ES6 繼續RESTful 1. POST請求,添加數據 function addTodo() { console.log('POST 請求'); axios.post('http://jsonplaceholder.typicode.com/todos', { "title": "xiaomin ...
ES6---繼續RESTful
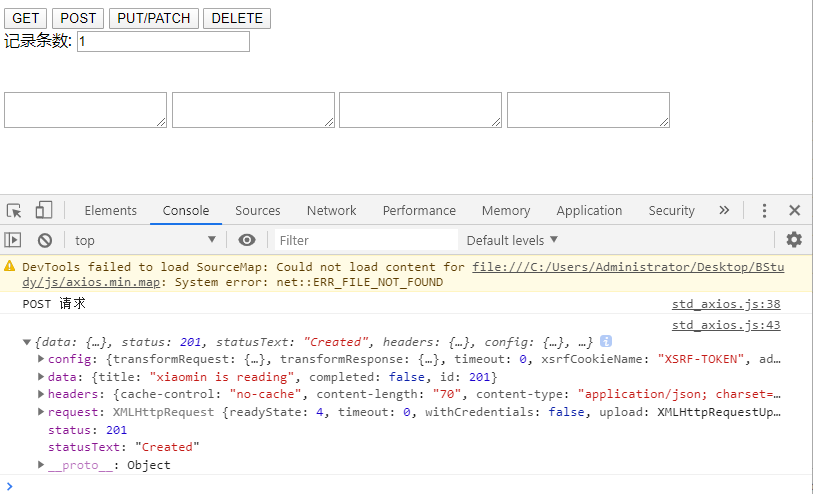
1. POST請求,添加數據
function addTodo() { console.log('POST 請求'); axios.post('http://jsonplaceholder.typicode.com/todos', { "title": "xiaomin is reading", "completed": false }).then(result => { console.log(result); }).catch(error => console.log(error)); }
console:

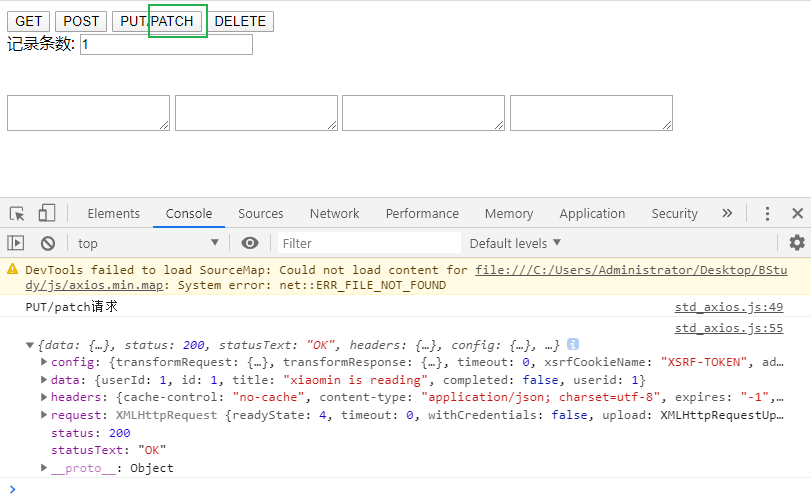
2. PUT,在url後面加上id
//PUT/patch請求 function updateTodo() { console.log('PUT/patch請求'); axios.put('http://jsonplaceholder.typicode.com/todos/1', { title: "xiaomin is reading", completed: false }).then(result => { console.log(result); }).catch(error => { console.log(error); }) }
console:

3. PATCH請求
//PUT/patch請求 function updateTodo() { console.log('PUT/patch請求'); axios.patch('http://jsonplaceholder.typicode.com/todos/1', { userid: 1, title: "xiaomin is reading", completed: false }).then(result => { console.log(result); }).catch(error => { console.log(error); }) }
console:

4. delete
//Delete請求 function removeTodo() { console.log('delete 請求'); //ajax裡面是 url?id=1 ===>url/1 axios.delete('http://jsonplaceholder.typicode.com/todos/1') .then(result => { console.log(result); }) .catch(error => { console.log(error); }) }
console:

5. 批量請求數據
//批量請求數據 function getData() { console.log('批量請求數據'); axios.all([ axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1111.json'), axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1112.json') ]).then(result => { console.log(result); }); }
console:


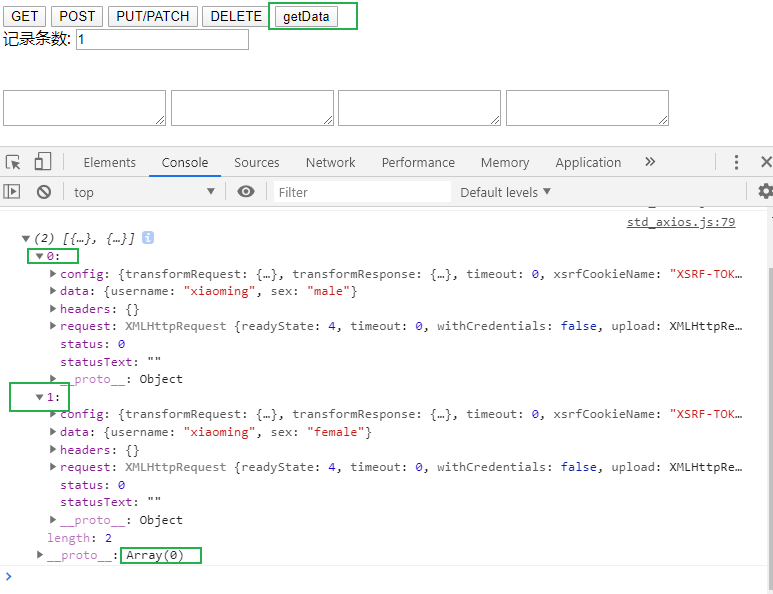
6.
//批量請求數據 function getData() { console.log('批量請求數據'); axios.all([ axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1111.json'), axios.get('file:///C:/Users/Administrator/Desktop/BStudy/1112.json') ]).then(axios.spread((a1, a2) => { //分發數據 console.log(a1.data); console.log(a2.data); })) }
console:

7. 對響應數據進行轉換

console:

8.
//錯誤處理 function errorHandle() { console.log('deal with Error 處理錯誤'); axios.get('http://jsnplaceholder.typicode.com/todos') .then(result => { console.log(result); }).catch(error => { error }) }
console:

9. 排查
//錯誤處理 function errorHandle() { console.log('deal with Error 處理錯誤'); axios.get('http://jsnplaceholder.typicode.com/todos') .then(result => { console.log(result); }).catch(error => { if (error.request) { console.log(error.request); } if (error.response) { console.log(error.response.data); console.log(error.response.status); console.log(error.response.header); } }) }
console:

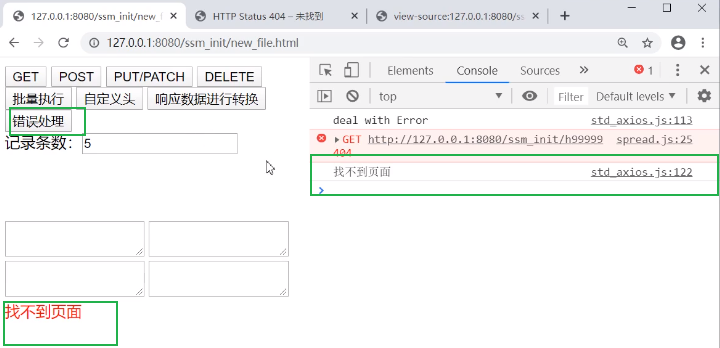
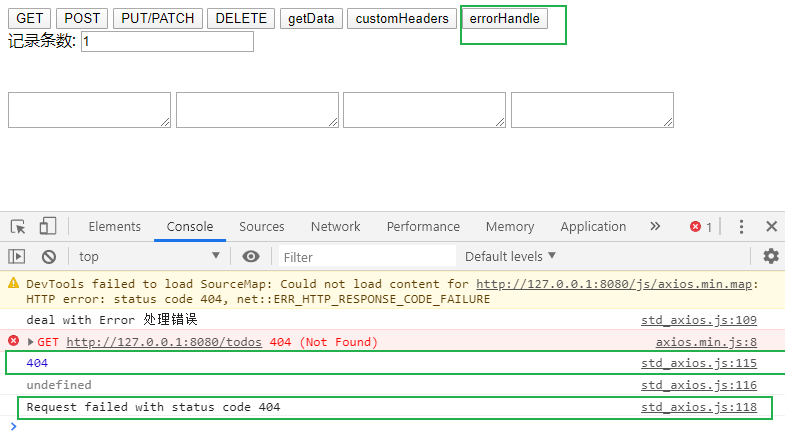
10. 404
//錯誤處理 function errorHandle() { console.log('deal with Error 處理錯誤'); axios.get('http://127.0.0.1:8080/todos') .then(result => { console.log(result); }).catch(error => { if (error.response) { console.log(error.response.status); console.log(error.response.header); } console.log(error.message); }) }
console:

11.
//錯誤處理 function errorHandle() { console.log('deal with Error 處理錯誤'); axios.get('/todos/1') .then(result => { if (error.response.status == 404) { console.log('找不到頁面404'); document.getElementById("errorDiv").innerHTML = `<span style="color:red">${找不到頁面}</span>` }; if (error.response.status == 500) { console.log('伺服器有問題500'); }; })
console: