web前端開發的工作流程的第一步就是根據ui給的psd來還原設計圖樣貌。 可是一打開滿屏的參考線。這時我們可以alt+v+d清空參考線 這時可以按alt+滑鼠拖放圖片。同時也可以按F進入半屏和勻速連按兩次F進入全屏。F7為調出圖層面板。 下一步,是找到我們需要的圖層圖片。 (前提是設置了) 接著 總 ...
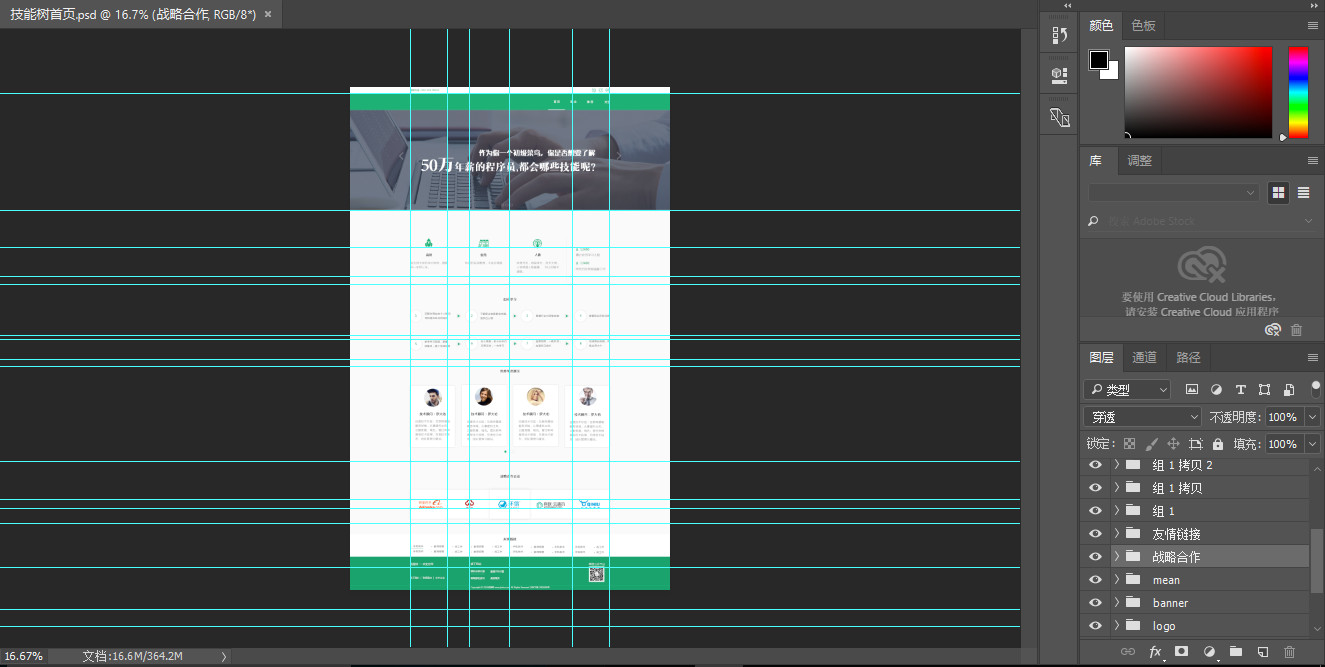
web前端開發的工作流程的第一步就是根據ui給的psd來還原設計圖樣貌。

可是一打開滿屏的參考線。這時我們可以alt+v+d清空參考線
這時可以按alt+滑鼠拖放圖片。同時也可以按F進入半屏和勻速連按兩次F進入全屏。F7為調出圖層面板。
下一步,是找到我們需要的圖層圖片。

(前提是設置了)

接著



總結:
1,顯示要切圖的圖片圖層並改名稱
2,文件-生成-圖像資源
(ctrl+r:打開標尺,ctrl+alt+z:撤銷前兩步,ctrl+h:隱藏參考線,ctrl+alt+shift+s:保存為web所用格式)
3,在原psd文件所在文件夾旁找到生成的內容。


