構造函數: function Foo(name,age){ this.name=name; this.age=age; this.class='class-1'; } var f=new Foo('cyy',18); 構造函數--擴展: 所有的引用類型都是構造函數 var a={} 是 var a= ...
構造函數:
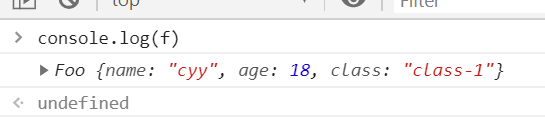
function Foo(name,age){ this.name=name; this.age=age; this.class='class-1'; } var f=new Foo('cyy',18);

構造函數--擴展:
所有的引用類型都是構造函數
var a={} 是 var a=new Object() 的語法糖
var a=[] 是 var a=new Array() 的語法糖
function Foo() 是var Foo=new Function() 的語法糖
使用instanceof 判斷一個函數是否是一個變數的構造函數
5條原型規則:
1、所有的引用類型(數組,對象,函數),都具有對象的特性,即可自由擴展屬性,除了null
var a={}; a.name="aa"; console.log(a); var b=[]; b.name='bb'; console.log(b); function c(){} c.name='cc'; console.log(c);

2、所有的引用類型(數組,對象,函數),都有一個__proto__屬性(隱式原型),其屬性值是一個普通的對象
<script> var a={}; var b=[]; function c(){} console.log(a.__proto__); console.log(b.__proto__); console.log(c.__proto__); </script>

3、所有的函數,都有一個prototype屬性(顯示原型),屬性值也是一個普通的對象
4、所有的引用類型,__proto__屬性值指向它的構造函數的prototype屬性值
5、當試圖得到一個對象的屬性時,如果這個對象本身沒有這個屬性,就會去它的__proto__里找(其構造函數的prototype屬性中)
<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.alertName(); </script>
<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.consoleName=function(){ console.log(this.name); } var item; for(item in f){ //高級瀏覽器會屏蔽來自原型的屬性 //但還是建議加上這個判斷,保持程式的健壯性 if(f.hasOwnProperty(item)){ console.log(item); } } </script>

<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.consoleName=function(){ console.log(this.name); } var item; for(item in f){ //高級瀏覽器會屏蔽來自原型的屬性 //但還是建議加上這個判斷,保持程式的健壯性 if(f.hasOwnProperty(item)){ console.log(item); } } //f沒有toString方法,會去Foo上找 //Foo沒有toString方法,會去Object上找 //Object如果也沒有,就是null f.toString(); </script>
<script> function Obj(name){ this.name=name; } var o=new Obj(); console.log(o.toString()); </script>

instanceof 判斷引用類型屬於哪個構造函數的方法
<script> function Foo(name,age){ this.name=name; this.age=age; } Foo.prototype.alertName=function(){ alert(this.name); } var f=new Foo('cyy',18); f.consoleName=function(){ console.log(this.name); } console.log(f instanceof Foo); console.log(f instanceof Object); </script>

如何判斷一個變數是數組類型?
<script> var a=[]; console.log(a instanceof Array); </script>

寫一個原型鏈繼承的實例:
<script> function Animal(){ this.eat=function(){ console.log('animal eat'); } } function Dog(){ this.bark=function(){ console.log('dog bark'); } } Dog.prototype=new Animal(); var d=new Dog(); d.eat(); d.bark(); </script>

描述new一個對象的過程:
1、創建一個新對象
2、將this指向這個對象
3、給this賦值
4、返回這個對象
一個原型鏈繼承的實例:
封裝DOM查詢
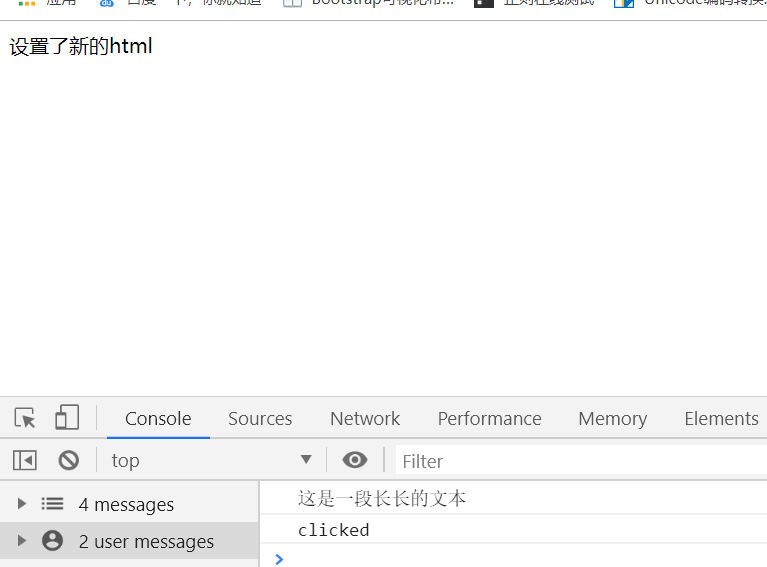
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> </head> <body> <div id="text">這是一段長長的文本</div> <script> function Ele(id){ this.elem=document.getElementById(id); } Ele.prototype.html=function(val){ var elem=this.elem; if(val){ //設置innerHTML elem.innerHTML=val; return this; }else{ //獲取innerHTML return elem.innerHTML; } } Ele.prototype.on=function(type,fn){ this.elem.addEventListener(type,fn);
return this; } var text=new Ele('text'); console.log(text.html()); text.html('設置了新的html').on('click',function(){ console.log('clicked'); }); </script> </body> </html>