偽元素是一個好東西,但是很多人都沒怎麼用,因為他們覺得偽元素太詭異了。其實使用偽元素有很多好處,最大的好處是它可以簡化頁面的html標簽,同時用起來也很方便,善於使用偽元素可以讓你的頁面更加地簡潔優雅。 更好的閱讀體驗移步:http://yincheng.site/using-before-afte ...
偽元素是一個好東西,但是很多人都沒怎麼用,因為他們覺得偽元素太詭異了。其實使用偽元素有很多好處,最大的好處是它可以簡化頁面的html標簽,同時用起來也很方便,善於使用偽元素可以讓你的頁面更加地簡潔優雅。
更好的閱讀體驗移步:http://yincheng.site/using-before-after
1. 偽元素使用場景
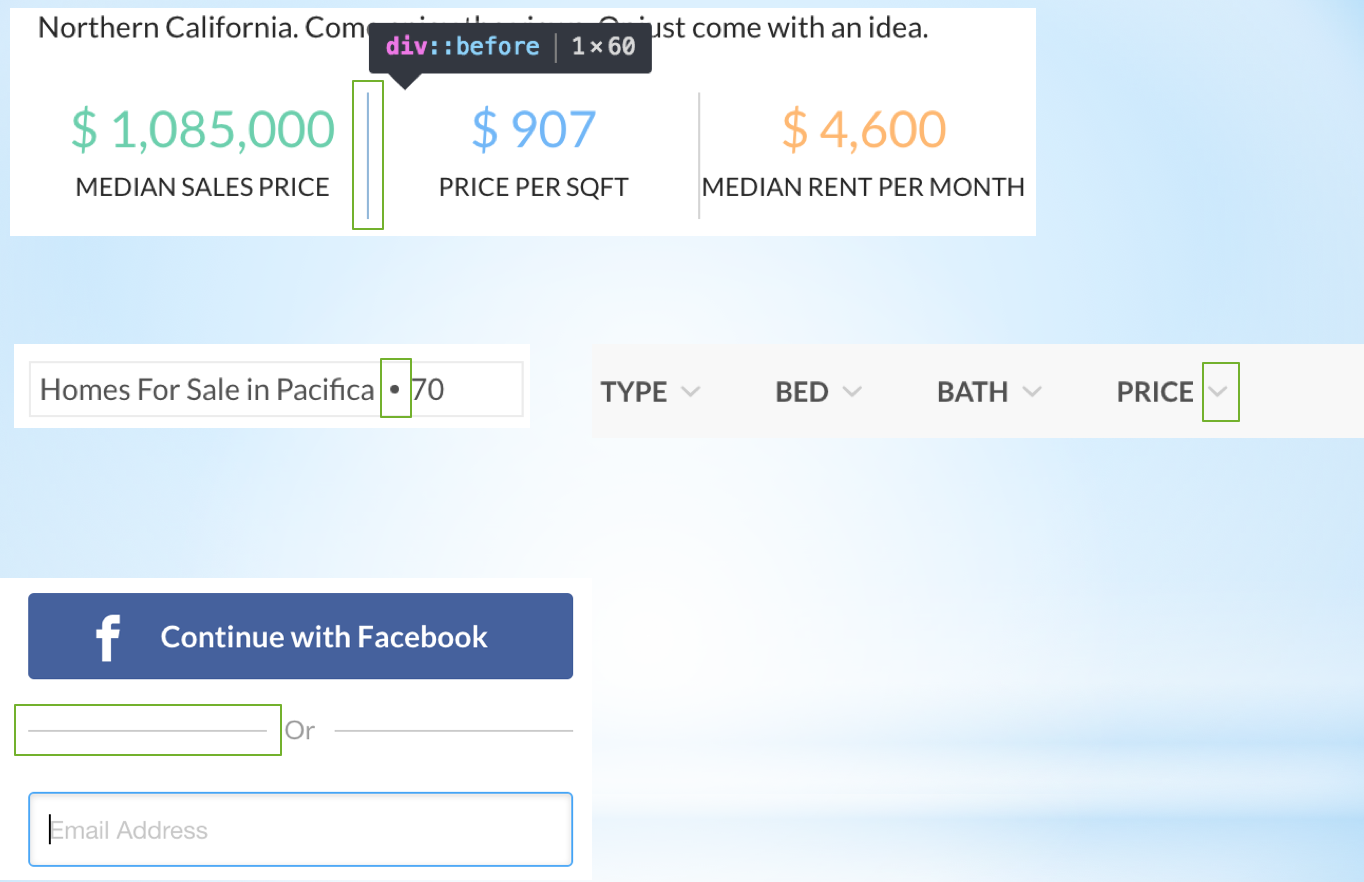
偽元素一般是用於畫圖,特別是那種無關緊要的分隔線、點之類的小元素,如下圖的綠框所示:

上面第一張圖的分隔線,就是用before畫的。只需要給div套一個類,這個類寫一個before,那麼相應的div就會帶上分隔線,而不用每加一個內容,就得手動添加一個span來畫那個分隔線。
2. 什麼是偽元素
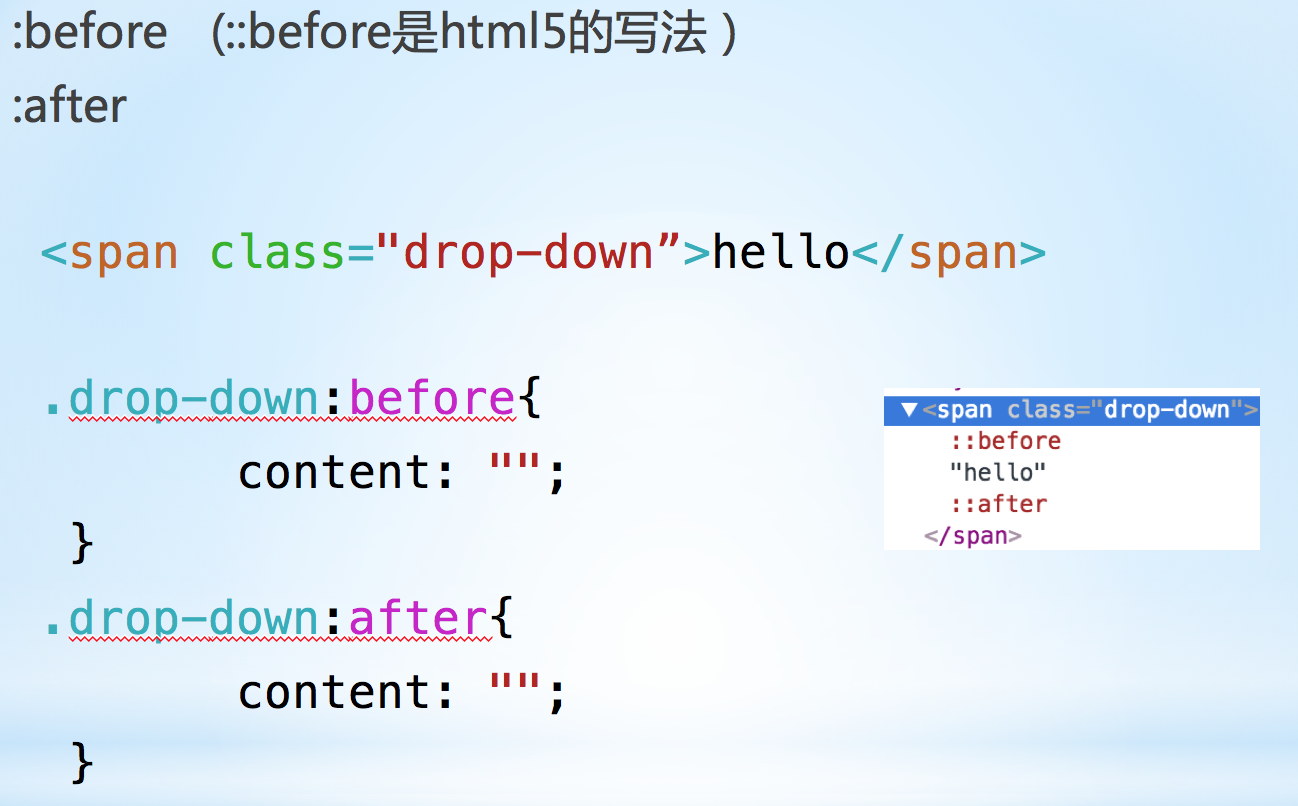
偽元素是一個元素的子元素,並且它是inline行內元素。給一個標簽加上before和after,用瀏覽器檢查:

可以看到before成為了這個標簽的第一個子元素,而after成為了它的最後一個子元素。
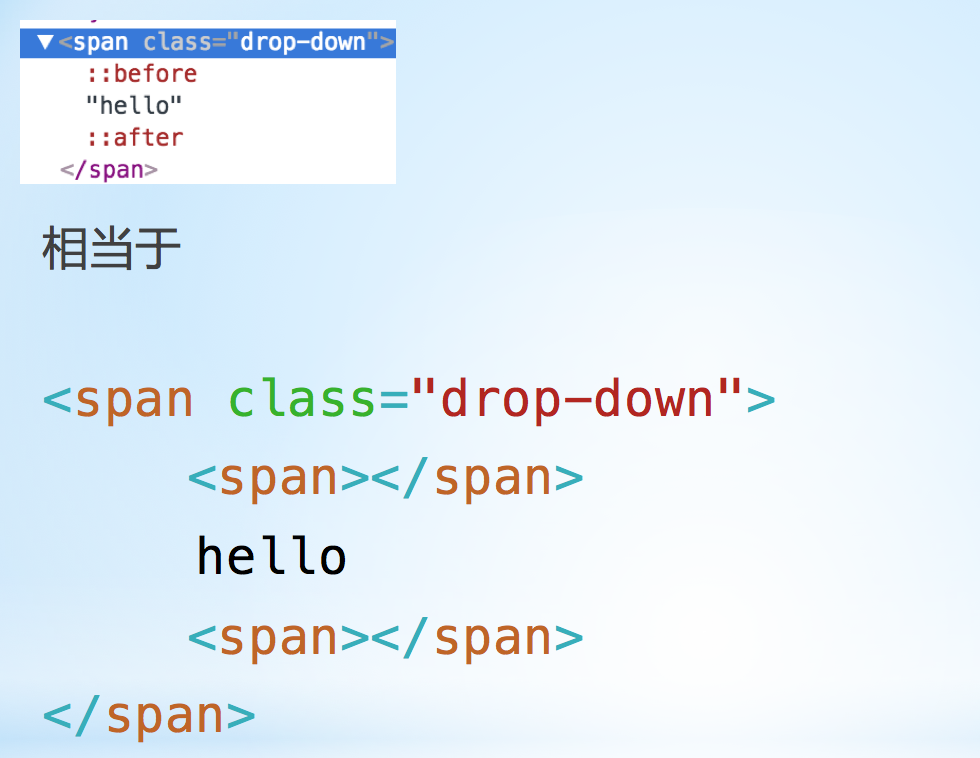
這樣其實相當於,自己寫了兩個span:

但是它跟span為不太一樣,因為偽元素是偽的,偽的意思就是說,你無法用js獲取到這個偽元素,或者增、刪、改一個偽元素,所以偽元素的優點就體現在這裡了——你可以用偽元素製造視覺上的效果,但是不會增加JS查DOM的負擔,它對JS是透明的。所以即使你給頁面添加了很多偽元素,也不會影響查DOM的效率。同時,它不是一個實際的html標簽,可以加快瀏覽器載入html文件,對SEO也是有幫助的。
3. 使用偽元素的案例
1.畫分割線
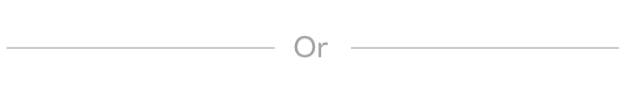
像下麵的這個or:

它的html結構是:
XHTML
| 1 | <p>or</p> |
就是一個p標簽。左右兩條線用before和after畫出來:
畫分隔線 CSS| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .or{ text-align:center; } .or:after, .or:before{ content:""; position:absolute;/* 註意把一個元素absolute定位後會強制把它 */ top:12px; height:1px; background-color:#ccc; width:200px } .or:after{ right:0; } .or:before{ left:0; } |
註意上面代碼第7行,雖然before和after是一個行內元素,但是absolute定位後會把它強制display:block,即使你再dislay:table-cell之類的也不管用。
假設還有其它地方需要用到這種線,那麼我只要給那個標簽套一個or的類就可以了,假設頁面有n個相同的地方需要用到,那麼頁面就減少了2n個標簽。一個頁面會有很多視覺輔助性元素,這些元素都可以用偽元素畫。
2. 清除浮動
“大大有名”的清除浮動clearfix大法就是藉助偽元素。何謂清除浮動——一個父元素的所有子元素如果都是浮動的,那麼這個父元素是沒有高度的,(1)如果這個父元素的相鄰元素是行內元素,那麼這個行內元素將會在這個父元素的區域內見縫插針,找到一塊放得下它的地方(2)如果相鄰的元素是一個塊級元素,那麼設置這個塊級元素的margin-top將會以這個父元素的起始位置作為起點。這相應地體現了浮動的兩個特性:
1)浮動的元素不像absolute定位那樣,它並沒有脫離正常的文檔流,仍然占據正常文檔流的空間。而這個空間正是正常文檔流的background的border,反過來說,其它元素將會圍繞著浮動的元素排列,浮動的元素就會占據著它們的背景和border,如下:
第一段落圍繞著圖片排列
圖片的float屬性也影響了第二段落,也就是說float會占據自然文本流相應位置元素的背景和邊框,即使和float的元素不在同一行
2)浮動的元素雖然還在父容器的區域內排列,但它不會撐起父容器的高度,父容器的高度跟沒有子元素一樣都是0px。為什麼要這樣設計呢,假設浮動撐起了父容器的高度了,那麼就不會有上面(1)點的效果了,兩段文字環繞著一張圖片環繞,要知道浮動的出現是為瞭解決圖片環繞文字的問題。(關於浮動更詳細的討論見我這篇文章:從三欄自適應寬度佈局到css佈局的討論)
所以結合這兩點,就可以解決高度塌陷的問題。目標是要把父容器的高度撐起來,考慮到浮動了的元素並沒有脫離正常文檔流,而其它元素會圍繞著它環繞,所以清除浮動簡單有效的辦法就是讓環繞的元素不可環繞,把它變成一把尺子,放在最後面,把所有浮動的元素頂起來,而這把尺子就是一個設置了clear的塊級元素。因為塊級元素會換行,並且設置它兩邊不能跟著浮動的元素,所以它就跑到浮動元素的下麵去,就像一把尺子把浮動元素的內容給頂起來了。而這個可以用一個after實現,因為after就是最後一個子元素:
clearfix CSS| 1 2 3 4 5 | .clearfix:after{ content:""; display:table; clear:both; } |
行內元素是inline的,所以要改變它的display,很多人都忽略了before/after是一個行內元素。
3. 巧用偽元素做一些特殊效果
用before最大的好處是可以用CSS控制,因此可以通過動態地添加和刪除一個類,或者是結合:hover :active等偽類做一些效果。
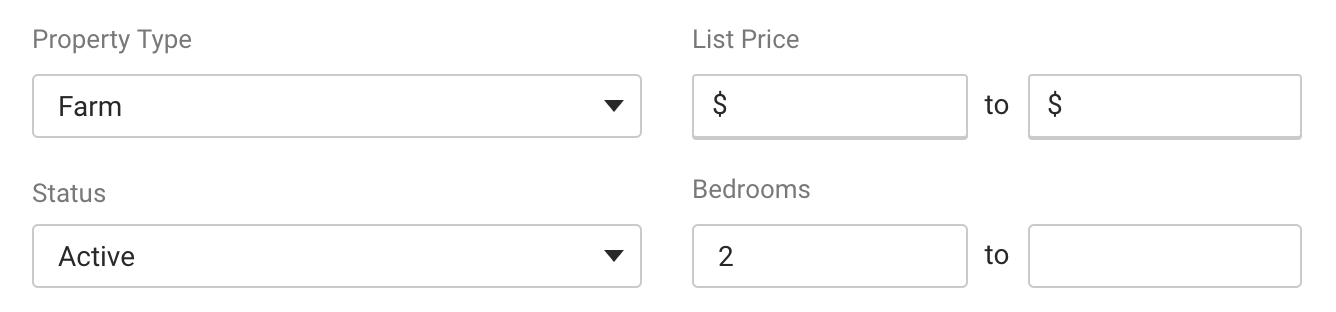
1)例如下麵的這種輸入框,有兩種狀態:編輯和查看,如果是查看,則不可點不可輸入,直觀的辦法是把一個個input和select禁掉,但是這樣太麻煩了。一個很簡單的辦法就是畫一個after把它蓋上去就行了

如下:
蓋住編輯區域


