在小程式項目中需要用到echarts圖表 但是展示的時候遇到了問題 圖表高度失真 體驗感非常差 經過一番查找實驗,終於找到瞭解決方案 下麵上代碼! function initChart(canvas, width, height,dpr) { const chart = echarts.init(c ...
在小程式項目中需要用到echarts圖表
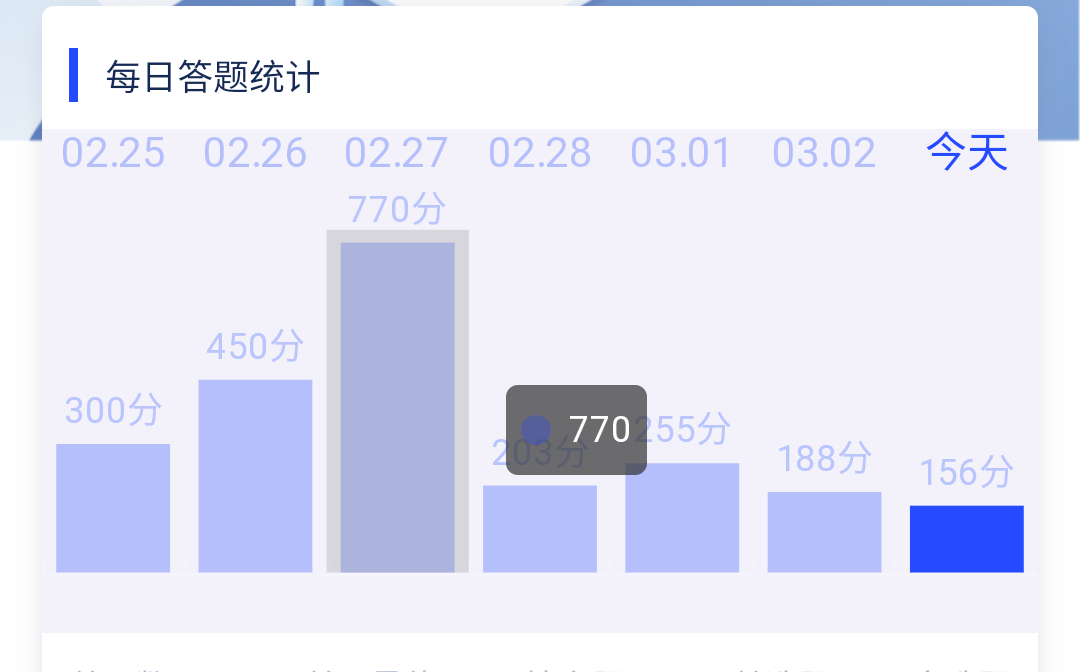
但是展示的時候遇到了問題 圖表高度失真 體驗感非常差

經過一番查找實驗,終於找到瞭解決方案
下麵上代碼!
function initChart(canvas, width, height,dpr) { const chart = echarts.init(canvas, null, { width: width, height: height, devicePixelRatio: dpr //解決小程式視圖模糊的問題,必寫 }); canvas.setChart(chart); var checkName = '今天'; var dataLength = 14; //預設的數據長度,既真實數組的長度,必須設置,長度來源:後臺傳輸 //這裡是echart基礎配置 var option = { backgroundColor: 'rgba(25,1,169,.05)', tooltip: { trigger: 'axis', axisPointer: { type: 'shadow', backgroundColor: 'rgba(245, 245, 245, 1)', borderWidth: 1, // padding: 10, } }, dataZoom: [{ show: false, //是否顯示下方滾動條 realtime: true, startValue: dataLength - 7, endValue: dataLength - 1, //顯示數據結束位置 }, { type: 'inside', realtime: true, startValue: dataLength - 7, endValue: dataLength - 1, //顯示數據結束位置 } ], grid: { top: '20%', right: '0', left: '0', bottom: '12%' }, xAxis: [{ type: 'category', data: ['02.25', '02.26', '02.27', '02.28', '03.01', '03.02', '03.02', '02.25', '02.26', '02.27', '02.28', '03.01', '03.02', '今天'], axisLine: { lineStyle: { color: 'rgba(255,255,255,0.12)' } }, position: 'top', axisLabel: { color: function(params) { //通過判斷選中的名字改變柱子的顏色樣式 if (checkName === params) { return 'rgba(38,74,255,1)'; } else { return 'rgba(38,74,255,.3)'; } }, textStyle: { fontSize: 14 }, padding: [10, 0]},
}], yAxis: [{ show: false, axisLabel: { formatter: '{value}', color: '#e2e9ff', }, axisLine: { show: false }, splitLine: { lineStyle: { color: 'rgba(255,255,255,0.12)' } } }], series: [{ type: 'bar', data: [300, 450, 770, 203, 255, 188, 156, 300, 450, 770, 203, 255, 188, 156], // itemStyle: { // normal: { // color: 'rgba(38,74,255,.3)', // } // }, itemStyle: { normal: { label: { show: true }, color: function(params) { //通過判斷選中的名字改變柱子的顏色樣式 if (checkName === params.name) { return 'rgba(38,74,255,1)'; } else { return 'rgba(38,74,255,.3)'; } } }
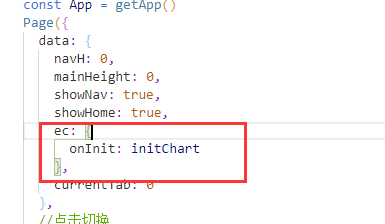
}, label: { normal: { show: true, position: 'top', textStyle: { color: '#B9C5FC', fontSize: '12' }, formatter: '{c}分' } } }] }; chart.setOption(option); return chart; } 在小程式的data裡面調用

這樣就解決了 解決後的效果圖