繼續上一篇 https://www.cnblogs.com/chenyingying0/p/12797474.html 安裝webpack-dev-server cnpm i sebpack-dev-server 修改package.json 由於不同的平臺(如windows和mac)上配置環境變數 ...
繼續上一篇 https://www.cnblogs.com/chenyingying0/p/12797474.html
安裝webpack-dev-server
cnpm i sebpack-dev-server
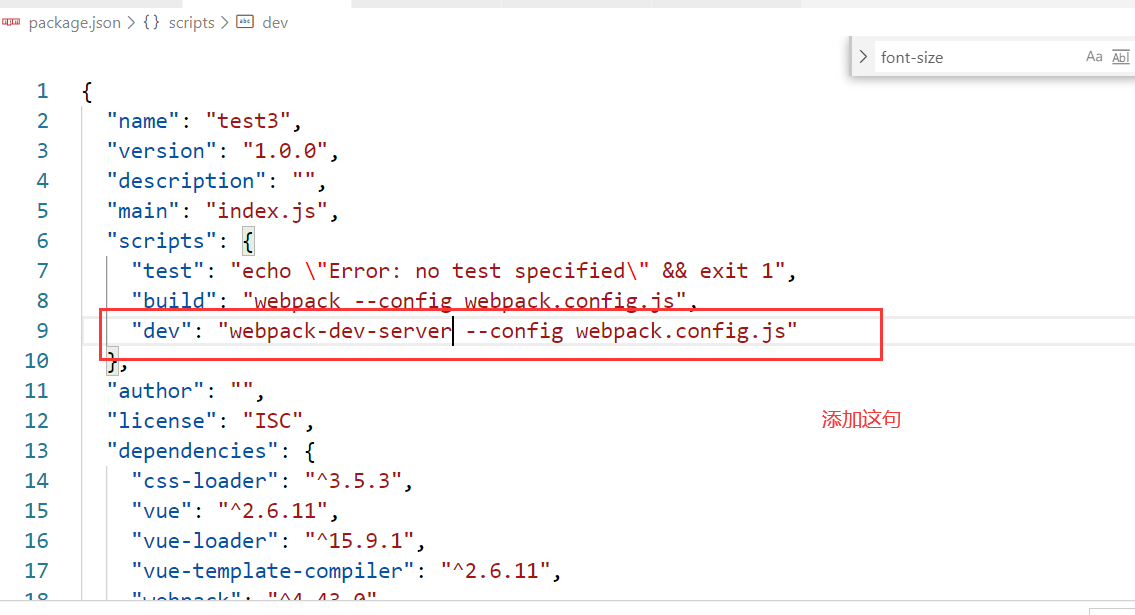
修改package.json

由於不同的平臺(如windows和mac)上配置環境變數的語法是不同的,為了一種寫法相容多種平臺,因此需要安裝配置環境變數的插件
cnpm i cross-env
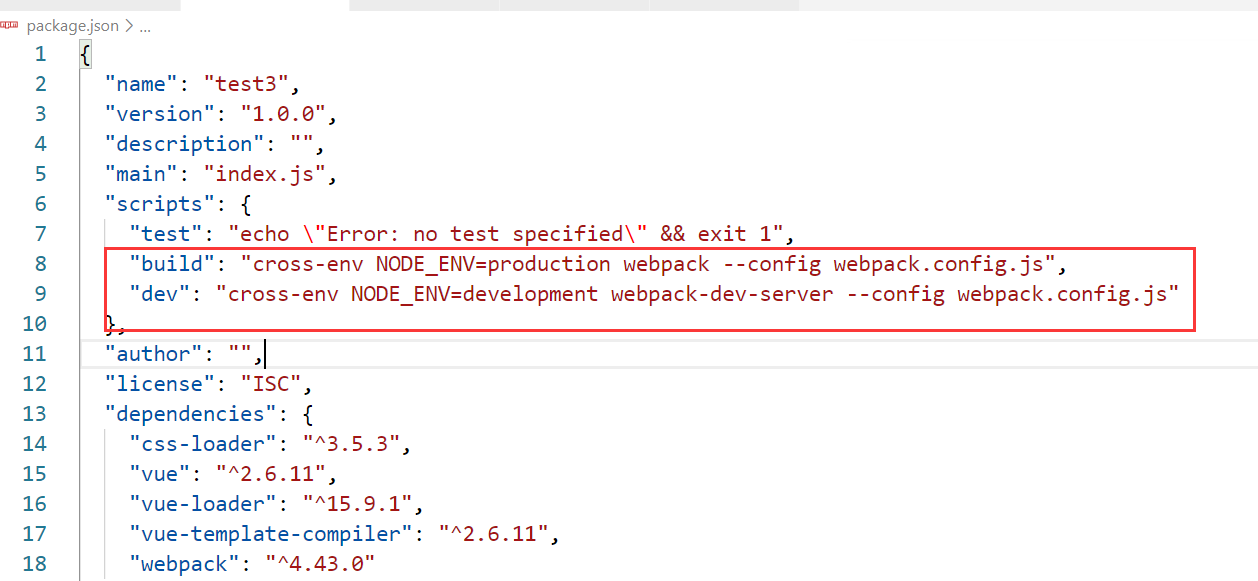
再次修改package.json,配置環境變數

設置的所有環境變數都會存儲在process.env這個對象中
安裝一個html組件,用於輸出內容
cnpm i html-webpack-plugin
修改webpack.config.js
// 打包前端資源 const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin") const HTMLPlugin = require("html-webpack-plugin") const webpack = require("webpack") // 判斷當前環境是否處於開發環境 const isDev=process.env.NODE_DEV === "development" const config = { target:"web", entry: path.join(__dirname, "src/index.js"), output: { filename: "boundle.js", path: path.join(__dirname, "dist"), }, module: { rules: [ { test: /\.vue$/, loader: "vue-loader", }, { test: /\.css$/, use:[ 'style-loader', 'css-loader' ] }, { test:/\.styl$/, use:[ 'style-loader', 'css-loader', 'stylus-loader' ] }, { test:/\.(gif|jpg|jpeg|png|svg)$/, use:[ { loader:'url-loader', options:{ limit: 1024,// 小於1024的轉base64格式 name:'[name]-cyy.[ext]' } } ] } ], }, plugins: [ // 判斷當前環境,打包時需要用到 new Webpack.DefinePlugin({ 'process.env':{ NODE_ENV: isDev ? '"development"' : '"production"' } }), // 請確保引入這個插件! new VueLoaderPlugin(), new HTMLPlugin() ], }; // 當處於開發環境時,添加額外的devServer配置 if(isDev){ config.devServer={ port:8000, host:'0.0.0.0', // 既可以通過localhost,也可以通過內網ip(便於同區域網內的其他設備訪問) overlay: { errors: true // 所有錯誤都顯示到網頁上 } } } module.exports = config
運行npm run build,打包成功
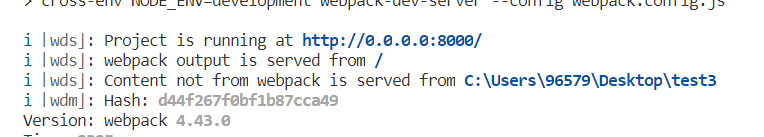
運行npm run dev,開啟服務


瀏覽器里成功訪問√



