一:時間轉時間戳:javascript獲得時間戳的方法有四種,都是通過實例化時間對象 new Date() 來進一步獲取當前的時間戳 1.var timestamp1 = Date.parse(new Date()); // 結果:1477808630000 不推薦這種辦法,毫秒級別的數值被轉化為0 ...
一:時間轉時間戳:javascript獲得時間戳的方法有四種,都是通過實例化時間對象 new Date() 來進一步獲取當前的時間戳
1.var timestamp1 = Date.parse(new Date()); // 結果:1477808630000 不推薦這種辦法,毫秒級別的數值被轉化為000
console.log(timestamp1);
2.var timestamp2 = (new Date()).valueOf(); // 結果:1477808630404 通過valueOf()函數返回指定對象的原始值獲得準確的時間戳值
console.log(timestamp2);
3.var timestamp3 = new Date().getTime(); // 結果:1477808630404 ,通過原型方法直接獲得當前時間的毫秒值,準確
console.log(timestamp3);
4.var timetamp4 = Number(new Date()) ; //結果:1477808630404 ,將時間轉化為一個number類型的數值,即時間戳
console.log(timetamp4);
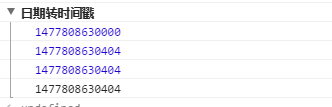
列印結果 如下:

二,時間戳轉時間
var timestamp4 = new Date(1472048779952);//直接用 new Date(時間戳) 格式轉化獲得當前時間
console.log(timestamp4);
console.log(timestamp4.toLocaleDateString().replace(/\//g, "-") + " " + timestamp4.toTimeString().substr(0, 8)); //再利用拼接正則等手段轉化為yyyy-MM-dd hh:mm:ss 格式
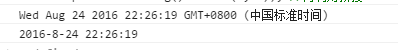
效果如下:

不過這樣轉換在某些瀏覽器上會出現不理想的效果,因為toLocaleDateString()方法是因瀏覽器而異的,比如 IE為2016年8月24日 22:26:19 格式 搜狗為Wednesday, August 24, 2016 22:39:42
可以通過分別獲取時間的年月日進行拼接,比如:
function getdate() { var now = new Date(), y = now.getFullYear(), m = now.getMonth() + 1, d = now.getDate(); return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8); }



