我們把這些用戶信息保存到list的數組中,然後增刪改查就在這個數組上進行: 這裡面的表單有:文本輸入框,單選按鈕,select選擇框,覆選框等。 1. 展示數據 我們的數據都放在數組list中,但是這裡並不直接對list對迴圈輸出,而是先把list中的數據給一個數組slist,對slist進行迴圈輸 ...

我們把這些用戶信息保存到list的數組中,然後增刪改查就在這個數組上進行:
list: [ { username: 'aaaaa', email: '[email protected]', sex: '男', province: '北京市', hobby: ['籃球', '讀書', '編程'] }, { username: 'bbbbb', email: '[email protected]', sex: '女', province: '河北省', hobby: ['彈琴', '讀書', '插畫'] } // ... ]
這裡面的表單有:文本輸入框,單選按鈕,select選擇框,覆選框等。
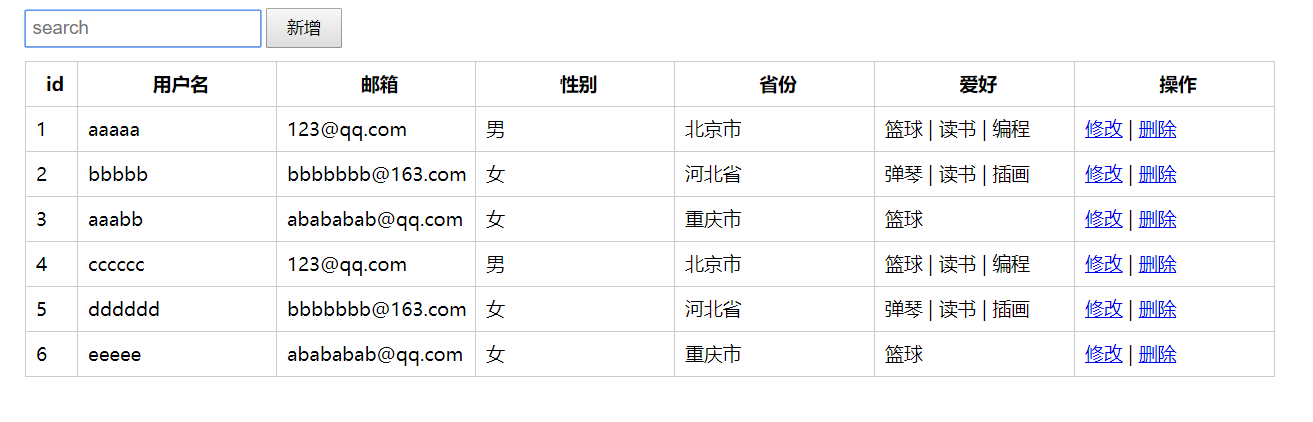
1. 展示數據
我們的數據都放在數組list中,但是這裡並不直接對list對迴圈輸出,而是先把list中的數據給一個數組slist,對slist進行迴圈輸出。因為我們在後面的查詢功能中需要對數據進行過濾,數組list一直保存著原始數據(包括新增、修改後或已刪除後),而數組slist只負責展示。
在vue中提供一個setSlist方法,將需要展示的數據給了數組slist:
// 獲取需要渲染到頁面中的數據 setSlist(arr) { this.slist = JSON.parse(JSON.stringify(arr)); }
然後在html中使用v-for把slist數組渲染出來:
<tr v-cloak v-for="(item, index) of slist">
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">刪除</a></td>
</tr>
在操作這一欄中,給修改和刪除操作綁定上事件。
2. 增加和刪除功能
把增加功能和刪除合併到一起,是這兩個功能相對來說都比較簡單。
增加用戶時使用push方法,把用戶的信息添加到list數組的最後:
this.list.push({ username: 'ffff', email: '[email protected]', sex: '女', province: '河南省', hobby: ['彈琴', '插畫'] });
這樣就能添加一位ffff的用戶了。
刪除用戶時,通過splice(index, 1),可以刪除index位置的數據,頁面上的數據自動就會更新。
3. 修改功能
假設我們彈層里的數據是selectedlist,那麼每次修改時,把index位置的數據給了selectedlist,然後在彈層中修改selectedlist。我們也能看到修改數據的類型: 文本框(用戶名,郵箱),單選按鈕(性別),select選擇框(所在省份),多選框(愛好),這裡我們主要練習的是表單處理(https://cn.vuejs.org/v2/guide/forms.html)。彈層是否顯示用變數isActive來控制:
// 修改數據 modifyData(index) { this.selected = index; // 修改的位置 this.selectedlist = this.list[index]; this.isActive = true; }
有沒有發現一個問題,當修改彈層中的信息時,表格中的數據也同步更新了。可是我們本身是希望當點擊保存按鈕時,才把彈層中的數據保存到表格裡。問題的根源就出在這裡:
this.selectedlist = this.list[index];
因為list[index]是個Object類型的數據,若使用=賦值,則賦值操作為淺度拷貝(把數據的地址賦值給對應變數,而沒有把具體的數據複製給變數,變數會隨數據值的變化而變化),selectedlist與list[index]使用相同的數據地址,互相引起數據值的變化。因此這裡我們需要進行深度拷貝:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先轉換為字元串,然後再轉換
當用戶修改數據後,selectedlist就會發生變化,點擊保存按鈕時,將數據重新保存到index位置:
/* this.list 數據數組 this.selected 剛纔修改的位置 this.selectedlist 需要保存的數據 */ Vue.set(this.list, this.selected, this.selectedlist);
4. 查詢功能
在第1小節中我們已經說過,在頁面表格中展示的是slist中的數據,就是為了方便執行查詢操作:
// 獲取需要渲染到頁面中的數據 setSlist(arr) { this.slist = JSON.parse(JSON.stringify(arr)); }
每次根據某些條件將過濾後的數據賦值給slist數組,展示出查詢後的數據。這裡我們的查詢實現了兩個小功能:
- 用戶在輸入某個字元後,自動在輸入框下方用列表展示出用戶可能要查詢的詞語(如用戶名等)
- 同步更新表格中的數據
這裡我們通過用戶名和郵箱進行查詢,因此在過濾數據時,需要檢測用戶名和郵箱是否含有查詢的單詞。我們先給輸入框綁定一個input事件,同時用datalist展示用戶可能要查詢的詞語:
<input type="text" placeholder="search" @input="search" list="cars" class="search">
<datalist id="cars">
<option v-for="item in searchlist" :value="item"></option>
</datalist>
search功能的實現,searchlist為在輸入框下方展示的可能要搜索的詞語,ss數組則保存過濾後的數據,當迴圈完畢後,設置調用setSlist方法修改slist數組:
每當用戶輸入或者刪除一個字元時都會調用search方法,執行查詢操作,當用點擊展示詞語列表時,也會調用search方法。


