jgGrid插件是非常常用的一個基於jQuery的表格插件,功能非常強大。我最近也頻繁使用。但是這個插件也有一些不夠完善的地方。比如這個getCol方法。 getCol方法接受三個參數 colname, returntype, mathoperation,返回一個數組( array類型)或一個值(數 ...

jgGrid插件是非常常用的一個基於jQuery的表格插件,功能非常強大。我最近也頻繁使用。但是這個插件也有一些不夠完善的地方。比如這個getCol方法。
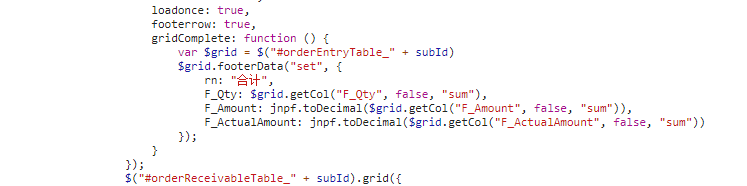
getCol方法接受三個參數 colname, returntype, mathoperation,返回一個數組( array類型)或一個值(數字或字元串類型)。
官方的使用說明是這樣介紹的:這個方法返回一個包含列所對應的值的數組。colname可以是一個代表列的索引的數字,或者是一個colModel裡面的name。returntype決定了返回的數組的類型,當設置為false(預設值)時數組只包含值,當設置成true時數組包含一組對象。 對象被定義為{ id:rowid,value:cellvalue } ,其中rowid表示是哪一行的id,cellvalue表示的是這一個單元格的值。 例如,輸出可以是這樣[{ id:1,value:1 },{ id:2,value:2 }…)]。mathoperation的有效選項是 'sum, 'avg', 'count'。 如果這個參數被設置了並且是有效的,就表示該操作的返回值是操作該列中的所有值之後得到的一個標量值。 如果該參數是無效的,那麼返回值為空數組。官方使用說明參考此處鏈接。
我這裡在補充一下,returntype設置為true時,返回的是該列的所有值的值對形式。mathoperation如果設置為‘sum’,返回該列中所有值的和,如果設置為‘avg’,返回該列中所有值的平均值,如果設置為‘count’,返回值為該列的數目。
再說一點,其實mathoperation的候選項不只這三個,另外還有‘min’和‘max’,對應的返回值分別是該列中的最小值和最大值。如果設置了有效的mathoperation ,那麼返回的結果都是一個值而不是數組,即使你把returntype設置為true。
還有sum等等



