一.概述 JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。 JavaScri ...
一.概述
JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能。
JavaScript程式員通常簡稱js;
特點:
1:一種腳本語言,需要依賴html才能運行;
2:不需要編譯,由瀏覽器直接解釋運行;
3:弱類型語言,定義變數的時候,不需要指定明確的數據類型,變數的數據類型完全由值決定;
4:javaScript是基於對象的,內置了很多的對象;
5.JavaScript嚴格區分大小寫,如果弄錯了大小寫,程式將報錯或者運行不正常
二.構成
主要有3部分組成:ECMAScript/DOM/BOM
1.ECMAScript描述了該語言的語法和基本對象。
2.文檔對象模型(DOM),描述處理網頁內容的方法和介面。
3.瀏覽器對象模型(BOM),描述與瀏覽器進行交互的方法和介面。
三.數據類型
基本數據類型:
Undefined:代表的是一個不存在的變數;
Number:數字類型,包括整數和小數;
String:字元串;
Boolean:true或false;
引用數據類型:
Null:代表的是引用數據類型的預設值;
Object
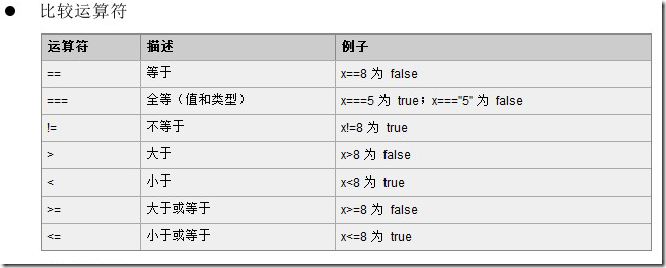
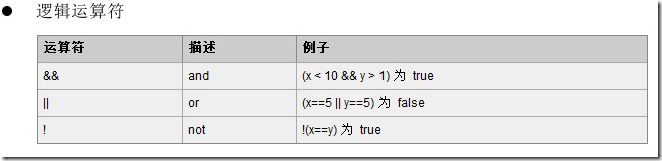
四.支持的運算符
算術運算符:
五.基本語法
編寫:
1:單獨編寫js文件;
2:在html頁面中任意位置使用<script></script>標簽,在標簽內寫javascript代碼;
3:在開始標簽中,也可以直接寫一行javascript代碼;
註釋:單行註釋(//)與多行註釋(/* */)的格式與java一致;
函數:
使用關鍵字function:
格式:
function 方法名(參數列表){
代碼
}
註意:1.參數列表的形式僅僅只有變數名,沒有數據類型;
2.調用的時候;無論方法定義的時候使用了幾個參數,都可以傳遞任意多個參數;如果參數多於定義的參數,後面的值會丟失;
定義變數:
var 變數名 = 數據值;(var固定!!)
基本語句:
alert(變數或數據值); 彈窗顯示值
Typeof(變數或數據值); 判斷變數或數據值的數據類型;
六.數據類型轉換
其它數據類型---->boolean:
1.非0為真,0為假;
2.字元串長度為0為假,大於0為真;
3.對象存在即為真,不存在為假;
4.Null/undefined均為假;
字元串--->number:
parseInt方法;
等性比較的特殊情況:
1.NaN == NaN,返回false.
2.2== true,返回fasle.會將其他數據類型轉向number類型,再比較;
七.Js獲取html中的標簽對象
document.getElementById(“id屬性值”);(document即為當前的html頁面).
面向該標簽對象,可以使用標簽的屬性名,獲取對應的屬性值;常用的屬性有:
value:獲取輸入框中的值
innerHTML:獲取標簽的元素體;
舉例:(以下html的body部分,三張圖片輪播效果)
1 <body> 2 <img src="img/1.jpg" id="img" width="100%" height="100%"> 3 <script type="text/javascript"> 4 //設置定時器 JSwindow方法 5 setInterval( 6 switch1, 500); 7 //定義switch函數 8 var i = 1; 9 function switch1() { //switch為關鍵字,不可用 10 var pic = document.getElementById("img"); //可以將取到的img標簽使用任何變數名(pic)接收 11 pic.src = "img/" + (++i) + ".jpg"; 12 if (i == 3) { 13 i = 0; 14 } 15 } 16 </script> 17 </body>
八.setInterval() (BOM-Window)
語法:
setInterval(code,millisec)
按照指定的周期(以毫秒計)來調用函數或計算表達式。
舉例:(見七)
九.setTimeout() (BOM-Window)
語法:
var t=setTimeout("javascript語句",毫秒):
第一個參數是含有 JavaScript 語句的字元串。這個語句可能諸如 "alert('5 seconds!')",或者對函數的調用,諸如 alertMsg()"。
第二個參數指示從當前起多少毫秒後執行第一個參數。
該函數執行完畢後自動關閉.
舉例:(效果:兩秒顯示一下廣告圖片)
1 <body> 2 <div style="display: none" id="imggg"> 3 <img src="img/gg.jpg" width="80%" height="30%"> 4 </div> 5 <div> 6 <img src="img/2.jpg" width="80%" height="30%"> 7 </div> 8 <script type="text/javascript"> 9 //設置定時器 10 setTimeout(show, 2000); 11 function show() { 12 //獲取廣告圖片所在的div 13 var div = document.getElementById("imggg"); 14 div.style.display = "block"; 15 setTimeout(hide, 2000); 16 } 17 18 function hide() { 19 var div = document.getElementById("imggg"); 20 div.style.display = "none"; 21 setTimeout(show, 2000); 22 } 23 </script> 24 </body> 25