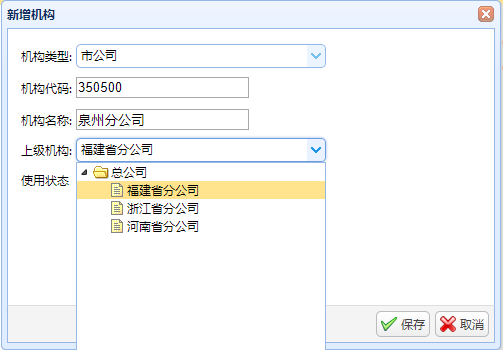
公司組織機構是樹形機構,每個層級的機構可能有下屬機構,依次遞進到最末不可細分的末端機構。為了方便查找與維護,採用樹狀格式展現表格數據,點擊展開下級機構。 1. 首先設計資料庫表結構,關鍵是本級機構編號deptid與上級機構編號abvbranch create table RQ_DEPT ( dept ...
公司組織機構是樹形機構,每個層級的機構可能有下屬機構,依次遞進到最末不可細分的末端機構。為了方便查找與維護,採用樹狀格式展現表格數據,點擊展開下級機構。

1. 首先設計資料庫表結構,關鍵是本級機構編號deptid與上級機構編號abvbranch
create table RQ_DEPT ( deptid VARCHAR2(30) not null, name VARCHAR2(200) not null, kind VARCHAR2(5), branchid VARCHAR2(20), abvbranch VARCHAR2(20), isused VARCHAR2(2) default '1', transtime NUMBER(6), transdatatimes NUMBER(6) )
2.編寫Bean對象,controller、service、dao層業務邏輯
1 public class Dept { 2 3 private String deptId;//機構編碼 4 private String deptName;//機構名稱 5 private String kind; //機構類型 6 private String branchId;//分公司 7 private String abvbranch;//上級機構 8 private String isUsed;//使用狀態 9 // 省略 get set 10 11 }

3.設計虛擬Bean對象相容EasyUI頁面對象
public class DeptTree extends Dept {
private String id;
private String text;
private String state;//狀態
private List<DeptTree> children;
// 省略get 、set
}
4.編寫JS腳本,實現頁面操作

完整的示例代碼詳見Github:https://github.com/nextMonth/Module/tree/master/dept


