實例:獲取button元素離頁面頂部的距離 ref寫在html元素上 import React,{Component,Fragment} from 'react'; import Child from './Child'; class Counter extends Component{ const ...
實例:獲取button元素離頁面頂部的距離
ref寫在html元素上
import React,{Component,Fragment} from 'react';
import Child from './Child';
class Counter extends Component{
constructor(props){
super(props);
this.addCount=this.addCount.bind(this);
this.state={
counter:1
}
}
addCount(){
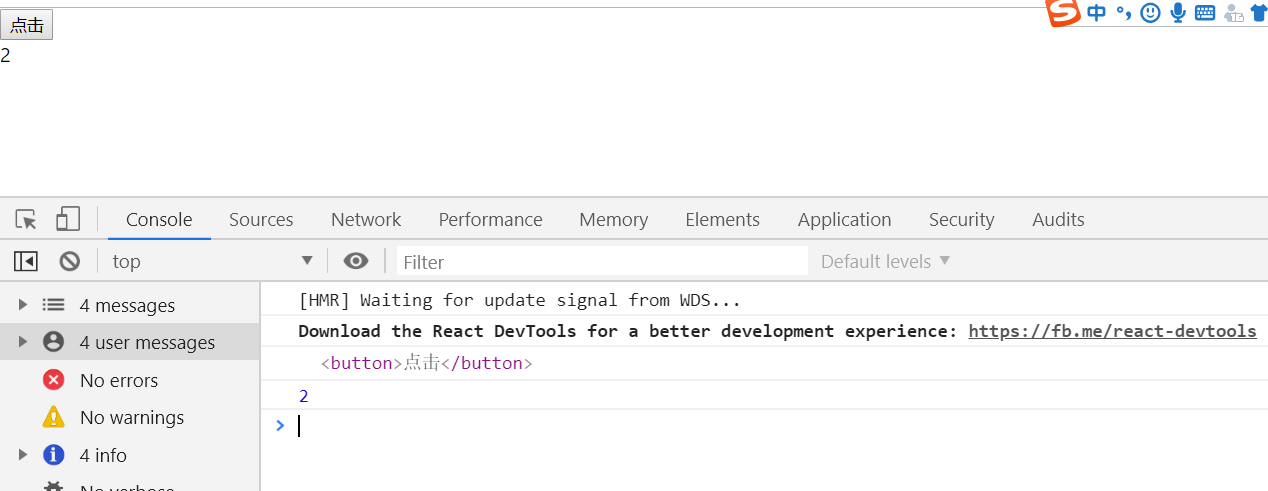
console.log(this.button);
console.log(this.button.clientTop);
this.setState({
counter:this.state.counter+1
})
}
render(){
return(
<Fragment>
<button onClick={this.addCount} ref={button=>this.button=button}>點擊</button>
<Child num={this.state.counter}/>
</Fragment>
)
}
}
export default Counter;

ref寫在組件上,獲取的是組件的實例
import React,{Component,Fragment} from 'react';
import Child from './Child';
class Counter extends Component{
constructor(props){
super(props);
this.addCount=this.addCount.bind(this);
this.state={
counter:1
}
}
addCount(){
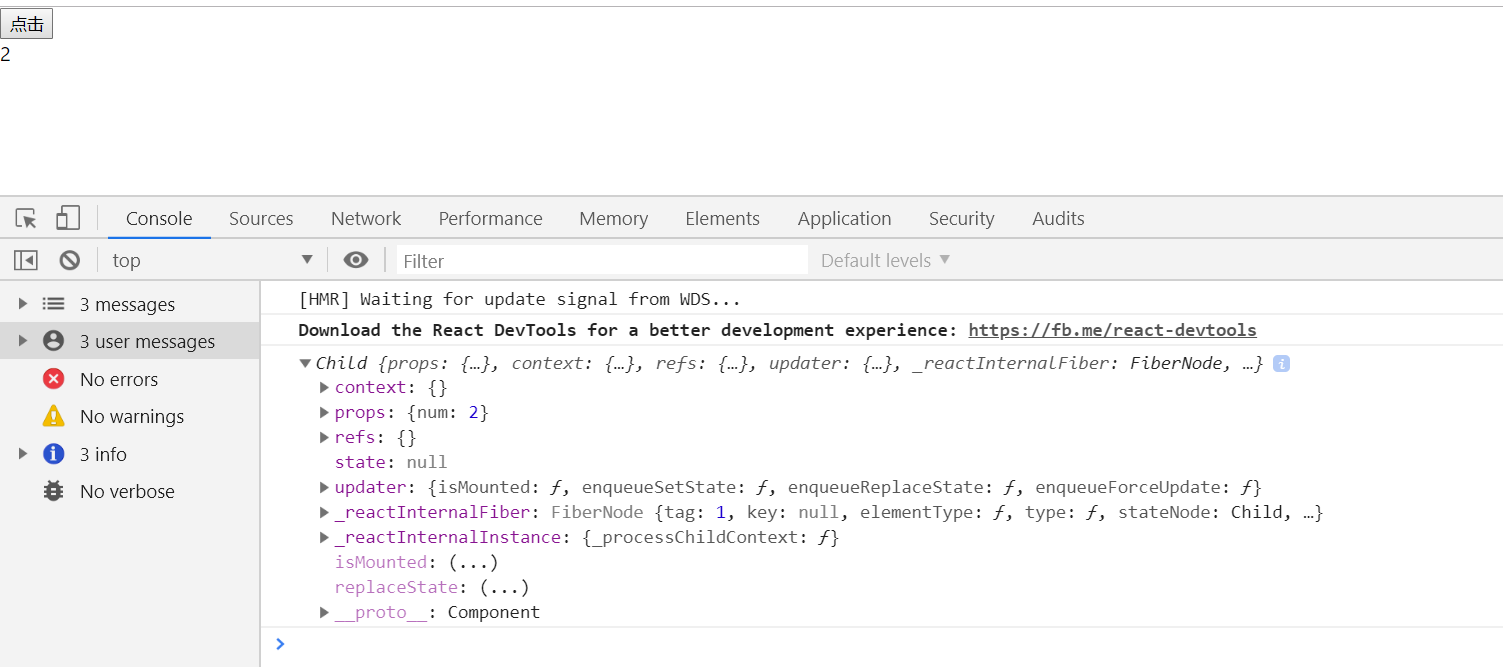
console.log(this.child);
this.setState({
counter:this.state.counter+1
})
}
render(){
return(
<Fragment>
<button onClick={this.addCount}>點擊</button>
<Child num={this.state.counter} ref={child=>this.child=child}/>
</Fragment>
)
}
}
export default Counter;

總結:ref寫在html標簽上,獲取的是DOM節點
ref寫在組件標簽上,獲取的是組件的JS實例
setState非同步,實例:
import React,{Component,Fragment} from 'react';
class Counter extends Component{
constructor(props){
super(props);
this.addCount=this.addCount.bind(this);
this.state={
counter:1
}
}
addCount(){
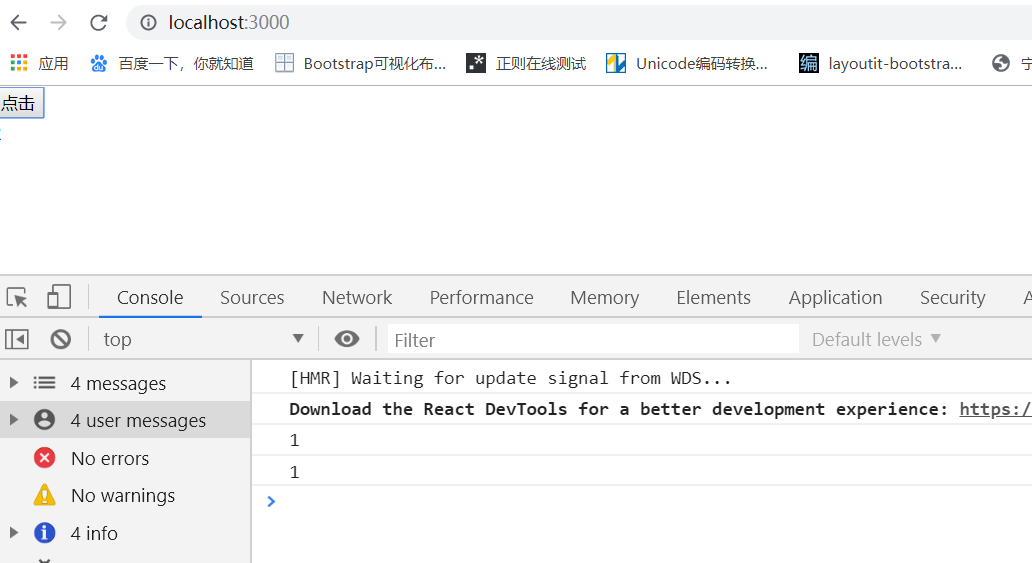
console.log(this.div.innerHTML);
this.setState({
counter:this.state.counter+1
})
console.log(this.div.innerHTML);
}
render(){
return(
<Fragment>
<button onClick={this.addCount}>點擊</button>
<div ref={div=>this.div=div}>{this.state.counter}</div>
</Fragment>
)
}
}
export default Counter;

可以看到兩次輸出的都是1,證明setState操作是非同步執行的
解決方法:
import React,{Component,Fragment} from 'react';
class Counter extends Component{
constructor(props){
super(props);
this.addCount=this.addCount.bind(this);
this.state={
counter:1
}
}
addCount(){
console.log(this.div.innerHTML);
this.setState(()=>{
return{
counter:this.state.counter+1
}
},()=>{
console.log(this.div.innerHTML);
})
}
render(){
return(
<Fragment>
<button onClick={this.addCount}>點擊</button>
<div ref={div=>this.div=div}>{this.state.counter}</div>
</Fragment>
)
}
}
export default Counter;
這種寫法,第二次列印會在setState執行完畢之後再執行
結果: