本文講解了單文件,多文件上傳,然後對文件的上傳限制條件與訪問添加了一些配置。 ...
SpringBoot系列(九)分分鐘解決文件上傳
往期推薦
SpringBoot系列(一)idea新建Springboot項目
Springboot系列(七) 集成介面文檔swagger,使用,測試
SpringBoot系列(八)分分鐘學會Springboot多種解決跨域方式
1.項目搭建與配置
我們直接創建一個包含web依賴的項目就好了。
然後需要在配置文件配置文件上傳的一些設置。這裡使用yml文件作為配置文件,如果不懂語法的,請移步前面的系列三,裡面有詳細解釋。
server:
port: 8095
spring:
servlet:
multipart:
max-file-size: 10MB
max-request-size: 30MB
- max-file-size 設置能接受的文件最大的大小,記得是MB,或KB
- max-request-size 設置一次上傳的所有文件的大小。
預設大小為1MB
除了可以用配置文件配置還可利用java配置,如下
@Bean
public MultipartConfigElement multipartConfigElement() {
MultipartConfigFactory factory = new MultipartConfigFactory();
//上傳的單個文件最大值 KB,MB 這裡設置為10MB
DataSize maxSize = DataSize.ofMegabytes(10);
DataSize requestMaxSize = DataSize.ofMegabytes(30);
factory.setMaxFileSize(maxSize);
/// 設置一次上傳文件的總大小
factory.setMaxRequestSize(requestMaxSize);
return factory.createMultipartConfig();
}
這個方法可以放在啟動類裡面,也可以自己放置在一個配置類裡面,讓項目啟動的時候能正常載入就行。
2.文件上傳
單文件上傳,我們需要用後端接受並將文件存儲到項目裡面或者是自己定義路徑。這裡以圖片作為上傳的文件。並且將文件上傳到項目裡面。
@RestController
@RequestMapping("/file")
public class FileController {
@PostMapping("/uploadFile")
public String uploadFile(MultipartFile file, HttpServletRequest request) {
if (file.isEmpty()){
return "上傳的文件不能為空!請重新上傳";
}
if (file.getSize()<=0){
return "上傳的文件大小需要大於0kb";
}
System.out.println(file.getContentType());//image/png
Date date = new Date();
Long time = date.getTime();
String originFileName = file.getOriginalFilename();//獲取文件原始的名稱
String newFileName = time+originFileName;
//獲取項目運行的絕對路徑
String filePath = System.getProperty("user.dir");
//由於我是創建的多模塊項目,所以獲取到的項目運行路徑為外層的項目路徑,
// 這時候我們就需要在項目相對路徑這裡加上項目的名稱demo-upload
String newFilePath = filePath+"\\demo-upload\\src\\main\\resources\\static\\images\\";
//當然你也可以自己設置一個絕對路徑用於圖片上傳,文件上傳。
//比如說:D:\\images\\
File file1 = new File(newFilePath);
if (!file1.exists()){
file1.mkdirs();
}
FileOutputStream fileOutputStream = null;
try {
fileOutputStream = new FileOutputStream(newFilePath+newFileName);
fileOutputStream.write(file.getBytes());
fileOutputStream.flush();
fileOutputStream.close();
return "localhost:8095/images/"+newFileName;
} catch (java.io.IOException e) {
e.printStackTrace();
}
return "上傳失敗";
}
}
代碼說明:
在代碼里,我們可以利用參數file來判斷這個文件是否為空,或者將這個文件的尾碼名拿出來,判斷這個文件的類型是否符合我們的要求,利用getContentType() 方法,如果你是上傳的png圖片,那麼列印出來的就是image/png 其他類型的圖片就是其他類型。我們為了區分圖片,可以利用當前時間的getTime方法獲得的數字來作為圖片的首碼,也可以用其他的數字或者字元串。都不想說了,碼字太累了。接下來獲取當前項目運行的路徑,由於我是創建的多模塊項目,所以這個獲取的路徑需要再加上項目名稱,後面加上我們需要上傳的文件存儲的位置,一般在resources文件下麵。然後判斷這個存儲文件的文件夾是否存在,如果不存在就需要創建一個文件。然後利用位元組流,將數據寫到文件中,返回可訪問的路徑。
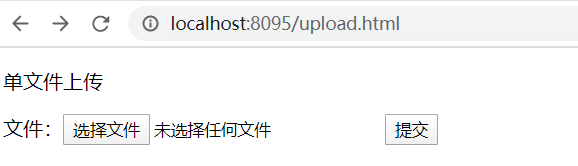
前端代碼,我直接在static目錄下麵創建了一個upload.html文件,然後我們在文件裡面寫入一下內容
<p>單文件上傳</p>
<form action="/file/uploadFile" method="POST" enctype="multipart/form-data">
文件:<input type="file" name="file"/>
<input type="submit" />
</form>
它的action對應了我們controller裡面訪問上傳文件的對應的方法的路徑,method屬性是post,與後端一致。type為file的input框的name屬性需要與controller裡面的接受對象MultipartFile 一致,如果不一致的話後端無法接受到數據。如果你已經寫好後端,而前端後端參數不一致,你可以給後端參數加上一個註解。@RequestParam("file") 這個註解放在MultipartFile的前面,這樣即使你的參數名字不是file,也能正確接受到數據。
將文件上傳之後,那個返回的路徑應該是不能直接訪問到圖片的,會顯示404,我們需可以添加以下配置。
@Configuration
public class ResourceConfigAdapter implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//獲取文件的真實路徑
String path = System.getProperty("user.dir")+"\\demo-upload\\src\\main\\resources\\static\\images\\";
String os = System.getProperty("os.name");
if (os.toLowerCase().startsWith("win")) {
registry.addResourceHandler("/images/**").
addResourceLocations("file:" + path);
}
}
}
這裡的java動態配置比利用的yml的配置更靈活,在知道文件要存儲的位置的情況下,可以自己在yml文件裡面加配置。然後我們運行項目,如下:

上傳一張圖片,返回可訪問的路徑

然後我們將這個URL複製到瀏覽器,運行,就能訪問圖片了。
這是單文件上傳,然後可能你需要做多文件上傳,很簡單,後端做一個迴圈就行了,然後利用MultipartFile的數組接受文件,對前端做一點修改。
@PostMapping("/uploadFiles")
public String uploadFiles(MultipartFile[] files,HttpServletRequest request) {
StringBuilder paths = new StringBuilder();
for (MultipartFile file:files) {
//中間的代碼和上面的一樣
try {
//這裡根據實際情況修改,可以用數組
paths.append("localhost:8095/images/"+newFileName+"\n");
} catch (java.io.IOException e) {
e.printStackTrace();
}
}
return paths.toString();
}
前端稍微修改一下
<p>多文件上傳</p>
<form action="/file/uploadFiles" method="POST" enctype="multipart/form-data">
文件:<input type="file" name="files" multiple="multiple"/>
<input type="submit"/>
</form>
這就完成了多文件的上傳,在上傳的時候你需要按住Ctrl鍵,然後選中多個文件,就能上傳了。
3.總結
本文講解了單文件,多文件上傳,然後對文件的上傳限制條件與訪問添加了一些配置。如果你覺得本文對你有用,點個贊表示一下。



