最近無論是工作還是自我學習提升都很忙,面對長篇大論的博文總是心有餘而力不足,但又不斷的接觸學習到零碎的但是很有意義的知識點,很想分享給大家,所以本篇可能會很短。 本篇接我另一篇講述 CSS 偽元素的文章: 【CSS進階】偽元素的妙用–單標簽之美,看完本文覺得有意思的可以再去看看上一篇,分享了一些偽元 ...
最近無論是工作還是自我學習提升都很忙,面對長篇大論的博文總是心有餘而力不足,但又不斷的接觸學習到零碎的但是很有意義的知識點,很想分享給大家,所以本篇可能會很短。
本篇接我另一篇講述 CSS 偽元素的文章: 【CSS進階】偽元素的妙用–單標簽之美,看完本文覺得有意思的可以再去看看上一篇,分享了一些偽元素的妙用。
正文從這裡開始:
哪些標簽不支持偽元素?
我也是才知道這個姿勢。為了不誤導讀者,就趕緊補充一下。
偽元素雖然強大,但是還是有一些特定的標簽是不支持偽元素 before 和 after 的。
諸如 <img\> 、 <input\>、 <iframe\>,這幾個標簽是不支持類似 img::before 這樣使用。
究其原因,要想要標簽支持偽元素,需要這個元素是要可以插入內容的,也就是說這個元素要是一個容器。而 input,img,iframe 等元素都不能包含其他元素,所以不能通過偽元素插入內容。
純CSS實現title屬性hover效果
我們都知道,在 HTML 標簽中有這樣一個屬性 – title,該屬性規定關於元素的額外信息,就是我們可以往 title 裡面填入一段文字,滑鼠移到元素上時就會顯示這段文本。
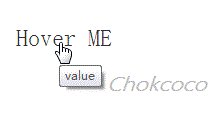
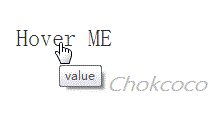
像是這樣 <element title="value" >。效果如下:
 ;
;
但是這個 hover 框有兩個小問題:
-
響應太慢,通常滑鼠 hover 上去要隔 1s 左右才會出現這個 title 框
-
框體結構無法自定義,彈出框的樣式無法自定義
嗯,通常要解決上面的方法,或者說我們需要一個滑鼠 hover 上去的時候彈出一個提示層的效果都不會採用 title 屬性,而是配合使用 JS 模擬一個彈出層。
這裡有一個純 CSS 的方案可以解決這個場景,運用了偽元素,先上 Demo:
滑鼠 hover 一下文字,發現彈出層響應十分迅速(因為就是 CSS hover,沒有延遲)。並且這裡的彈出層的樣式也可以完全自定義,沒有用到 JS 代碼,並且查看 HTML 代碼可以看到不需要多餘的標簽。
怎麼實現的呢?主要是運用了偽元素的 content 屬性, content 通常是用於在偽元素中插入內容的。而其中有一句語法 content: attr(value) 類似這樣,可以讀取對應 HTML 標簽的 value 屬性。也就是:
-
假設一個 HTML 標簽定義為:
<div data-msg="ABC"> -
那麼該 div 對應的偽類如果設置了
content:attr(data-msg),就可以讀取到 data-msg 的值,相當於content:"ABC"
而且框體由於是偽類生成的,所以我們可以自定義它的樣式及位置,運用這個效果,我們應用在可以在許多無法正常把信息展示完的地方。
借用偽元素實現多列均勻佈局
我們經常需要實現多列均勻佈局,能夠自適應各種情況,如下:

在移動端我們可以使用 flex 佈局,但是在 PC 端如果要相容 IE6+ ,通常都需要一些額外的標簽控制最後一個元素或者配合 JS 進行運算。
我們知道,有個 text-align:justify 可以實現兩端對齊文本效果,一開始我猜測使用它可以實現:
試了一下是不行的,並沒有實現所謂的兩端對齊,查找原因,在 W3C找到這樣一段解釋:
最後一個水平對齊屬性是 justify,它會帶來自己的一些問題。CSS 中沒有說明如何處理連字元,因為不同的語言有不同的連字元規則。規範沒有嘗試去調和這樣一些很可能不完備的規則,而是乾脆不提這個問題。
額,我看完上面一大段解釋還是沒明白上面意思,再繼續查證,才找到原因:
雖然 text-align:justify 屬性是全相容的,但是要使用它實現兩端對齊,需要註意在模塊之間添加[空格/換行符/製表符]才能起作用。
也就是說每一個 <i>1</i> 間隙,至少需要有一個空格或者換行或者製表符才行。
我嘗試給每一塊中間添加一個換行符,發現還是不行:
再尋找原因,是出在最後一個元素上面,然後我找到了 text-align-last 這個屬性,text-align-last 屬性規定如何對齊文本的最後一行,並且 text-align-last 屬性只有在 text-align 屬性設置為 “justify” 時才起作用。
嘗試給容器添加 text-align-last:justify,發現終於可以了,多列均勻佈局:
但是一看相容性,慘不忍睹,只有 IE 和 最新的 chrome 支持 text-align-last 屬性,也就是說,如果你不是在使用 IE 或者 最新版的 chrome 觀看本文,上面這個 codePen 例子還是沒有均勻分佈。
好,鋪墊了這麼久,終於可以引出本文的主角偽元素了,上面說了要使用 text-align:justify 實現多列佈局,要配合 text-align-last ,但是它的相容性又不好,真的沒辦法了麽,其實還是有的,使用偽元素,可以完美實現:
通過給偽元素 :after 設置 inline-block ,配合容器的 text-align: justify 就可以輕鬆實現多列均勻佈局了。配合幾句 hack 代碼,可以實現相容到 IE6+ ,最重要的是代碼不長,很好理解。
最後這種方法也是最近才學習到的,參考了這篇文章,非常值得一讀:
本文主要就是多介紹了偽元素的兩種實用方法,更多偽元素的妙用可以戳
CSS3奇思妙想,採用單標簽完成各種圖案 – Demo (請用 Chrome 瀏覽器打開,非常值得一看)。
我另一篇講述 CSS 偽元素的文章: 【CSS進階】偽元素的妙用–單標簽之美,看完本文覺得有意思的可以再去看看上一篇。
也希望覺得不錯的同學順手在我的 Github 點個 star : CSS3奇思妙想 。
希望這篇文章對大家有所幫助,尤其是在對問題解決的思維層面上。
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。



