一、position:fixed 鎖定位置(相對於瀏覽器的位置),例如有些網站的右下角的彈出視窗。 示例: 二、position:absolute 絕對位置: 1.外層沒有position:absolute(或relative);那麼div相對於瀏覽器定位,如下圖中b(距離瀏覽器右邊框為50像素,距 ...
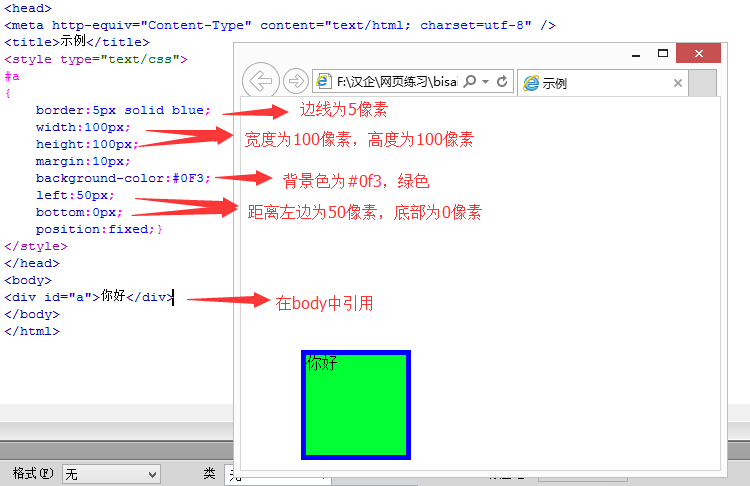
一、position:fixed
鎖定位置(相對於瀏覽器的位置),例如有些網站的右下角的彈出視窗。
示例:

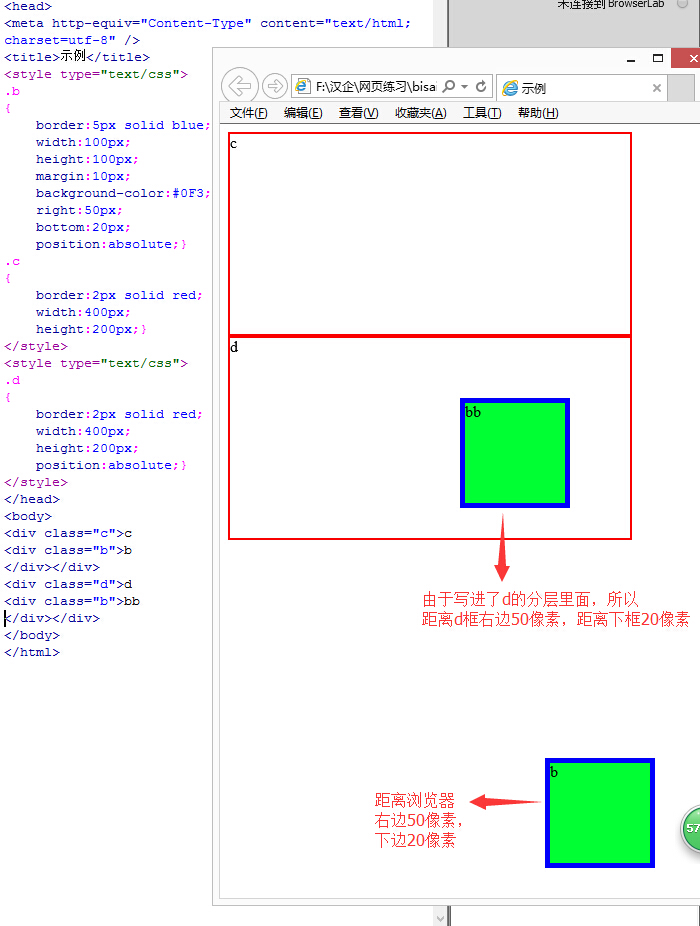
二、position:absolute
絕對位置:
1.外層沒有position:absolute(或relative);那麼div相對於瀏覽器定位,如下圖中b(距離瀏覽器右邊框為50像素,距離下邊框為20像素)。
2.外層有position:absolute(或relative);那麼div相對於外層邊框定位,如下圖中bb(距離d的右邊框50像素,距離d的下邊框為20像素)。
示例:

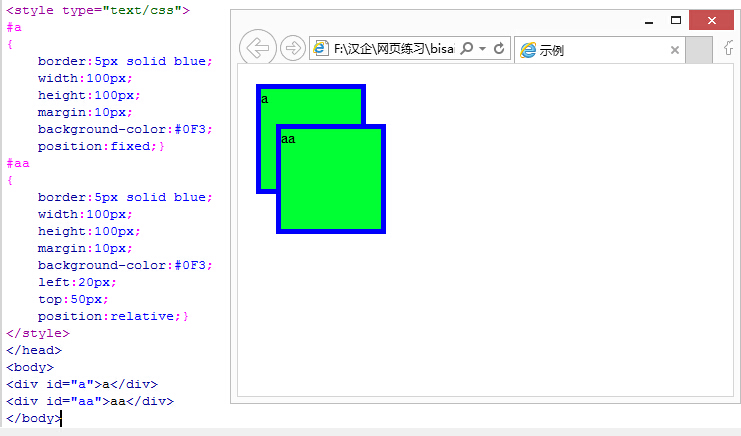
三、position:relative
相對位置:
如下圖,相對於把此div包含住的div的某個位置進行固定。如果外層沒有包含他的,那就相對於瀏覽器進行相對位置的固定。
示例:

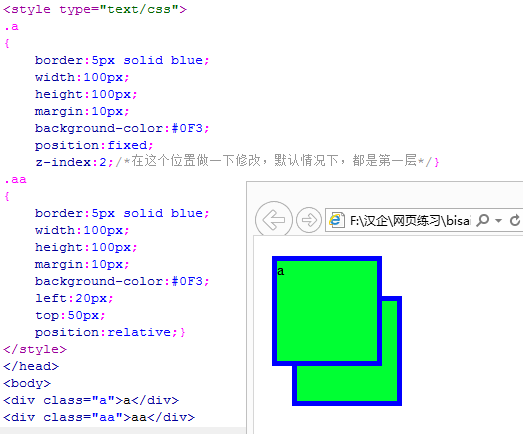
四、分層(z-index)
在z軸方向分層,可以理解為分成一摞紙,層數越高越靠上。
在上面relative的示例中,我們看到了aa遮住了a,這是因為後寫代碼的顯示級別越靠前,那麼在不改變代碼順序的情況下如何讓a蓋住aa。如下:
示例:

五、float:left、right
Left、right時不用給他規定位置(left、top),直接相對於瀏覽器。若外部被包裹,相對於外部div的除去一行的位置的左上或右上顯示。
附加:1、 overflow:hidden; //超出部分隱藏;scroll,顯示出滾動條;
<div style="clear:both"></div> //截斷流
2、cursor:pointer 滑鼠指到上面時的形狀;
3、半透明效果:
<div class="box">透明區域<div>
在樣式表中的代碼為:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
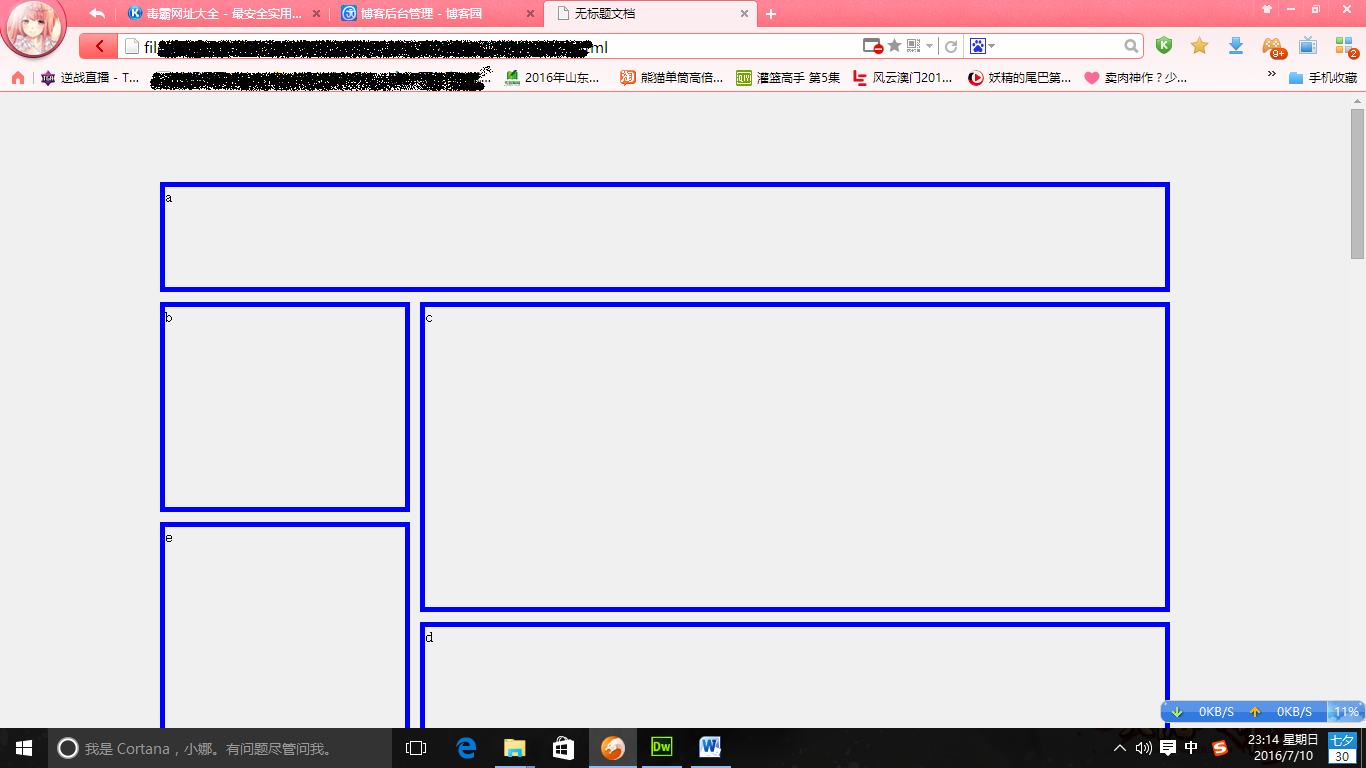
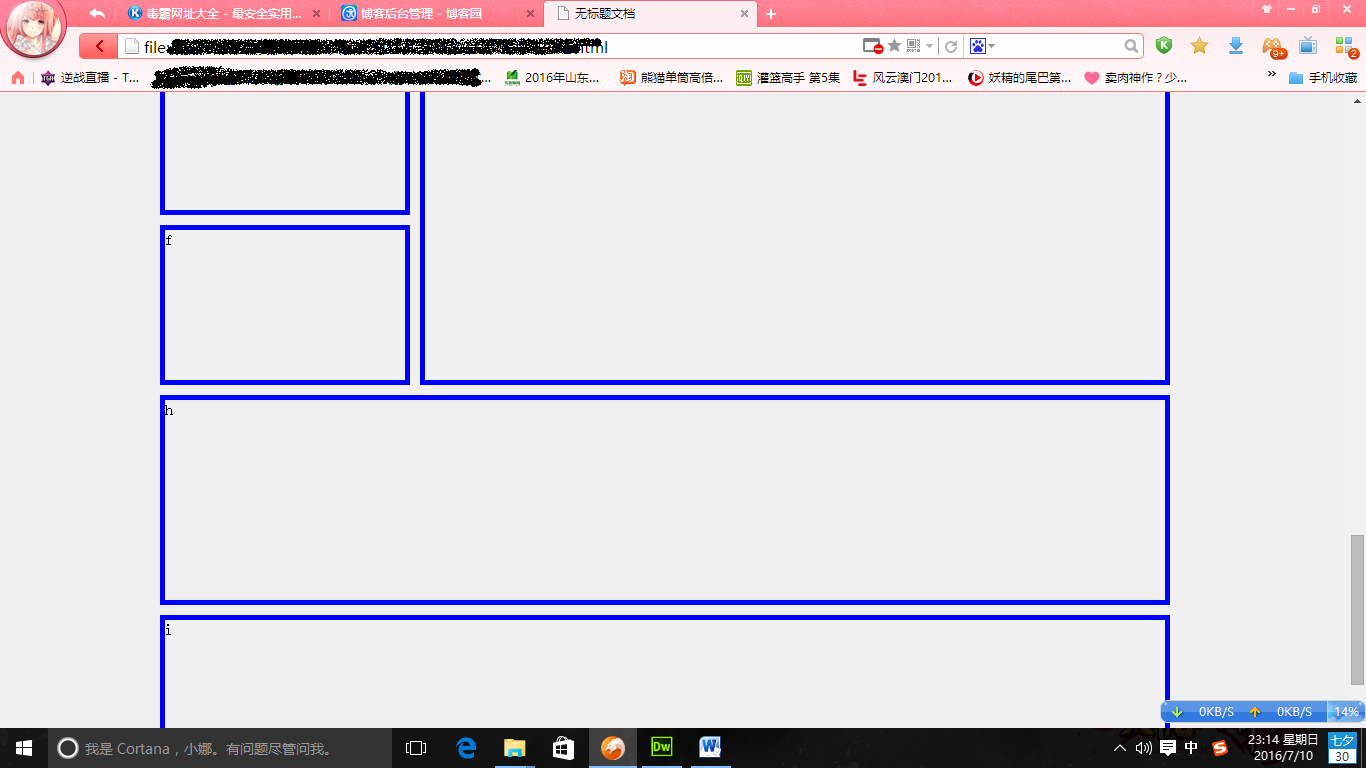
綜上練習實例:做毒霸網址大全的部分格式佈局
html代碼:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>無標題文檔</title> 6 <style type="text/css"> 7 .a 8 { 9 border:5px solid blue; 10 width:1000px; 11 height:100px; 12 margin:10px; 13 left:150px; 14 top:80px; 15 position:absolute;} 16 .b 17 { 18 border:5px solid blue; 19 width:240px; 20 height:200px; 21 margin:10px; 22 left:150px; 23 top:200px; 24 position:absolute;} 25 .c 26 { 27 border:5px solid blue; 28 width:740px; 29 height:300px; 30 margin:10px; 31 left:410px; 32 top:200px; 33 position:absolute;} 34 .d 35 { 36 border:5px solid blue; 37 width:740px; 38 height:200px; 39 margin:10px; 40 left:410px; 41 top:520px; 42 position:absolute;} 43 .e 44 { 45 border:5px solid blue; 46 width:240px; 47 height:1500px; 48 margin:10px; 49 left:150px; 50 top:420px; 51 position:absolute;} 52 .f 53 { 54 border:5px solid blue; 55 width:240px; 56 height:150px; 57 margin:10px; 58 left:150px; 59 top:1940px; 60 position:absolute;} 61 .g 62 { 63 border:5px solid blue; 64 width:740px; 65 height:1350px; 66 margin:10px; 67 left:410px; 68 top:740px; 69 position:absolute;} 70 .h 71 { 72 border:5px solid blue; 73 width:1000px; 74 height:200px; 75 margin:10px; 76 left:150px; 77 top:2110px; 78 position:absolute;} 79 .i 80 { 81 border:5px solid blue; 82 width:1000px; 83 height:200px; 84 margin:10px; 85 left:150px; 86 top:2330px; 87 position:absolute;} 88 </style> 89 </head> 90 91 <body bgcolor="#F0F0F0"> 92 <div class="a">a</div> 93 <div class="b">b</div> 94 <div class="c">c</div> 95 <div class="d">d</div> 96 <div class="e">e</div> 97 <div class="f">f</div> 98 <div class="g">g</div> 99 <div class="h">h</div> 100 <div class="i">i</div> 101 </body> 102 </html>View Code
網頁運行顯示效果圖: