假如同一個標簽被多個選擇器選中,每個選擇器都設置了相同的樣式,瀏覽器中載入時這個樣式聽誰的? 不同選擇器設置的同一個樣式,只會選擇一個進行載入,不會疊加。 為瞭解決聽誰的問題,引入層疊性的概念。 層疊性:多個選擇器選中同一個標簽,設置同一個樣式,瀏覽器中載入時,不會載入所有的屬性值,挑選其中一個載入 ...
 假如同一個標簽被多個選擇器選中,每個選擇器都設置了相同的樣式,瀏覽器中載入時這個樣式聽誰的?
假如同一個標簽被多個選擇器選中,每個選擇器都設置了相同的樣式,瀏覽器中載入時這個樣式聽誰的?
不同選擇器設置的同一個樣式,只會選擇一個進行載入,不會疊加。
為瞭解決聽誰的問題,引入層疊性的概念。
層疊性:多個選擇器選中同一個標簽,設置同一個樣式,瀏覽器中載入時,不會載入所有的屬性值,挑選其中一個載入,其中一個值層疊/覆蓋掉其他的值。
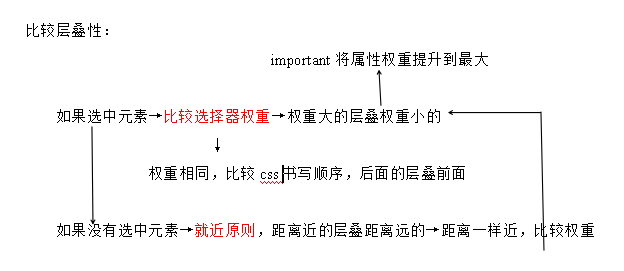
要實現層疊或覆蓋就涉及到比較,下麵就是比較選擇器之間的權重的比較,權重的比較一共有兩種情況:1、選擇器選中了標簽;2、選擇器沒有選中標簽
首先說一下選擇器的權重:id>class>標簽>*(通配符);
①選擇器選中了標簽:
首先:如果都選中了標簽,比較選擇器權重。
選擇器有權重,權重大的會層疊權重小的。
計算權重:選擇器選擇的範圍越大,權重反而越小。id>class>標簽>*
方法:數選擇器的數量,先比較id個數→再比較class個數→最後比較標簽個數。
|
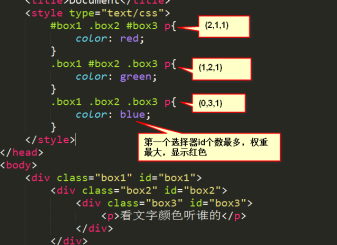
圖片中的標註順序(id個數,class個數,標簽個數)
頁面上顯示的樣式:
|
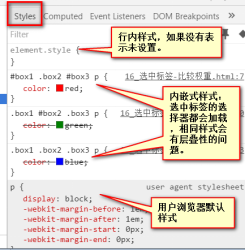
控制台顯示:
|
其次:如果選擇器權重相同,比較css中代碼的書寫順序。
css代碼有載入順序,從上往下載入,後面載入的會覆蓋前面載入。
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 書寫順序最後,層疊前面的樣式
color: blue;
}
②選擇器都沒有選中標簽:一部分樣式是可以繼承的。繼承誰的?
首先:比較每個選擇器選中的元素,距離目標元素p的在HTML中的距離,距離近的層疊距離遠的。簡稱就近原則。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 選中的標簽距離p最近,繼承他的
color: blue;
}
其次:如果距離一樣近,比較權重,權重大的層疊權重小的。
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0)
color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
再次:如果距離一樣近,選擇器權重一樣,看書寫順序。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
特殊的,在比較權重的過程中,有一個單詞important可以提升某一個樣式屬性的權重到最大。
比較就近原則,important對繼承性沒影響。
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 將這條屬性的權重提升的最大,與選擇器權重無關
}
#box1.box1 #box2 .box3{
color: blue;
}
綜上所述:

最後:
移上比較都是以css內嵌式為例,在css的行內式、內嵌式和外鏈式中,權重:行內>內嵌=外鏈,顧名思義無論內嵌式或者外鏈式的權重多大都抵不過一句行內式!