前言 本文作為入門級的DEMO,完全按照官網實例演示; 項目目錄結構 Maven 依賴 前端頁面 home.html 前端頁面 login.html 前端頁面 hello.html 啟動程式 Application.java HomeController.java Web安全配置 WebSecuri ...
前言
本文作為入門級的DEMO,完全按照官網實例演示;
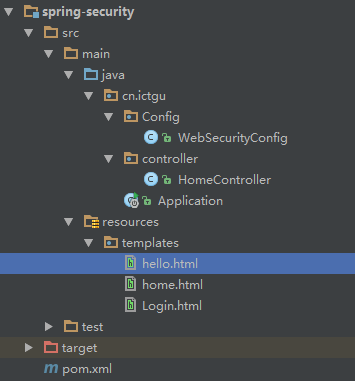
項目目錄結構

Maven 依賴
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.1.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
前端頁面 home.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Security Example</title>
</head>
<body>
<h1>Welcome!</h1>
<p>Click <a th:href="@{/hello}">here</a> to see a greeting.</p>
</body>
</html>

前端頁面 login.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Security Example </title>
</head>
<body>
<div th:if="${param.error}"> Invalid username and password.</div>
<div th:if="${param.logout}"> You have been logged out.</div>
<form th:action="@{/login}" method="post">
<div><label> UserName: <input type="text" name="username"/> </label></div>
<div><label> Password: <input type="password" name="password"/> </label></div>
<div><input type="submit" value="Sign In"/></div>
</form>
</body>
</html>

前端頁面 hello.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline="text">Hello [[${#httpServletRequest.remoteUser}]]!</h1>
<form th:action="@{/logout}" method="post">
<input type="submit" value="Sign Out"/>
</form>
</body>
</html>

啟動程式 Application.java
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
HomeController.java
@Controller
public class HomeController {
@RequestMapping("/")
public String home(){
return "home";
}
@RequestMapping("/login")
public String login(){
return "login";
}
@RequestMapping("/hello")
public String hello(){
return "hello";
}
}
Web安全配置 WebSecurityConfig.java
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/").permitAll() //請求路徑"/"允許訪問
.anyRequest().authenticated() //其它請求都需要校驗才能訪問
.and()
.formLogin()
.loginPage("/login") //定義登錄的頁面"/login",允許訪問
.permitAll()
.and()
.logout() //預設的"/logout", 允許訪問
.permitAll();
}
@Autowired
public void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
//在記憶體中註入一個用戶名為anyCode密碼為password並且身份為USER的對象
auth
.inMemoryAuthentication()
.withUser("anyCode").password("password").roles("USER");
}
}
文末福利
Java 資料大全 鏈接:https://pan.baidu.com/s/1pUCCPstPnlGDCljtBVUsXQ 密碼:b2xc
更多資料: 2020 年 精選阿裡 Java、架構、微服務精選資料等,加 v ❤ :qwerdd111
轉載,請保留原文地址,謝謝 ~



