一、起因 ES6新納入了很多振奮人心的新特性,真的很讓人忍不住去嘗試一下。不過,由於現在大部分的瀏覽器對ES6的支持程度都不是很好。所以如果想要放心地使用一些新特性,還需要用一些工具,將ES6或者ES7的代碼轉為ES5的代碼。今天,就配置了一下環境,寫了一個react-router,主要是練習自己的 ...
一、起因
ES6新納入了很多振奮人心的新特性,真的很讓人忍不住去嘗試一下。不過,由於現在大部分的瀏覽器對ES6的支持程度都不是很好。所以如果想要放心地使用一些新特性,還需要用一些工具,將ES6或者ES7的代碼轉為ES5的代碼。今天,就配置了一下環境,寫了一個react-router,主要是練習自己的編程能力,哈哈。。。在此分享一下!
二、ES6環境搭建
搭建環境的工具有很多種,jspm,webpack,gulp等等。。。我主要是採用gulp+babel+browserify來搭建的。具體步驟如下(以下步驟均在node環境下進行):
①新建項目,打開命令行或者git hash,輸入git init.
②安裝gulp,輸入npm install gulp
③安裝一些必須的插件,看個人需要吧。我安裝了一些: babel-preset-es2015 browserify gulp-babel gulp-concat gulp-cssnano gulp-uglify vinyl-source-stream gulp-sass
④配置gulpfile文件。
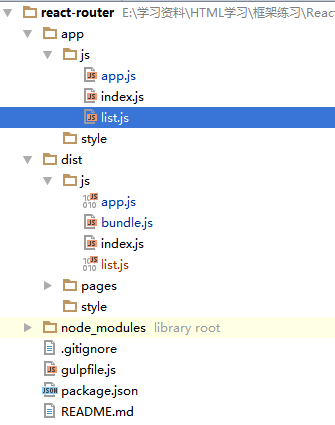
文件目錄結構如下:

我的配置如下:
const gulp = require('gulp');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
const sass = require('gulp-sass');
const rename = require('gulp-rename');
const cssnano = require('gulp-cssnano');
const concat = require('gulp-concat');
const browserify = require('browserify');
const babelify=require('babelify');
const source = require('vinyl-source-stream');
// 編譯並壓縮js
gulp.task('convertJS', function(){
return gulp.src('app/js/*.js')
.pipe(babel({
presets: ['es2015','react']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
// 合併並壓縮css
gulp.task('convertCSS', function(){
return gulp.src('app/style/*.scss')
.pipe(sass())
.pipe(concat('app.css'))
.pipe(cssnano())
.pipe(rename(function(path){
path.basename += '.min';
}))
.pipe(gulp.dest('dist/style'));
})
// 監視文件變化,自動執行任務
gulp.task('watch', function(){
gulp.watch('app/style/*.scss', ['convertCSS']);
gulp.watch('app/js/*.js', ['convertJS', 'browserify']);
})
// browserify
gulp.task("browserify", function () {
var b = browserify({
entries: "dist/js/app.js"
});
return b.transform(babelify)
.bundle()
.pipe(source("bundle.js"))
.pipe(gulp.dest("dist/js"));
});
gulp.task('start', ['convertJS', 'convertCSS', 'browserify', 'watch']);
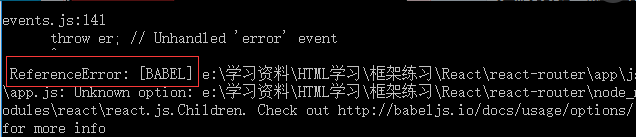
註意,即使這些都安裝好了,運行gulp命令的時候還是會報一個未定義babel對象的錯,如圖:

一開始我也不知道為什麼,我把編譯ES6的環境單獨出來(也就是把react相關的內容和插件註釋掉),發現是可行的。所以問題就出在編譯react的時候了。最終在stackoverflow上面找到了答案。

大概的意思就是,babel在編譯react的時候,有一個插件被分離了出來,需要另外安裝,類似於補丁之類的東西吧!按照上面這個說法,我又去安裝了一下這個,發現真的可以了,不報錯了^_^。至此,環境準備好了。
三、路由搭建
首先,你可以點擊這裡,對react-route有進一步的瞭解。
其實,只是搭建環境比教耗費時間,搭路由參考官方的例子的話倒是很快的。我就寫了一個hello world級別的路由。如下代碼:
import React from 'react';
import ReactDOM from 'react-dom';
import { hashHistory, Route, Router } from 'react-router';
import { render } from 'react-dom'
import List from './list';
class Photo extends React.Component {
render() {
return <p>hello, winty!</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={Photo}/>
{/* add the routes here */}
<Route path="/list" component={List}/>
</Router>
), document.getElementById('app'));
引入的List模塊代碼如下:
import React from 'react' class List extends React.Component { render() { return <div>hello,List</div> } }
正當我為寫這麼水的程式而不好意思的時候,打開瀏覽器,竟然。。。
真的就輸出了hello,winty!
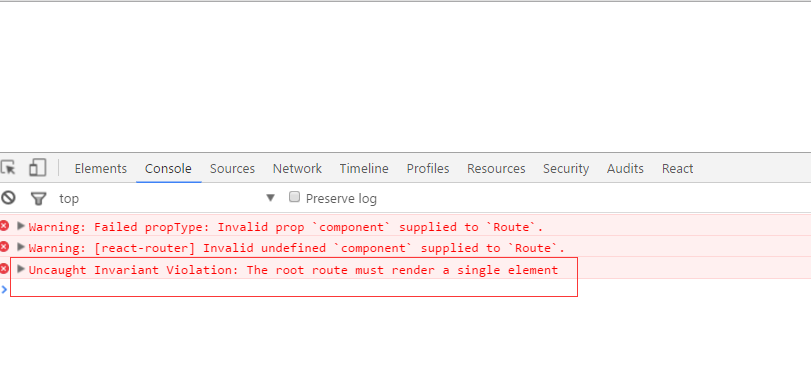
好吧。我F12打開控制台的時候,很傷心,報了兩個警告:

最傷心的是,我各種找資料,都沒有找到解釋、各種群上問,都沒有人知道的回覆我。。。
好吧,抱著警告不影響運行的態度,我嘗試改變url,通過路由跳到list那裡去。。。
然而。。。
結果又亮瞎了。。。

結果什麼都沒有,還報錯了。。。容我靜靜啊。。。
於是我又一次各種查、各種查、各種問、各種問。。。
本來想問清楚了,再來寫這個博客,然而。。。還是解決不了。。。於是只能到這裡來求助了。。。
博客園的大神們。。。有人可以解釋一下嗎?
詳細代碼點這裡!
PS:想練習ES6的新特性,又不知道該怎樣搭環境的人可以參考gulpfile的代碼哦。。。



