jQuery 插件可以為你做許多事情,你可以很容易地把這些插件集成到您的網站。網路上的 jQuery 日期選擇器和日曆插件很多,但找不到很滿意的時間選擇器插件。 在這裡,我們收集了最好的一組 jQuery 時間選擇器插件列表分享給大家。 ...
jQuery 插件可以為你做許多事情,你可以很容易地把這些插件集成到您的網站。網路上的 jQuery 日期選擇器和日曆插件很多,但找不到很滿意的時間選擇器插件。 在這裡,我們收集了最好的一組 jQuery 時間選擇器插件列表分享給大家。
您可能感興趣的相關文章- Web 前端開發人員和設計師必讀精華文章推薦
- 精心挑選的優秀jQuery Ajax分頁插件和教程
- 12個讓人驚嘆的的創意的 404 錯誤頁面設計
- 讓網站動起來!12款優秀的 jQuery 動畫插件
- 8個前沿 HTML5 & CSS3 效果【附源碼下載】
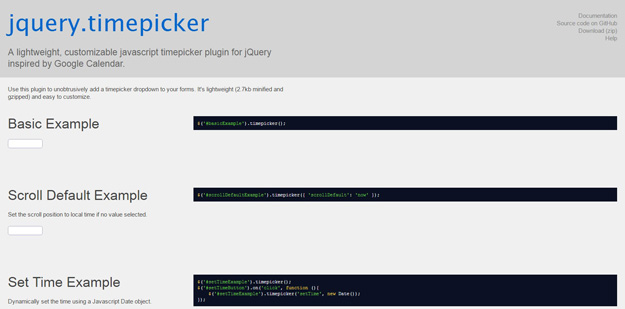
1. jQuery Timepicker

jquery.timepicker is a lightweight time picker plugin for jQuery inspired by Google Calendar. It supports both mouse and keyboard navigation, and weighs in at 2.7kb minified and gzipped.
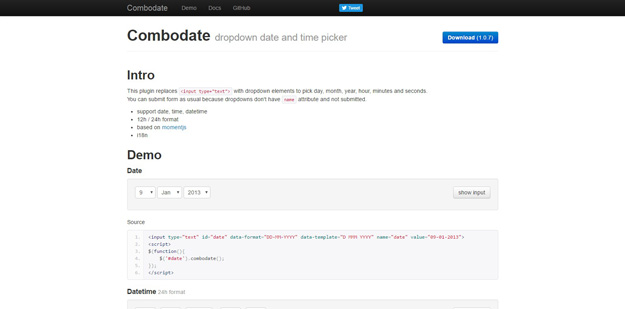
2. Combodate

Combodate is a jQuery plugin to create dropdown date and time picker. This plugin converts input type=”text” into dropdown elements to pick day, month, year, hour, minutes and seconds.
3. Wickedpicker

Wickedpicker is a simple jQuery timepicker that will add class to your website with a dead simple interface.
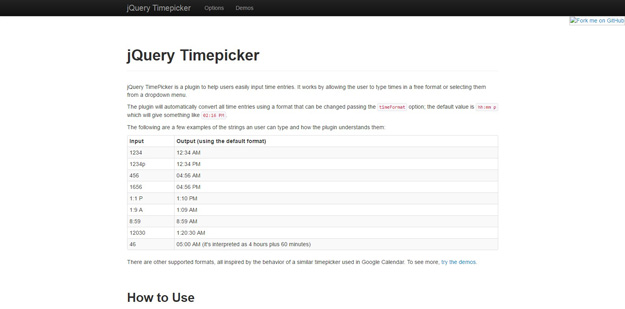
4. Timepicker

jQuery TimePicker is a plugin to help users easily input time entries. It works by allowing the user to type times in a free format or selecting them from a dropdown menu. The plugin will automatically convert all time entries using a format that can be changed passing the timeFormat option; the default value is hh:mm p which will give something like 02:16 PM.
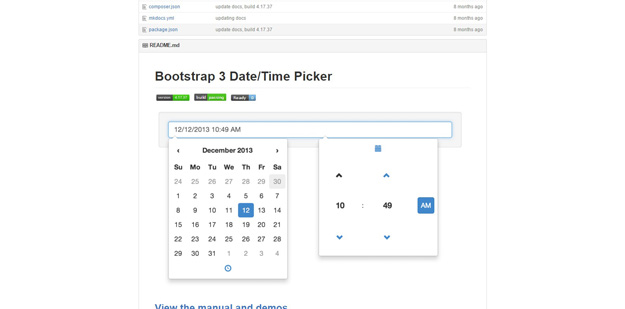
5. Bootstrap Date/Time Picker

Date/time picker widget based on Bootstrap. It has public API and has many options to customize.
6. Timepicki

Timepicki – free Time picker jquery plugin, it is simple and clean timepicker so user can understand to set time for your project in input forms.
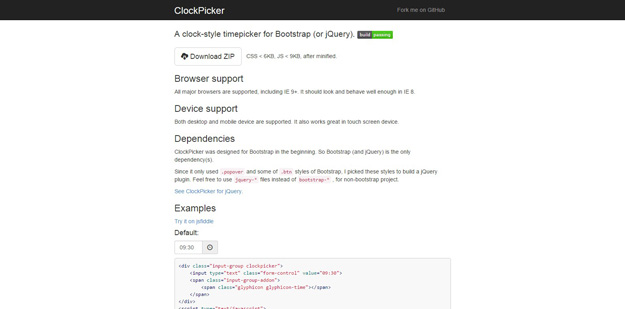
7. Clock Picker

ClockPicker is a clock-style timepicker for Bootstrap (or jQuery).
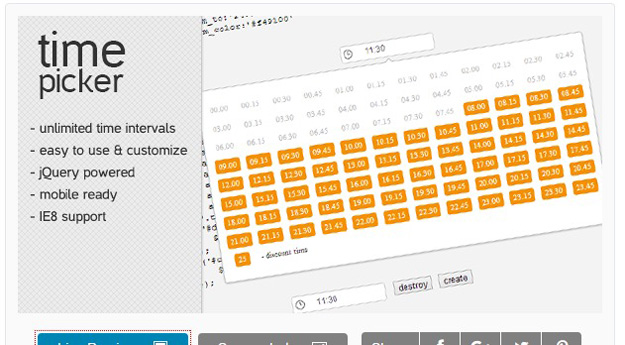
8. TimePicker

This plugin allows you to customize the text box. After click on them you see the window, where you can select the destination time.
Plugin breaks 24 hours to the minute with the desired interval. It is possible to highlight certain time periods, i.e. available time or blocked intervals(for example: from 10:00 to 23:00, the discount is valid from 10:00 to 13:00. Buttons in time from 10:00 to 23:00 will be active; from 10:00 to 13:00 will be selected (default red)).
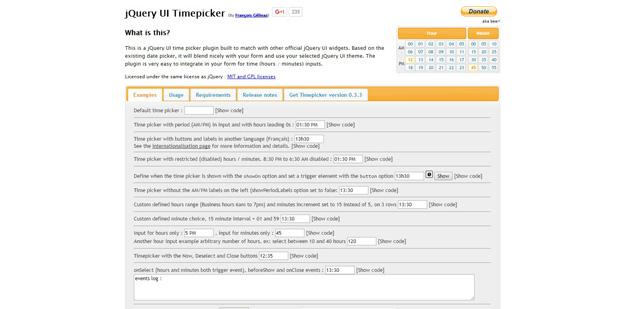
9. jQuery UI Timepicker

This is a jQuery UI time picker plugin built to match with other official jQuery UI widgets. Based on the existing date picker, it will blend nicely with your form and use your selected jQuery UI theme. The plugin is very easy to integrate in your form for time (hours / minutes) inputs.
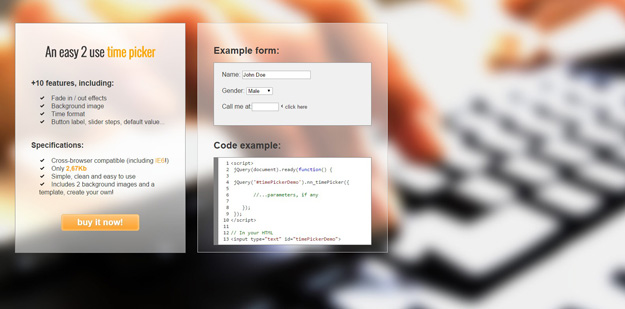
10. jQuery Time Picker

It is an easy to use time picker plugin which comes with several options, its slider works with keyboard cursors, it is useful and intuitive, comes with well documented source code.
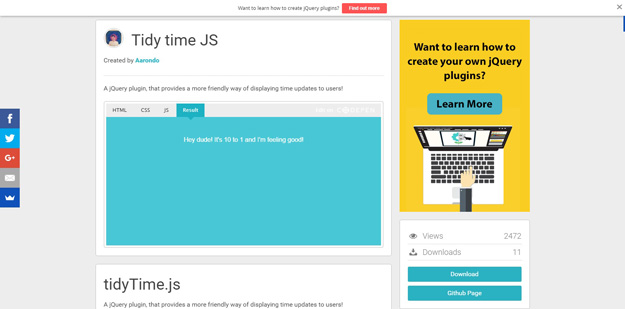
11. tidyTimes.js

tidyTime.js is a jQuery plugin, that provides a more friendly way of displaying time updates to users.
tidyTime.js takes any regular time and changes it into more human friendly dialogue such as “It’s just gone noon. It’s quarter past 8 in the evening, it’s nearly half past 4 in the afternoon, it’s just gone 25 to 6” and more.
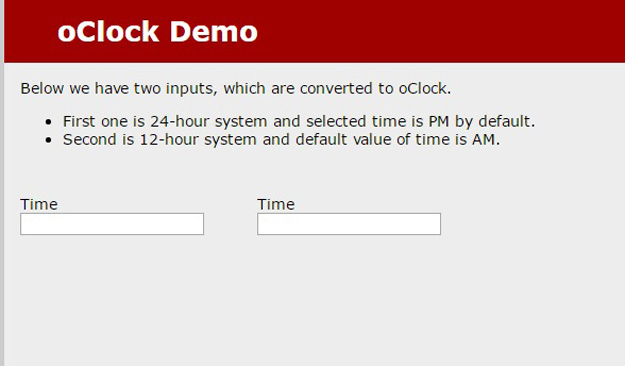
12. oClock

oClock is a shiny analog time picker that provides user select time easily. It converts your inputs into an analog clock like date pickers does. oClock supports 12 and 24 hour formats, comes with 5 different clock faces, provide users to select one minute intervals and supports all major browsers.
13. ptTimeSelect

jQuery.ptTimeSelect is called agaist input fields to attach a Time Select widget to each matched element. Each element, when focused upon, will display a time selection popoup where the user can define a time.
14. jQuery Timeinput

jQuery timeInput is a time picker plugin for jQuery based on the HTML5 spec, but it’s backwards compatible with older browsers. Just a simple dropdown with suggested times in 24h format. The HTML5 spec doesn’t allow am/pm or localized time syntax, so it only allows the format hh:mm.
15. jQuery Simple TimePicker

It is a really simple picker to select a time. The plugin creates 2 selectors: hour, minute. After you select a time with these selectors, it puts the result time string in an output field. You can send or serialize your form normally.
16. Metro Date Time Picker

Metro DateTime Picker is a jQuery extension which enables your users to easily select a date, a time, or both!
It’s based on the beautiful and clean Metro design principles, and the picker on Windows Phone.
It’s highly customizable, easily included onto any project, it supports 12h and 24h time format, and it’s super easy to translate to any language!
您可能感興趣的相關文章
- 網站開發中很有用的 jQuery 效果【附源碼】
- 分享35個讓人驚訝的 CSS3 動畫效果演示
- 十分驚艷的8個 HTML5 & JavaScript 特效
- Web 開發中很實用的10個效果【源碼下載】
- 12款經典的白富美型 jQuery 圖片輪播插件
本文鏈接:15個最佳的用戶體驗和用戶界面工具和資源
編譯來源:夢想天空 ◆ 關註前端開發技術 ◆ 分享網頁設計資源
本文出處【http://www.cnblogs.com/lhb25/】



