在之前一段時間,網傳有個技術團隊做了個移動端的APP,發佈上線時候稱可以直接生成網頁效果,於是有很多人一下子慌了。 最近就有不少人紛紛來問李老師,“現在手機APP可以直接生成網頁了,都可以取代前端開發工程師的工作了,以後APP發展越來越厲害,前端開發工程師的產品應用是不是更少了,前端開發是不是意味著 ...
在之前一段時間,網傳有個技術團隊做了個移動端的APP,發佈上線時候稱可以直接生成網頁效果,於是有很多人一下子慌了。
最近就有不少人紛紛來問李老師,“現在手機APP可以直接生成網頁了,都可以取代前端開發工程師的工作了,以後APP發展越來越厲害,前端開發工程師的產品應用是不是更少了,前端開發是不是意味著馬上要淘汰掉了?”、“網頁這麼簡單就可以做出來了,前端技術是不是飽和了,是不是公司都不招前端開發了?”...
那麼,前端開發工程師真的會被淘汰掉嗎?
首先,提出這些問題的人,多數都是有以下問題:
1.對WEB前端開發工程師有誤解
一個由圖形界面轉換成網頁的APP的發佈就人那麼多人出現恐慌,只能說明一件事,就是很多人對前端開發的認識還不夠清晰,不夠明確,甚至是又誤解的。
真正的前端開發不是機械的傻瓜式網站生成就能替代的,在這個前端開發飛速發展的互聯網時代,如果你還認為前端開發還是以前的切圖切網頁的,那你就大錯特錯了。
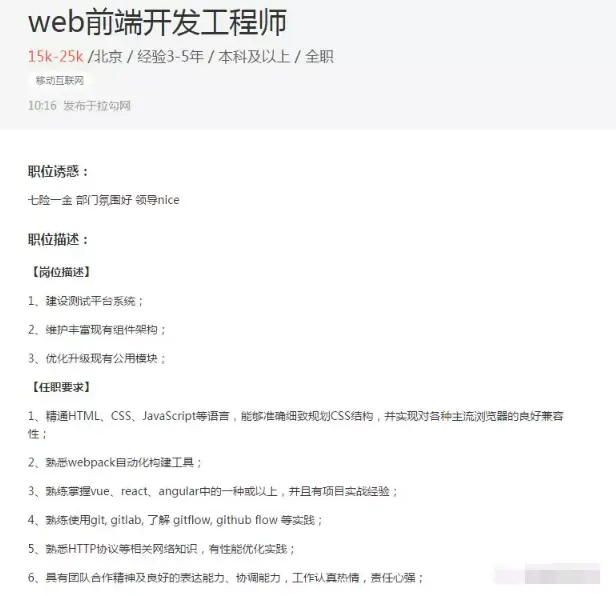
可以通過下麵的前端開發工程師的招聘需求來看一下現在的技術要求:
光是看任職要求就可以看出來了,前端開發並非APP傻瓜式生成代碼那麼簡單,一個圖形轉換網頁怎麼可能影響前端開發這個行業呢?大家還是太小看前端開發工程師的工作了。
2.大量的行業內技術不精的人造成市場飽和的假象
前端入門學習門檻比較低,所以很多人認為HTML、CSS、JavaScript是很簡單就掌握的東西,以為在網上看點亂七八糟的教程,隨便看看書,用HTML、CSS做個網頁佈局就可以入門了。如果真是這樣,那基本每個人只要花點時間,隨便學一下,就可以入行前端了,就可以稱為前端開發工程師了,那還得了。
現在很多人就是這樣,想著軟體開發行業可以拿高薪,想快速入門做開發,這種想法其實沒有錯。但是只看一點點基礎,隨便學點東西,只會一點點皮毛就不再深入拓展,這樣的技術水平,就算數量再多,市場對專業的前端開發需求依然是只增不減,不會有任何影響的。
大家可以直接去看市場數據:

就這兩年來看,移動互聯網在持續發展,前端開發技術也是在不斷進步的,前端應用市場越來越廣泛了,前端現在正在走向工程化發展,無論是大小公司企業,對前端開發的需求都是越來越大的了,也越來越專業了。
技術無論怎麼發展,整體市場是不會飽和的,飽和的也只會是低端飽和,高端始終缺人。在未來,專業的前端開發工程師才是企業真正爭奪的香餑餑。而被淘汰的不是前端開發,而是淘汰技術落後和技術不精的開發者。
就像10年前你說flash動畫,說前端開發熟悉的IE6 bug,只要你可以說出大概,能說出來這個專業名稱,並且可以搞定開發顯示和其他瀏覽器相容問題,就可以了。但是10年後的今天,你再拿出來說就不合適了。
那麼前端開發工程師的未來路在何方?
隨著前端開發技術發展,移動端應用、小程式、H5游戲出現。前端開發應用場景不斷拓展。走向更專業和工程化的發展。
在以後,互聯網的大量工作將會需要前端開發來完成:
播放器/游戲:H5代替Flash,如Web Audio、Web Video、Canvas
日常辦公軟體(複雜應用,並且慢慢從桌面程式演化為Web):Office、Email、文檔管理、產品設計、項目管理、代碼編輯器
大數據/AI配套軟體(複雜應用,並且慢慢從桌面程式演化為Web):需要大量的後臺系統來做數據分析/機器學習
容器/小程式:支付寶/微信/釘釘容器,各種行業功能小程式(擁有大量原生APP功能的APP成為互聯網新趨勢)
產品信息展示類網站(炫酷應用):各種智能設備官網、大企業官網
互聯網的飛速發展過後,後面會逐漸走向平穩,不合格的濫竽充數的開發者會逐漸被市場淘汰,一邊是前端開發在未來有著巨大的發展前景和優勢,另一邊則是互聯網企業日益提高的需求門檻。
說了那麼多,很多小白可能會說,我現在零基礎學習,現在前端開發的內容那麼多,我應該怎麼學呀?表示很迷茫。
其實前端技術更新是挺快的,但是技術不管怎麼更新,怎麼發展,都離不開基礎的知識,把基礎的語法學好,理解好編程思想、開發方式,能面向多終端開發,響應式開發掌握好,基礎打牢了,再深入的內容都是可以迎刃而解的。

我目前是在職前端開發,如果你現在也想學習前端開發技術,
在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題,
你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者,
裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題,
前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。
下麵說一點零基礎學習前端開發的一些建議,希望對正在學習前端開發的你有用:
1.在學習之前搞清楚你要做什麼工作崗位,這些在招聘網站上都有,這些都是你學習的動力。
2.學習需要有規劃,每天定任務,學習新的知識不能太多,要用科學的方法學習,很多人根本不會學,一天都在看視頻,這根本不叫學習。
3.一個比較專業的學習路線,一天該學習什麼就學習什麼,貪多嚼不爛,很多人根本不知道每天應該學習什麼,學了知識點應該跟著什麼案例去練習。
4.參加系統的學習課程,很多東西已經不用了,要知道最新的學習方向是什麼,後臺回覆“前端課程”,可以查看最新系統課程學習內容。
5.很多專業問題根本解決不了,最好有專業人士帶你學習,事半功倍
6.掌握學習web前端的學習方法,這需要跟專業的人士請教,



