我現在學bootstrap是不是太遲了哈哈哈 先來個小案例熟悉下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <link rel="stylesheet" href="http ...
我現在學bootstrap是不是太遲了哈哈哈
先來個小案例熟悉下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container"> <div class="row"> <div class="col-sm-4"> <p>這是第一列</p> </div> <div class="col-sm-4"> <p>這是第二列</p> </div> <div class="col-sm-4"> <p>這是第三列</p> </div> </div> </div> </body> </html>

Bootstrap4 是 Bootstrap 的最新版本,與 Bootstrap3 相比擁有了更多的具體的類以及把一些有關的部分變成了相關的組件。同時 Bootstrap.min.css 的體積減少了40%以上。
Bootstrap4 放棄了對 IE8 以及 iOS 6 的支持,現在僅僅支持 IE9 以上 以及 iOS 7 以上版本的瀏覽器。如果對於其中需要用到以前的瀏覽器,那麼請使用 Bootstrap3。
Bootstrap 要求使用 HTML5 文件類型,所以需要添加 HTML5 doctype 聲明。
HTML5 doctype 在文檔頭部聲明,並設置對應編碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> </html>
為了讓 Bootstrap 開發的網站對移動設備友好,確保適當的繪製和觸屏縮放,需要在網頁的 head 之中添加 viewport meta 標簽
在iOS9中要想起作用,得加上"shrink-to-fit=no"
width=device-width 表示寬度是設備屏幕的寬度。
initial-scale=1 表示初始的縮放比例。
shrink-to-fit=no 自動適應手機屏幕的寬度。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
容器類:.container 和 .container-fluid
.container 類用於固定寬度並支持響應式佈局的容器。
.container-fluid 類用於 100% 寬度,占據全部視口(viewport)的容器


Bootstrap4 網格系統
.col- 針對所有設備
.col-sm- 平板 - 屏幕寬度等於或大於 576px
.col-md- 桌面顯示器 - 屏幕寬度等於或大於 768px
.col-lg- 大桌面顯示器 - 屏幕寬度等於或大於 992px
.col-xl- 超大桌面顯示器 - 屏幕寬度等於或大於 1200px

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container" style="background:pink;"> <div class="row"> <div class="col-sm-4"> <p>這是第一列</p> </div> <div class="col-sm-4"> <p>這是第二列</p> </div> <div class="col-sm-4"> <p>這是第三列</p> </div> </div> </div> <div class="container-fluid" style="background:lightblue;"> <div class="row"> <div class="col-sm-4"> <p>這是第一列</p> </div> <div class="col-sm-4" style="background:lavender;"> <p>這是第二列</p> </div> <div class="col-sm-4"> <p>這是第三列</p> </div> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container" style="background:pink;"> <div class="row"> <div class="col-sm-4"> <p>這是第一列</p> </div> <div class="col-sm-4"> <p>這是第二列</p> </div> <div class="col-sm-4"> <p>這是第三列</p> </div> </div> </div> <div class="container-fluid" style="background:lightblue;"> <div class="row"> <div class="col-sm-4"> <p>這是第一列</p> </div> <div class="col-sm-4" style="background:lavender;"> <p>這是第二列</p> </div> <div class="col-sm-4" style="background:lavenderblush;"> <p>這是第三列</p> </div> </div> </div> </body> </html>

這顏色太好看了,我可記住了
lavender--丁香紫,薰衣草紫
lavenderblush--玫瑰粉,琥珀粉,美哭
偏移列
偏移列通過 offset-*-* 類來設置。第一個星號( * )可以是 sm、md、lg、xl,表示屏幕設備類型,第二個星號( * )可以是 1 到 11 的數字。
為了在大屏幕顯示器上使用偏移,請使用 .offset-md-* 類。這些類會把一個列的左外邊距(margin)增加 * 列,其中 * 範圍是從 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background:lavender;"> <p>這是第一列</p> </div> <div class="col-sm-4 offset-sm-4" style="background:lavenderblush;"> <p>這是第二列</p> </div> </div> </div> </body> </html>

Bootstrap4 文字排版
Bootstrap 4 預設的 font-size 為 16px, line-height 為 1.5。
預設的 font-family 為 "Helvetica Neue", Helvetica, Arial, sans-serif。
所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
Bootstrap 還提供了四個 Display 類來控制標題的樣式: .display-1, .display-2, .display-3, .display-4
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background:lavender;"> <h1 class="display-1">display-1</h1> <h1 class="display-2">display-2</h1> <h1 class="display-3">display-3</h1> <h1 class="display-4">display-4</h1> </div> <div class="col-sm-4 offset-sm-4" style="background:lavenderblush;"> <p>這是第二列</p> </div> </div> </div> </body> </html>

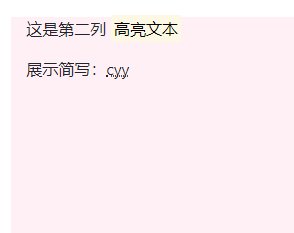
<mark> 為黃色背景及有一定的內邊距
<p>這是第二列 <mark>高亮文本</mark></p>

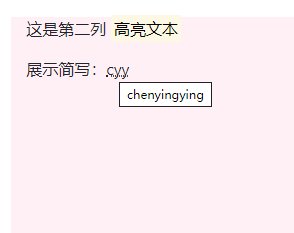
<abbr> 元素的樣式為顯示在文本底部的一條虛線邊框
<p>展示簡寫:<abbr title="chenyingying">cyy</abbr></p>

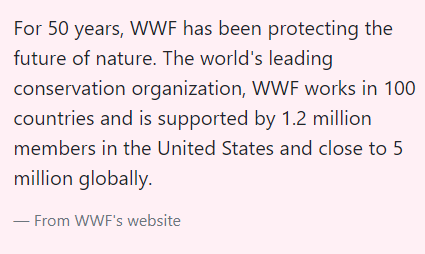
引用的內容可以在 <blockquote> 上添加 .blockquote 類
<blockquote class="blockquote"> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <p class="blockquote-footer">From WWF's website</p> </blockquote>

<code> 元素的樣式
<p>這是一些html元素: <code>span</code> <code>h1</code></p>

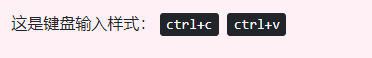
<kbd> 元素的樣式
<p>這是鍵盤輸入樣式: <kbd>ctrl+c</kbd> <kbd>ctrl+v</kbd></p>

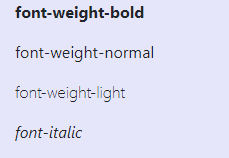
字體粗細和傾斜
<p class="font-weight-bold">font-weight-bold</p> <p class="font-weight-normal">font-weight-normal</p> <p class="font-weight-light">font-weight-light</p> <p class="font-italic">font-italic</p>

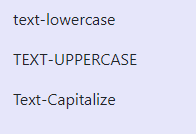
文字大小寫
<p class="text-lowercase">text-lowercase</p> <p class="text-uppercase">text-uppercase</p> <p class="text-capitalize">text-capitalize</p>

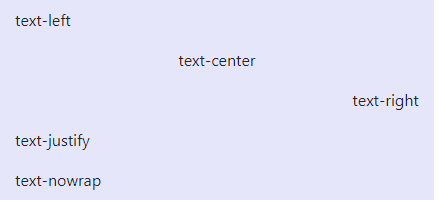
文字對齊
<p class="text-left">text-left</p> <p class="text-center">text-center</p> <p class="text-right">text-right</p> <p class="text-justify">text-justify</p> <p class="text-nowrap">text-nowrap</p>

<p class="small">small</p>

讓段落更突出
<p class="lead">lead</p>

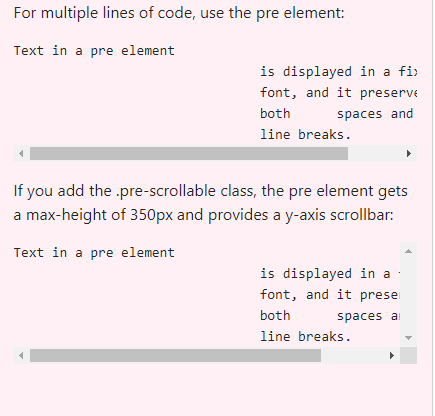
.pre-scrollable
使 <pre> 元素可滾動,代碼塊區域最大高度為340px,一旦超出這個高度,就會在Y軸出現滾動條
<p>For multiple lines of code, use the pre element:</p> <pre>Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.</pre> <p>If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:</p> <pre class="pre-scrollable">Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.</pre>

.list-inline
將所有列表項放置同一行
<ul class="list-inline"> <li class="list-inline-item">item1</li> <li class="list-inline-item">item2</li> <li class="list-inline-item">item3</li> </ul>

.list-unstyled
移除預設的列表樣式,列表項中左對齊 ( <ul> 和 <ol> 中)。
這個類僅適用於直接子列表項 (如果需要移除嵌套的列表項,需要在嵌套的列表中使用該樣式)
<ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <ul class="list-unstyled"> <li>item1</li> <li>item2</li> <li>item3</li> </ul>

Bootstrap4 顏色
<p class="text-muted">柔和</p> <p class="text-primary">重要</p> <p class="text-info">提示</p> <p class="text-warning">警告</p> <p class="text-success">成功</p> <p class="text-danger">危險</p> <p class="text-dark">深灰</p&g



