優化其實是一件很有趣的事。。 以我的項目為例,dist文件從20M到2M... 一. 使用工具查看項目各個包的大小 首先你需要先安裝webpack的一個插件webpack-bundle-analyzer,專門用來分析各個包的依賴,查看包的體積。 npm intall webpack-bundle-a ...
優化其實是一件很有趣的事。。
以我的項目為例,dist文件從20M到2M...
一. 使用工具查看項目各個包的大小
首先你需要先安裝webpack的一個插件webpack-bundle-analyzer,專門用來分析各個包的依賴,查看包的體積。
npm intall webpack-bundle-analyzer --save-dev
其次在config->index.js里的build中添加代碼
bundleAnalyzerReport: process.env.npm_config_report
同時在webpack.prod.config.js配置
if (config.build.bundleAnalyzerReport) {
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
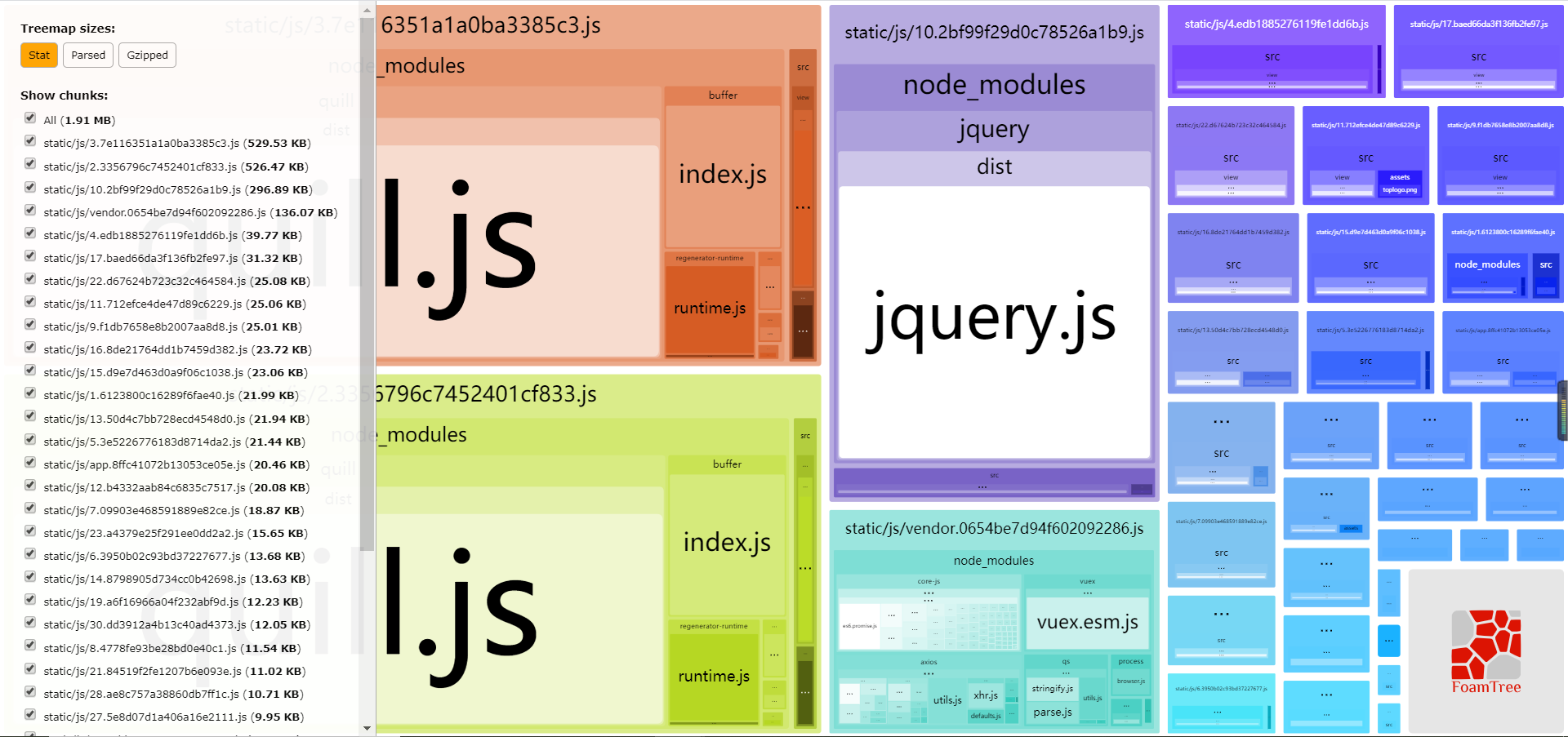
最後使用npm run build --report,構建完了之後就能看到如下:

這樣就能看到各個包的大小和依賴,那個包過大需要優化,也是一目瞭然,這樣就能針對性進行優化。一般vendor.js和app.js文件會比較大。
二.針對vendor.js文件過大進行優化
1.使用CDN引入,webpack.base.conf.js配置Externals
像常用的vue,vuex,axios,Ant Design of Vue,echarts等基本不會變化的依賴可以通過cdn的方式引入,這樣就不會打包到vendor,大大減小包的體積。以我的項目為例:
首先index.js移除
// import Vue from 'vue'
// import VueRouter from 'vue-router'
// import antDesign from 'ant-design-vue'
// import 'ant-design-vue/dist/antd.css'
// import moment from 'moment'
// import 'moment/locale/zh-cn'
其次在Externals里添加
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'echarts': 'echarts'
},
最後在html中添加
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/antd.min.css"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/antd.min.js"></script>
註意:我的項目使用的是ant design,在cdn引入的時候需要註意引入三個文件,分別是antd.min.css,antd.min.js和時間控制項moment.min.js,這一點官網介紹的比較少,可參考官網的這部分:
瀏覽器引入 # 在瀏覽器中使用 script 和 link 標簽直接引入文件,並使用全局變數 antd。 我們在 npm 發佈包內的 ant-design-vue/dist 目錄下提供了 antd.js antd.css 以及 antd.min.js antd.min.css。你也可以通過 jsdelivr 或 UNPKG 進行下載。 強烈不推薦使用已構建文件,這樣無法按需載入,而且難以獲得底層依賴模塊的 bug 快速修複支持。 註意:引入 antd.js 前你需要自行引入 moment。
2.啟用gzip壓縮和關閉sourcemap
我們使用webpack壓縮基本上能壓縮50%以上,而gzip能在壓縮的基礎上再進行壓縮50%以上!!!啟用gzip需要客戶端和服務端的支持,服務端一般需要在nginx上進行相關配置。
首先安裝插件 compression-webpack-plugin
npm install --save-dev compression-webpack-plugin
然後在config->index.js里將productionGzip設置為true,productionSourceMap設置為false,這樣打包後就不會生成map文件,可以減小包的體積。
/**
* Source Maps
*/
productionSourceMap: false,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
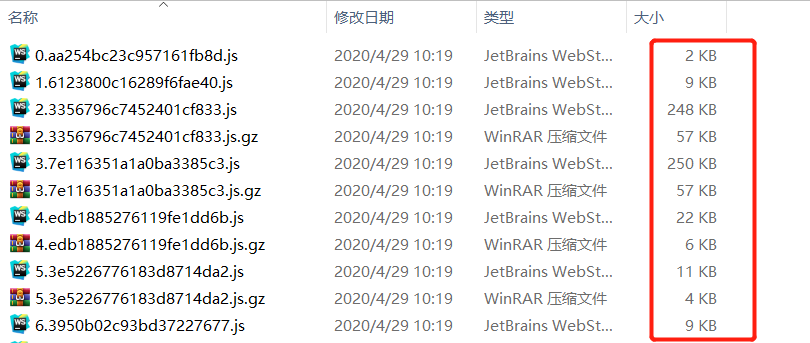
完了之後大家可以對比下壓縮前後的大小

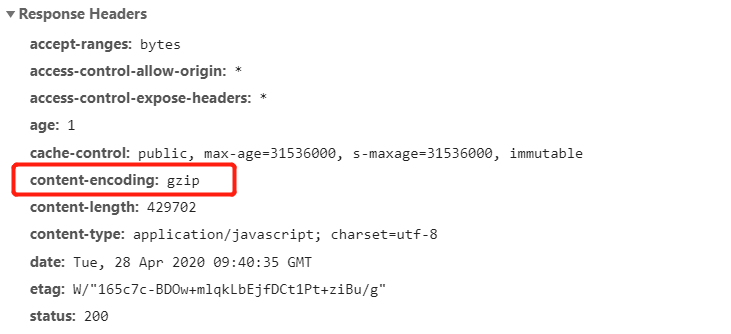
在http響應頭,我們可以看到content-encoding:gzip,這就說明服務端啟用了gzip的壓縮

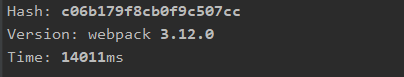
最後可以看下構建時間,比之前快了三倍。

註意:大家優化完了之後一定要運行下你的項目,檢查一下看看有沒有報錯。
今天就先更新到這,後續還會繼續更新。。



