變數類型和計算 值類型和引用類型 // 值類型 var a=100; var b=a; a=200; console.log(a+','+b);//a:200 b:100 //引用類型 var m={age:18}; var n=m; n.age=22; console.log(m.age+','+ ...
變數類型和計算
值類型和引用類型
// 值類型 var a=100; var b=a; a=200; console.log(a+','+b);//a:200 b:100 //引用類型 var m={age:18}; var n=m; n.age=22; console.log(m.age+','+n.age);
typeof運算符
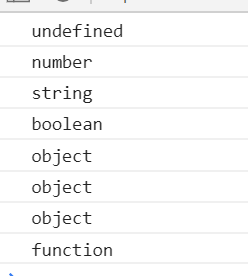
console.log(typeof undefined); console.log(typeof 123); console.log(typeof '123'); console.log(typeof true); console.log(typeof {}); console.log(typeof []); console.log(typeof null); console.log(typeof console.log);

字元串類型轉換
console.log(100+10);//110 運算 console.log(100+'10');//10010 字元串拼接
== 類型轉換
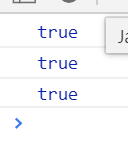
console.log(10=='10'); console.log(null==undefined); console.log(0=='');

雙等號要慎用,因為並不是很嚴謹
if語句類型轉換
var a=true; if(a){ ... } var b=100; if(b){ ... } var c=''; if(c){ ... }
邏輯運算符類型轉換
console.log(10&&0); console.log(''||'abc'); console.log(!window.abc); //判斷一個變數會被轉換為true還是false var a=100; console.log(!!a);

何時使用===和==
//只有判斷屬性是否存在時,用== if(obj.a==null){ //這種寫法相當於 obj.a===null || pbj.a===undefined //這是jQuery源碼中推薦的寫法 } //其餘情況全部使用===
js中的內置函數
Object Array Function Number String Error Date RegExp Boolean
JS按存儲方式區分變數類型:
值類型 引用類型
如何理解Json?
JSON是一個JS對象
JSON.Stringify({a:10,b:20})
JSON.Parse('{"a":10,"b":20}')



