一、開端 真的是忙完這一陣子就可以忙下一陣子了啊。。。 最近在做一個angularJS+Ionic的移動端項目。。。記錄一些技巧,方便自己以後查閱,也方便需要的人可以看一看...^_^ 二、基礎原則瞭解 ①angular的一些入門瞭解 一、基礎知識 1.angular放棄了IE8 2.四大核心分別是 ...
一、開端
真的是忙完這一陣子就可以忙下一陣子了啊。。。
最近在做一個angularJS+Ionic的移動端項目。。。記錄一些技巧,方便自己以後查閱,也方便需要的人可以看一看...^_^
二、基礎原則瞭解
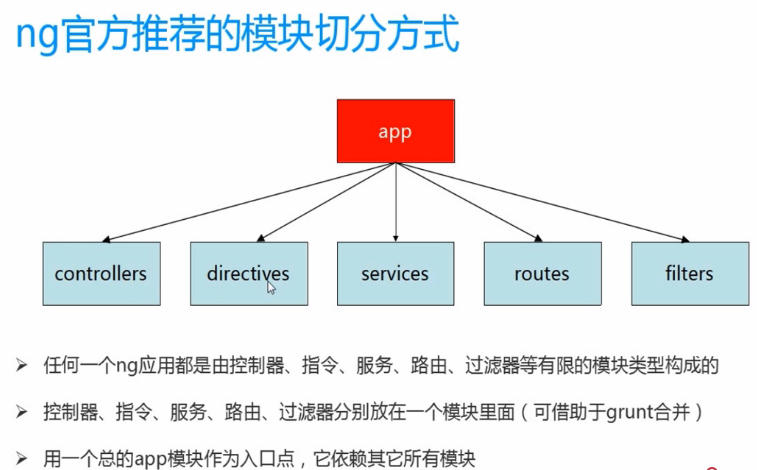
①angular的一些入門瞭解
一、基礎知識 1.angular放棄了IE8 2.四大核心分別是mvc、模塊化、指令系統、雙向數據綁定 二、一些原則 1.不要復用controller,一個控制器一般只負責一小塊視圖。 2.不要在controller裡面操作dom。 3.不要在contorller裡面做數據格式化,ng有很好的表單控制項。 4.不要在controller裡面做數據過濾操作,有$filter服務。 5.一般情況下,controller是不會互相調用的,控制器之間的交互會通過事件進行。 6.angular利用指令來複用view。 7.$scope是一個樹型結構,與DOM標簽平行。 8.子$scope對象會繼承父$scope上的屬性和方法。 9.每一個angular應用只有一個$rootScope對象。(一般位於ng-app上)。 10.可以用angular.element($0).scope()進行調試。 11.使用ngRoute進行視圖之間的路由。
三、HTML頁面最常用且實用的angular內置指令
①.ng-class(適用於類似點贊、關註等某個樣式會因為某個操作改變的情況)
ng-class 指令用於給 HTML 元素動態綁定一個或多個 CSS 類。ng-class 指令的值可以是字元串,對象,或一個數組。
如果是字元串,多個類名使用空格分隔。
如果是對象,需要使用 key-value 對,key 是一個布爾值,value 為你想要添加的類名。只有在 key 為 true 時類才會被添加。
如果是數組,可以由字元串或對象組合組成,數組的元素可以是字元串或對象。
建議的兩種使用方式:
一、字元串形式,代碼如下:
<i class="icon" ng-class="{true:'ion-ios-heart',false:'ion-ios-heart-outline'}[AccountInfo.isFocus]" ng-click='wetherFocus()'>
</i>
這樣的意思就是,i標簽有一個基礎類為icon,ng-class則綁定了一個動態的類,而這個類要取哪一個值則由AccountInfo.isFocus的值是true或者false來決定,若其值為true則i標簽會添加ion-ios-heart這個類,若其值為false則i標簽會添加ion-ios-heart-outline
這個類。i標簽還綁定了一個ng-click的事件,在這個事件裡面除了處理相應的邏輯之外,還決定AccountInfo.isFocus的值。這樣的話,當發生點擊操作的時候,自然就改變i標簽相應的類,繼而表現出不同的樣式了。
二、key-value的樣式,代碼如下:
<i class="icon" ng-class="{'ion-ios-heart':isIos,'ion-android-heart':isAndroid}"> </i>
顯然,由代碼則可以看出,這樣的含義就是當isIos為true的時候就會取ion-ios-heart這個類,當isAndroid的值為true的時候,就會取ion-android-heart這個類。
②.ng-show和ng-hide(適用於對於不同的情況顯示兩種不同的內容時)
ng-show 指令在表達式為 true 時顯示指定的 HTML 元素,否則隱藏指定的 HTML 元素。
ng-hide 指令在表達式為 true 時隱藏指定的 HTML 元素,否則顯示指定的 HTML 元素。
哈哈,看著就是水火不容的兄弟。。。。
例子如下:
<div class="keyboard">
<span class="keyboardIcon" ng-click="toggleMenu()"></span>
</div>
<div class="footer-menu">
<ul class="menu-list" ng-show="menuState">
...
</ul>
<div class="footer-send" ng-hide="menuState">
...
</div>
設置一個布爾變數menuState(實際開發中你可以用表達式,三目運算式等等),當其為true的時候,ng-show的內容會顯示,ng-hide的內容會隱藏。反之則反之。。。
③.ng-switch(適用於在多種情況下顯示不同的內容時)
ng-switch 指令根據表達式顯示或隱藏對應的部分。
對應的子元素使用 ng-switch-when 指令,如果匹配選中選擇顯示,其他為匹配的則移除。
通過使用 ng-switch-default 指令設置預設選項,如果都沒有匹配的情況,預設選項會顯示。
例子:
<div ng-switch="essayType">
<div class="list-cart" ng-switch-when="4">
....
</div>
<div class="list-cart left-pic" ng-switch-when="3">
....
</div>
<div class="single-pic" ng-switch-when="1">
...
</div>
<div class="single-pic" ng-switch-when="2">
...
</div>
<div class="single-pic" ng-switch-default>
...
</div>
</div>
④.ng-model(這裡主要說一下ng-model神奇的小坑坑)
ng-model 指令綁定了 HTML 表單元素到 scope 變數中。
如果 scope 中不存在變數, 將會創建它。ng-model常用於<input>, <select>, <textarea>等元素。
如下代碼:
<div class="WhatISay">
<textarea name="my-massage-detail" ng-model="content" class="my-massage-detail" placeholder="請輸入留言">
</textarea>
<a class="button btn"ng-click="submitMes()">提交</a>
</div>
按照定義,理論上來說我們提交的時候,直接在controller裡面獲取在頁面定義了的ng-model的值,是可以的。但是實際上這樣是不可行的。親測發現輸出了一個undefined,而且,如果在controller裡面定義ng-model的初始值的話,獲取到的就是初始值而不是改變後的最新值。
查找了一些資料,大概意思就是說。angular限制了我們的一些定義。我們只能使用一個非原始的對象來傳遞參數。
什麼意思呢。稍微改一下上面的例子,如下:
html代碼:
<div class="WhatISay">
<textarea name="my-massage-detail" ng-model="model.content" class="my-massage-detail" placeholder="請輸入留言">
</textarea>
<a class="button btn"ng-click="submitMes()">提交</a>
</div>
controller代碼:
$scope.model = {};
$scope.model.content = '';
$scope.submitMes=function(){
console.log($scope.model.content);
}
就是我們是定義了一個對象,然後把ng-model定義為這個對象裡面的一個屬性這樣來處理的。這樣子,我們就得到了ng-model的最新值了。
還有一種比較簡單的方式就是直接把ng-model作為參數傳進去就好了。
例子如下:
//HTML代碼 <input type="text" ng-model="code"> <button ng-click="setCode(code)">Login</button>
//controller代碼 $scope.setCode = function(code){ alert(code); }
四、數據交互實用技巧
①Promise的利用
ES6定義了Promise對象。這個對象挺好用的,特別是用在與後臺交互的時候。既預防回調過深,又可以針對一些情況做統一處理,還提高了代碼的可讀性。在angularJs裡面也封裝了這樣一個服務,就是$q。
$q是做為angularjs的一個服務而存在的,只是對promise非同步編程模式的一個簡化實現版。defer對象(延遲對象)可以通$q.defer()獲取,該對象有三個方法:
resolve(value):向promise對象非同步執行體發送消息告訴他我已經成功完成任務,value即為發送的消息。
reject(value): 向promise對象非同步執行體發送消息告訴他我已經不可能完成這個任務了,value即為發送的消息。
notify(value): 向promise對象非同步執行體發送消息告訴他我現在任務完成的情況,value即為發送的消息。
這些消息發送完promise會調用現有的回調函數。
promise即與這個defer對象的承諾對象。promise對象可以通過defer.promise獲取,promise對象的一些方法:
then(successCallback,errorCallback,notifyCallback):參數為不同消息下的不同回調函數,defer發送不同的消息執行不同的回調函數,消息作為這些回調函數的參數傳遞。返回值為回一個promise對象為支持鏈式調用而存在。當第一個defer對象發送消 息後,後面的promise對應的defer對象也會發送消息,但是發送的消息不一樣,不管第一個defer對象發送的是reject還是resolve,第二個及其以後的都是發送的resolve,消息是可傳遞的。
catch(errorCallback):then(null,errorCallback)的縮寫。
finally(callback):相當於then(callback,callback)的縮寫,這個finally中的方法不接受參數,卻可以將defer發送的消息和消息類型成功傳遞到下一個then中。
defer():用來生成一個延遲對象 var defer =$q.defer();
reject():參數接收錯誤消息,相當於在回調函數中拋出一個異常,然後在下一個then中調用錯誤的回調函數。
all():參數接收為一個promise數組,返回一個新的單一promise對象,當這些promise對象對應defer對象全部解決這個單一promise對象才會解決,當這些promise對象中有一個被reject了,這個單一promise同樣的被reject了。
when():接收第一個參數為一個任意值或者是一個promise對象,其他3個同promise的then方法,返回值為一個promise對象。第一個參數若不是promise對象則直接運行success回調且消息為這個對象,若為promise那麼返回的promise其實就是對這個promise 類型的參數的一個包裝而已,被傳入的這個promise對應的defer發送的消息,會被我們when函數返回的promise對象所接收到。
具體用法如下:
在angular中,定義一個專門用來交互的服務。
get: function (url, options) {
var deferred = $q.defer();
showTip();
$http.get(url, options).success(function (data) {
hideTip();
if (data.Success) {
deferred.resolve(data);
} else {
deferred.reject(data.Message);
}
}).error(function (data) {
hideTip();
deferred.reject(data);
});
return deferred.promise;
}
//controller裡面的調用
get('url',params)
.then(function (data) {
//這裡是successCallback
},function (data) {
//這裡是errorCallback
});
這樣,我們就可以在每個請求發出時統一定義一些提示,然後請求結束之後隱藏這些提示。這段代碼中,大概意思就是,當請求成功的時候,就會調用deferred.resolve(data),把狀態設置為成功,這樣就會自動執行then裡面的第一個函數即successCallback,並把請求到的數據data傳遞進去。而當請求失敗的時候,則會調用第二個函數,即errorCallback。
暫時就總結到這裡吧。。。6_6
如果你覺得我的總結幫助到你,請掃描下麵這個二維碼,給我一點鼓勵吧9_9




