三欄式佈局 團隊logo 團隊logo 團隊logo ... ...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三欄式佈局</title>
<link rel="stylesheet" href="css/task3.css" type="text/css">
</head>
<body>
<div class="content">
<div class="content-left">
<div class="content-left-content">
團隊logo
</div>
</div>
<div class="content-right">
<div class="content-right-content">
團隊logo
</div>
<div class="content-right-content">
團隊logo
</div>
<div class="content-right-content">
團隊logo
</div>
<div class="content-right-content">
團隊logo
</div>
</div>
<div class="content-middle">
“小說”一詞最早出現於《莊子·外物》:「飾小說以乾縣令,其於大達亦遠矣。」莊子所謂的「小說」,是指瑣碎的言論,與今日小說觀念相差甚遠。直至東漢桓譚《新論》:「小說家合殘叢小語,近取譬喻,以作短書,治身理家,有可觀之辭。」班固《漢書.藝文志》將「小說家」列為十家之後,其下的定義為:「小說家者流,蓋出於稗官,街談巷語,道聽途說[4]之所造也。」才稍與今日小說的意義相近。而中國小說最大的特色,便自宋代開始具有文言小說與白話小說兩種不同的小說系統。文言小說起源於先秦的街談巷語,是一種小知小道的紀錄。在歷經魏晉南北朝及隋唐長期的發展,無論是題材或人物的描寫,文言小說都有明顯的進步,形成筆記與傳奇兩種小說類型。而白話小說則起源於唐宋時期說話人的話本,故事的取材來自民間,主要表現了百姓的生活及思想意識。但不管文言小說或白話小說都源遠流長,呈現各自不同的藝術特色。
小說的特點
價值性
小說的價值本質是以時間為序列、以某一人物或幾個人物為主線的,非常詳細地、全面地反映社會生活中各種角色的價值關係(政治關係、經濟關係和文化關係)的產生、發展與消亡過程。非常細緻地、綜合地展示各種價值關係的相互作用。
容量性
與其他文學樣式相比,小說的容量較大,它可以細緻地展現人物性格和人物命運,可以表現錯綜複雜的矛盾衝突,同時還可以描述人物所處的社會生活環境。小說的優勢是可以提供整體的、廣闊的社會生活。
情節性
小說主要是通過故事情節來展現人物性格、表現中心的。故事來源於生活,但它通過整理、提煉和安排,就比現實生活中發生的真實實例更加集中,更加完整,更具有代表性。
環境性
小說的環境描寫和人物的塑造與中心思想有極其重要的關係。在環境描寫中,社會環境是重點,它揭示了種種複雜的社會關係,如人物的身份、地位、成長的歷史背景等等。自然環境包括人物活動的地點、時間、季節、氣候以及景物等等。自然環境描寫對錶達人物的心情、渲染環境氣氛都有不少的作用。
發展性
小說是隨著時代的發展而發展[1] 的:魏晉南北朝,文人的筆記小說,是中國古代小說的雛形;唐代傳奇的出現,尤其是三大愛情傳奇,標志著古典小說的正式形成;宋元兩代,隨著商品經濟和市井文化的發展,出現了話本小說,為小說的成熟奠定了堅實的基礎;明清小說是中國古代小說發展的高峰,至今在古典小說領域內,沒有可超越者,四大名著皆發於此。
純粹性
純文學中的小說體裁講究純粹性。“謊言去盡之謂純。”(出自墨人鋼《就是》創刊題詞)便是所謂的“純”。也就是說,小說在構思及寫作的過程中能去盡政治謊言、道德謊言、商業謊言、維護階級權貴謊言、愚民謊言等謊言,使呈現出來的小說成品具備純粹的藝術性。小說的純粹性是閱讀者最重要的審美期待之一。隨著時代的發展,不光是小說,整個文學的純粹性逾來逾成為整個世界對文學審美的一個重要核心。
</div>
</div>
</body>
</html>
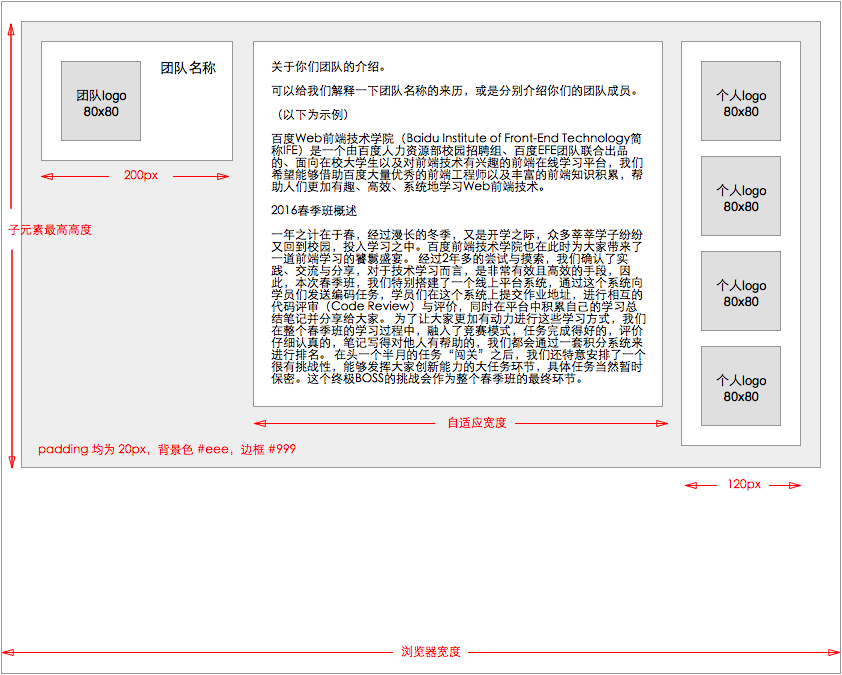
.content{
padding: 20px;
background-color: #eee;
border: solid #999 1px;
}
.content-left{
background-color: white;
border: #999 solid 1px;
width: 200px;
float: left;
height: 100px;
position: relative;
margin-left: 20px;
margin-right: 50px;
}
.content-right{
background-color: white;
float: right;
border: solid #999999 1px;
width: 120px;
margin-left: 50px;
}
.content-right-content{
margin: 20px auto;
width: 40px;
height: 40px;
border: solid 1px #999999;
background-color: #eeeeee;
}
.content-left-content{
width: 40px;
height: 40px;
border: 1px solid #999;
background-color: #eee;
position: absolute;
left: 20px;
top: 20px;
}
.content-middle{
border: #999999 solid 1px;
margin: 0 300px;
padding: 50px;
}