這是一組非常容易弄混的參數!都是描述某個盒子元素的寬度、高度以及上或左的距離偏移量。 1. offsetWidth / offsetHeight(不包括外邊距) offsetWidth:返回元素的寬度(content+padding+border) offsetHeight:返回元素的高度(cont ...
這是一組非常容易弄混的參數!都是描述某個盒子元素的寬度、高度以及上或左的距離偏移量。
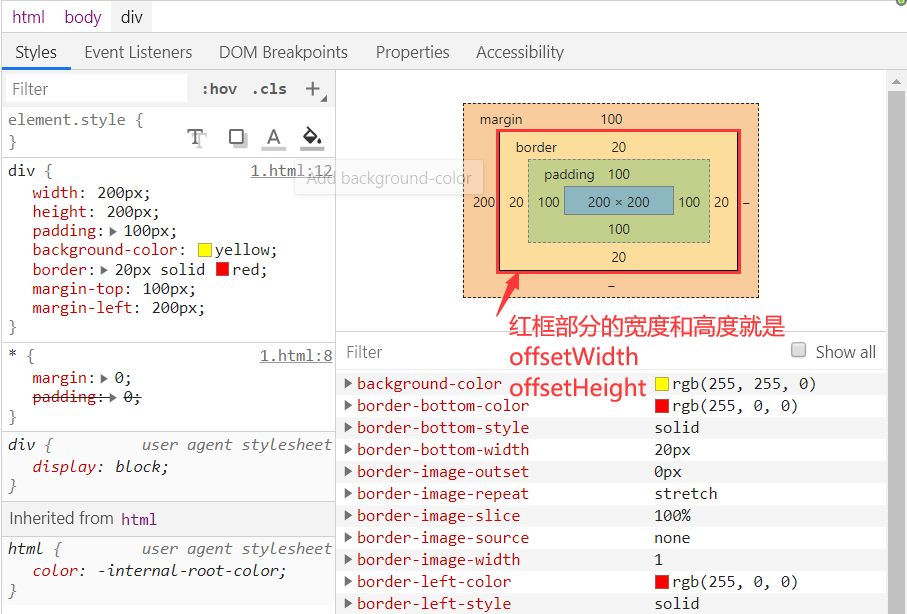
1. offsetWidth / offsetHeight(不包括外邊距)
offsetWidth:返回元素的寬度(content+padding+border)
offsetHeight:返回元素的高度(content+padding+border)

2. offsetTop / offsetLeft(相對於父級的偏移量)
類似於子絕父相定位中的top和left,都是相對於有定位父級的偏移距離。
offsetTop:返回元素上邊框到有定位父級元素的上邊框的距離。(如果找不到有定位的父級,那麼距離就是它的上邊框到body的距離。)
offsetLeft:返回元素左邊框到有定位父級元素的左邊框的距離。(如果找不到有定位的父級,那麼距離就是它的左邊框到body的距離。)
下圖演示的的是沒有定位父級的情況:(如果外層盒子給一個定位,那麼這裡的offsetTop/offsetLeft都是0px)

3. clientWidth / clientHeight(不包括邊框和外邊距)
client客戶端大小:當前元素內容和內邊距占據空間的大小,不包括邊框。
clientWidth:返回元素的寬度(content+padding)
clientHeight:返回元素的高度(content+padding)

// 獲取當前頁面(客戶端)的寬高
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
4. clientTop / clientLeft(就是邊框大小)
clientTop:返回元素上邊框大小
clientLeft:返回元素左邊框大小
5. scrollWidth / scrollHeight(不包括邊框和外邊距)
scrollWidth:返回元素的總寬度,包含由於溢出而無法在網頁上顯示的不可見部分。
scrollHeight:返回元素的總高度,包含由於溢出而無法在網頁上顯示的不可見部分。
(如果沒有溢出,那麼和clientWidth/clientHeight情況相同。)
6. scrollTop / scrollLeft 可讀可寫!
scrollTop:元素被捲起的高度。
scrollLeft:元素被捲起的寬度。
- 一個方法
scrollTo() 方法可把視窗內容滾動到指定的坐標。
scrollTo(xpos,ypos)
註意:style.width/style.height返回值是字元串類型的,例如返回的是'20px'。而以上這些均返回數字,例如20。



