在開發中,頁面 js 經常會遇到需要 當前登錄用戶信息(菜單許可權,用戶基本信息,配置信息) 的地方,一般情況我們可能對這些信息獲取方式不是太在意,但是現在的前端通過webpack打包,即使做了代碼分割,js文件,css文件還是很大。 在首次載入的情況下麵,存在一定的優化空間。下麵主要介紹一些信息獲... ...
在開發中,頁面 js 經常會遇到需要 當前登錄用戶信息(菜單許可權,用戶基本信息,配置信息) 的地方,一般情況我們可能對這些信息獲取方式不是太在意,但是現在的前端通過webpack打包,即使做了代碼分割,js文件,css文件還是很大。
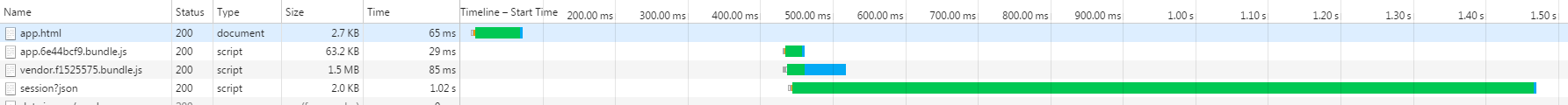
在首次載入的情況下麵,存在一定的優化空間。下麵主要介紹一些信息獲取的方式。 介面使用的是模擬數據,session獲取介面設置成了1秒延時,下麵的數據都是首次載入的數據,不考慮304的情況。
1.後端程式設置,直接js代碼,全局變數寫入方式
瀏覽器訪問app.do,後端程式響應,獲取用戶信息 InitData,獲取返回的app.html文本,將用戶信息 <script> InitData = {user: {}}; </script> 寫入到html對應位置,返回給瀏覽器
【問題】
a. 獲取用戶信息 InitData + app.html文本 ---→ 返回給瀏覽器,瀏覽器再載入其他靜態資源 ----> html載入過程
b. app.do返回的html,由於每個用戶的基本信息都不一樣,沒辦法使用瀏覽器304緩存機制
2.頁面通過<script src="">同步載入方式
下麵是頁面html代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> InitData={processData: function (){}}; __page_begin = +new Date; __clog('html begin load');
document.addEventListener('DOMContentLoaded', function () {__clog('html DOMContentLoaded');}, false); function __clog(str) {str = '--' + str + ' ';console.log(str.substr(0, 20), new Date - __page_begin);}; </script> <script>__clog("session get begin");</script> <script src="../api/session?json"></script> <!--script>__clog("session get begin"); !function(){ var b; try{b=new XMLHttpRequest}catch(c){try{b=ActiveXobject("Msxml12.XMLHTTP")}catch(c){try{b=ActiveXobject("Microsoft.XMLHTTP")}catch(c){}}} b.onreadystatechange=function(){ if(4===this.readyState&&200===this.status){ __clog("session get end"); var a=this.response||this.responseText; InitData._sessionData=a,InitData.processData(a) } },b.open("GET","/api/session?json=true"),b.send() }(); </script--> <!--script>!function(){ var c,a=document.getElementsByTagName("head")[0], b=document.createElement("script"); b.type="text/javascript", c="__clog('session begin get');"; try{b.appendChild(document.createTextNode(c))}catch(d){b.text=c} a.appendChild(b), b=document.createElement("script"), b.type="text/javascript", b.src="../api/session?json", a.appendChild(b) }();</script--> <script>__clog("static run begin");</script></head> <body><script src="/public/vendor.f1525575.bundle.js"></script><script src="/public/app.6e44bcf9.bundle.js"></script></body> </html> <script>__clog('html end load');</script>
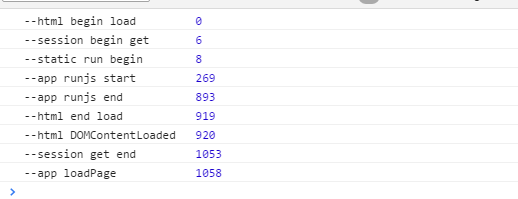
指標介紹
| html begin load | 瀏覽器獲得app.html,開始頁面解析時間 |
| session get begin | 開始請求 session介面 時間 |
| session get end | session介面獲取完,開始運行js的時間 |
| static run begin | 其他static 文件可以執行的時間(實際的執行時間,還需要資源載入完成) |
| app runjs start | app.js 開始執行的時間 |
| app loadPage | 在app.js路由根據判斷,有InitData信息的時候,會展現組件 |
| app runjs end | app.js 執行完成的時間 |
| html end load | app.html最底部js運行時間 |
| html DOMContentLoaded | DOMContentLoaded事件觸發時間 |


【優點】
a.app.html 可以使用瀏覽器304緩存機制
b.靜態資源請求可以提前請求 和 api/session一起請求
【問題】
屬於同步方式, 其他 js, css 運行時機 需要等待 api/session 結果返回
3.通過寫入頁面js , ajax非同步獲取session


【優點】
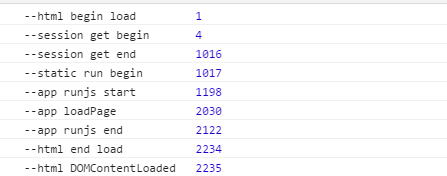
api/session 改為非同步方式,app.js運行時機提前,有將近1秒的提升
值得註意的地方是,ajax返回的運行時機,把延時取消的話,會比app.js早,可見這個回調只要是js線程空閑的話就會執行
4.通過動態創建script方式非同步載入,效果和上面差不多