這幾天做的項目要求用樹形表格的形式展示一部分數據,於是就想到了使用easyUI的treegrid組件,但幾經翻查各種資料,發現數據類型大多採取標準數據類型,即包含children元素的數據類型,小編查遍各種資料,幾經實驗,小編找到了一種使用簡單數據類型的展示樹形表格的方法。在這裡介紹給大家,僅供參考 ...
這幾天做的項目要求用樹形表格的形式展示一部分數據,於是就想到了使用easyUI的treegrid組件,但幾經翻查各種資料,發現數據類型大多採取標準數據類型,即包含children元素的數據類型,小編查遍各種資料,幾經實驗,小編找到了一種使用簡單數據類型的展示樹形表格的方法。在這裡介紹給大家,僅供參考:
框架使用的是ssm框架,資料庫用的是oracle,其中資料庫中要展示的表設計成大致如下的樣子:

打開裡面顯示如下:

這是一個json串,裡面用於展示的是rows,total用於分頁,footer我就不是很瞭解了,到這裡我就想到後臺controller層應該返回一個這樣的json串給前臺,讓他去組裝數據。但有一點要註意,在上面的數據結構中有一個_parentId,幾經測試它的值就是我們的pid的值,那麼現在問題就來了,是不是需要增加一個相應的欄位呢,但是表結構是不能動的。我是這樣做的,在相應的實體類里做瞭如下操作:

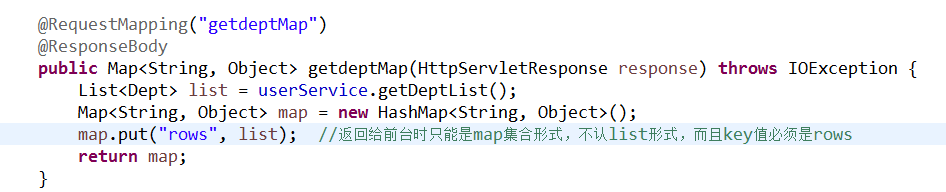
而且前臺識別的結構在後臺可以用map集合來實現,所以後臺是醬紫的:

至於demo數據結構中的total和footer可以根據需要選擇。
看到easyUI的API文檔中treegrid是這樣寫的:

所以前臺如下:
| <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>dept_list.jsp</title> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/themes/icon.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/ztree/css/zTreeStyle/zTreeStyle.css"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/ztree/js/jquery.ztree.all-3.5.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/easyUI/jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ //treegrid $('#tt').treegrid({ url:'${pageContext.request.contextPath }/user/getdeptMap.action', //訪問後臺的地址 idField:'id', treeField:'name', columns:[[ {field:'xxx',title:'xxx',width:100,checkbox:true}, {field:'id',title:'ID',width:60,align:'center'}, {field:'name',title:'NAME',width:60,align:'center'}, {field:'pid',title:'PID',width:60,align:'center'}, {field:'xx',title:'操作',width:100, formatter: function(value,row,index){ return "<a href='javascript:void(0)' onclick='update(\""+index+"\")'>修改</a>"+ "-"+ "<a href='javascript:void(0)' onclick='del(\""+row.id+"\")'>刪除</a>"; } } ]] }); }) </script> </head> <body> <table id="tt" data-options="fit:true,toolbar: '#tb'" style="width:600px;height:400px" fitColumns="true"></table> </body> </html> |
這樣就完成了,效果圖附上:

第一次發博,謝謝大家光顧了!



