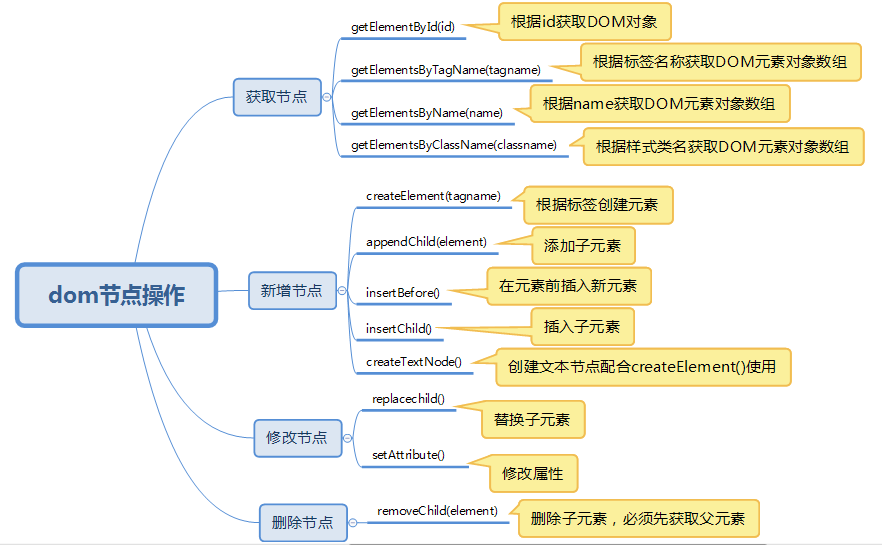
對dom節點的操作分為:獲取節點(定位),創建新的節點,修改節點,刪除節點。我們通俗稱(增刪改查),在適當的實際執行這些操作,能給人動態的感覺(^_^)
吃個慄子:
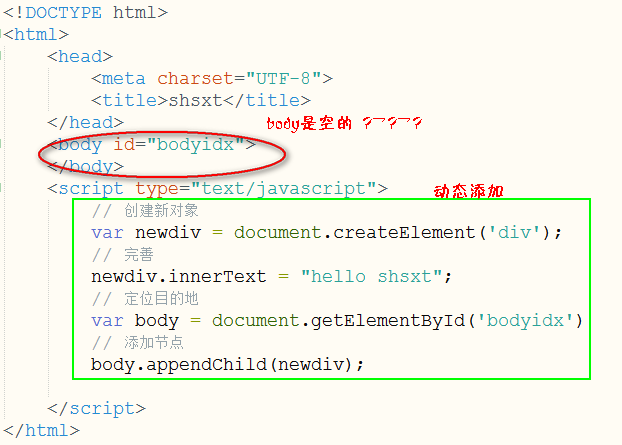
頁面載入空白文檔,動態給body添加一個div節點並配上文字
思路:要將某一個帶文字的div節點添加到body上,①有新對象,div準備好; ②有內容,完善div的內容;③找到目的地,body;④添加,appendChild

運行結果

頁面載入時完成節點的添加,下節講解在特定時機添加。
更多關於JavaScript之DOM的知識文章請參看上海尚學堂《JavaScript的文檔對象模型DOM》、《DOM1級問題與DOM2級事件》



