小程式筆記上 記錄要點與差別(主要是減少踩坑) + 小程式不是運行在瀏覽器中,所以沒有DOM和BOM + 小程式的額外成員 app方法 用於定義應用實例對象 Page方法 用於定義頁面對象 getApp方法 用於定義全局應用程式對象 getCurrentPages方法 用來獲取當前頁面的調用棧 wx ...
小程式筆記上
記錄要點與差別(主要是減少踩坑)
-
小程式不是運行在瀏覽器中,所以沒有DOM和BOM
-
小程式的額外成員
- app方法 用於定義應用實例對象
- Page方法 用於定義頁面對象
- getApp方法 用於定義全局應用程式對象
- getCurrentPages方法 用來獲取當前頁面的調用棧
- wx 對象 用來提供核心api
-
小程式的js是支持common.js規範的(跟node.js使用時一致)
只支持這種導出方式
moudle.export = {
say : say
}
-
數據綁定與vue類似(依然使用小鬍子語法(mustache)展示)
-
當語法解析誤解了true/false可以使用小鬍子來解決
-
基本的迴圈 wx:for
- 數據源必須是一個數組
- 給遍歷對象定義名稱 wx:for-item
- 給遍歷索引定義名稱 wx:for-index
- 數據源必須是一個數組
-
事件處理(事件處理函數不需要放在method裡面)
- 事件句柄的名稱不一致 eg:bindtap(類似onclick)
-
事件冒泡與web事件冒泡一致
-
事件傳參
<button bindtap="bindtap1(123)"></button>
<!-- 此時bindtap1(123)是作為一個函數名,而不能將參數123傳遞給bindtap1。-->
- 正確的傳參方式(使用dataset)
bindtap1 : function(e){
//dataset是元素包含 data- 開頭的對象(h5的方法)
console.log(e.target.dataset)
}
//這裡不能使用this來獲取當前點擊對象,此時this指向的是頁面對象
-
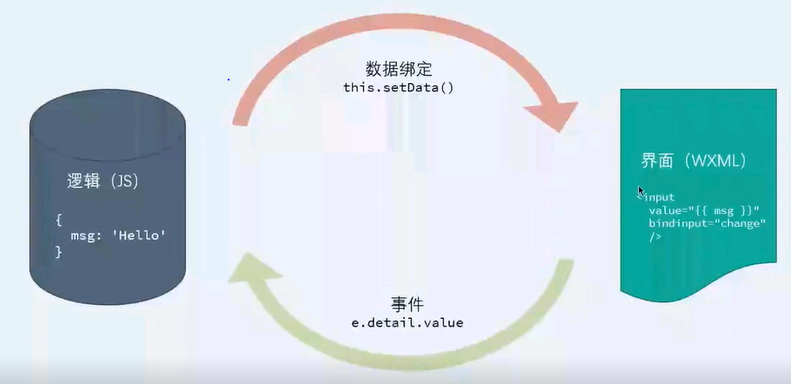
小程式是單向數據流(與vue等框架不一樣,vue有監視數據變化並通知頁面發生變化,而小程式沒有)
//直接賦值沒有通知頁面做出變化 //應使用this.setData通知頁面發生變化 Page({ data:{ msg :'hhh' }, bindtap1 : function(e){ this.setData({ msg : e.target.value }) } }) -
頁麵條件渲染
- 可以使用block作為控制屬性的載體,在頁面渲染中沒有意義
<block wx:if="{{show}}"/>- hidden屬性(真則隱藏,標簽不會工作,而wx:if隱藏時,標簽不工作)
-
WXSS與CSS的差異
- 新增尺寸單位:rpx,規定屏幕為750rpx,來實現自適應不同手機屏幕(eg:1rpx=0.5px iphone6)
- PC端1px對應一個物理像素,而移動端可能對應多個物理像素
- 選擇器只支持基礎的選擇器,不支持CSS3裡面的高級選擇器
- hover在小程式指的是按下,移動端沒有懸浮的概念