CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。 /*註釋區域*/此為註釋語法 一、樣式表 (一)樣式表的分類 1.內聯樣式表 和HTML聯合顯示,控制精確,但是可重用性差,冗餘較多。 例:<p style="font-size:14px;">內聯樣式表</ ...
CSS(Cascading Style Sheet,疊層樣式表),作用是美化HTML網頁。
/*註釋區域*/此為註釋語法
一、樣式表
(一)樣式表的分類
1.內聯樣式表
和HTML聯合顯示,控制精確,但是可重用性差,冗餘較多。
例:<p style="font-size:14px;">內聯樣式表</p>
2.內嵌樣式表
作為一個獨立區域內嵌在網頁里,必須寫在head標簽裡面。
<style type="text/css">
p //格式對p標簽起作用
{
樣式;
}
</style>
3.外部樣式表
新建一個CSS文件,用來放置樣式表。如果要在HTML文件中調用樣式表,需要在HTML文件中點右鍵→CSS樣式表→附加樣式表。一般用link連接方式。
註:css文件中不需要寫style標簽
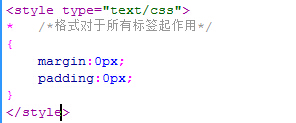
有些標簽有預設的邊距,一般寫樣式表代碼的時候都會先去除(也可以設置其他的樣式),如下:

註:上圖就是先去掉邊距和間距。
(二)選擇器
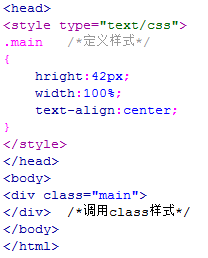
1.標簽選擇器。用標簽名做選擇器。

2.class選擇器。都是以“.”開頭。
註:class選擇器可以和標簽選擇器疊加,顯示出不同效果。

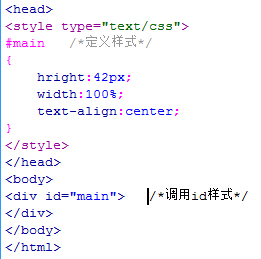
3.ID選擇器。以“#”開頭。
註:ID選擇器可以和標簽選擇器疊加,顯示出不同效果。
<div id="樣式名">

4.複合選擇器
(1)用“,”隔開,表示併列。

(2)用空格隔開,表示後代。

(3)篩選“.”。

二、樣式屬性
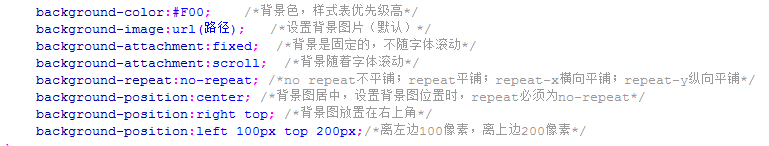
(一)背景與前景
1.背景:

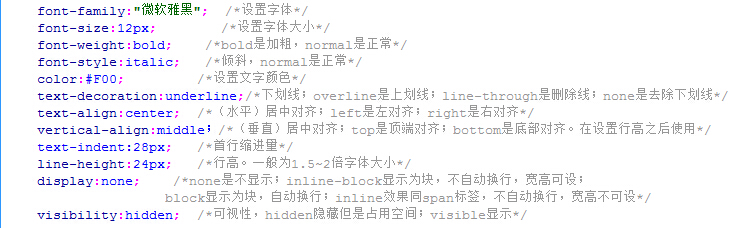
2.前景字體:

(二)邊界和邊框
border(表格邊框、樣式等)、margin(表外間距)。padding(內容與單元格間距)。

(三)列表與方塊
width、height、(top、bottom、left、right)只有在絕對坐標情況下才有用。

css樣式表代碼顯示:
css文件代碼:

1 @charset "utf-8"; 2 /* CSS Document */ 3 */*所有標簽起作用,邊距和間距都設為0px*/ 4 { 5 margin:0px; 6 padding:0px;} 7 p,span /*直接寫個標簽名字,表示所有的p標簽都執行這個樣式*/ 8 { 9 background-color:#F6C; 10 color:#0F0;} 11 p.sp 12 { 13 background-color:#FF0; 14 color:red; 15 font-size:36px;} 16 .main/*以.開頭,使用class引用此樣式表*/ 17 { 18 height:50px; 19 width:300px; 20 background-color:#0FF; 21 font-size:45px;} 22 .main p/*表示使用class=main的標簽內若有p標簽,執行此樣式*/ 23 { 24 width:400px; 25 font-size:36px;} 26 #main/*以#開頭,使用id選擇器引用此樣式表*/ 27 { 28 height:60px; 29 width:500px; 30 background-color:#60C; 31 font-size:36px;}View Code
html文件代碼:

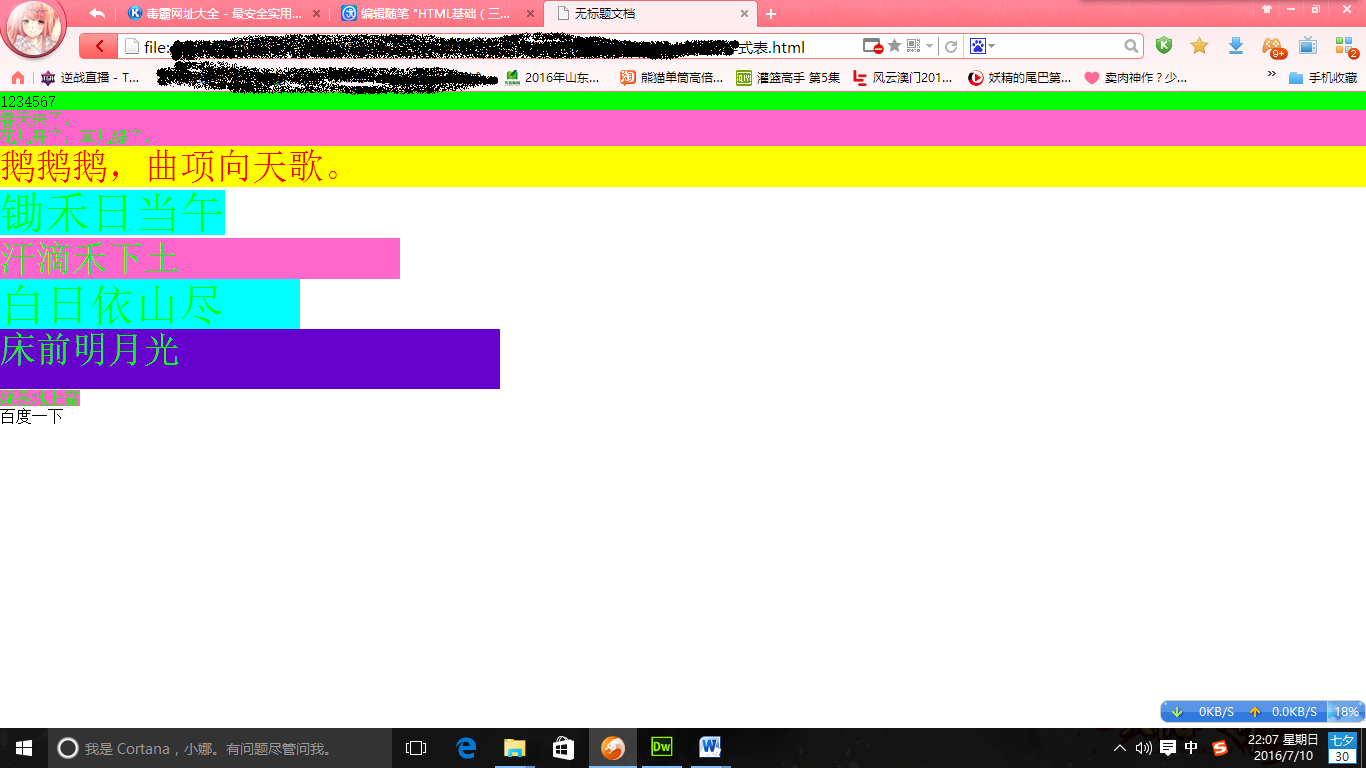
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>無標題文檔</title> 6 <style type="text/css"> 7 8 </style> 9 <link href="Untitled-1.css" rel="stylesheet" type="text/css" /> 10 </head> 11 12 <body> 13 <div style="background-color:#0F0">1234567</div> 14 <p>春天來了。</p> 15 <p>花兒開了,草兒綠了。</p> 16 <p class="sp">鵝鵝鵝,曲項向天歌。</p> 17 <span class="main">鋤禾日當午<p>汗滴禾下土</p></span> 18 <p class="main">白日依山盡</p> 19 <p id="main" >床前明月光</p> 20 <span>疑是地上霜</span><br /> 21 </body> 22 </html>View Code
運行效果顯示: