繼續上一篇 https://www.cnblogs.com/chenyingying0/p/12798050.html 安裝一些組件 cnpm i postcss-loader autoprefixer babel-loader babel-core 提示缺少依賴,安裝便是 cnpm i @babe ...
繼續上一篇 https://www.cnblogs.com/chenyingying0/p/12798050.html
安裝一些組件
cnpm i postcss-loader autoprefixer babel-loader babel-core
提示缺少依賴,安裝便是 cnpm i @babel/core@^7.0.0

創建兩個文件 .babelrc 和 postcss.config.js
.babelrc
{ "presets":[ "env" ], "plugins":[ "transform-vue-jsx" ] }
postcss.config.js
const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [
autoprefixer()
],
};
安裝插件 cnpm i babel-preset-env babel-plugin-transform-vue-jsx
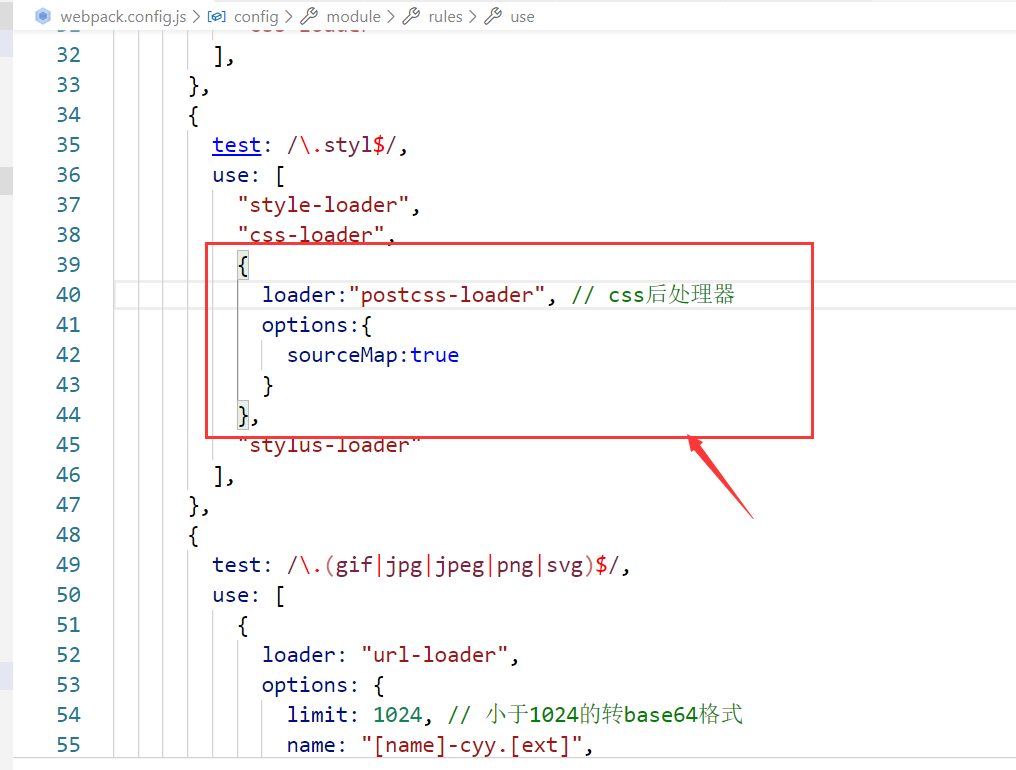
在webpack.config.js中添加相關配置

npm run dev 沒有報錯即為成功