首先是安裝 在index.js中引入樣式 跟著官網點組件 import React,{Component} from 'react'; import { Button } from 'antd'; class Counter extends Component{ render(){ console. ...

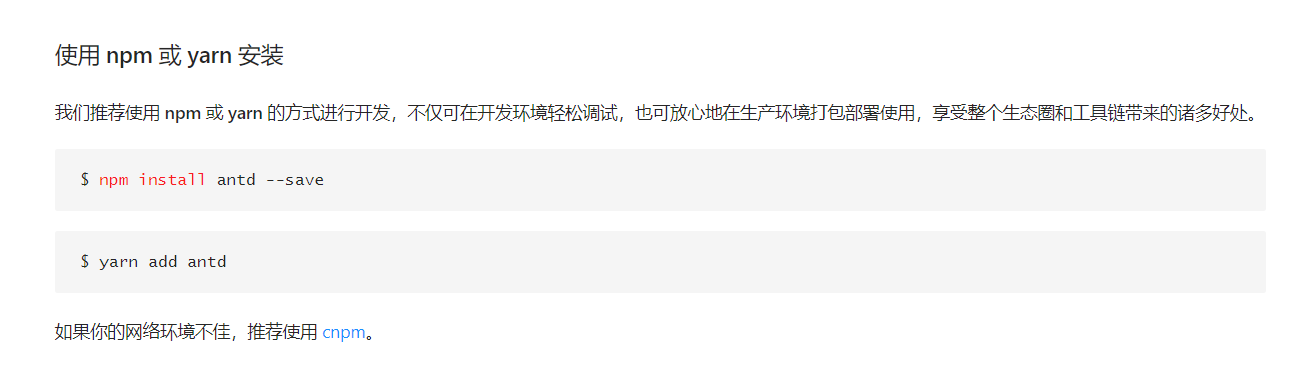
首先是安裝


在index.js中引入樣式

跟著官網點組件


import React,{Component} from 'react';
import { Button } from 'antd';
class Counter extends Component{
render(){
console.log('render');
return(
<div>
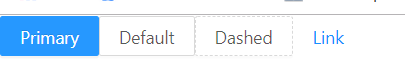
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="link">Link</Button>
</div>
)
}
}
export default Counter;

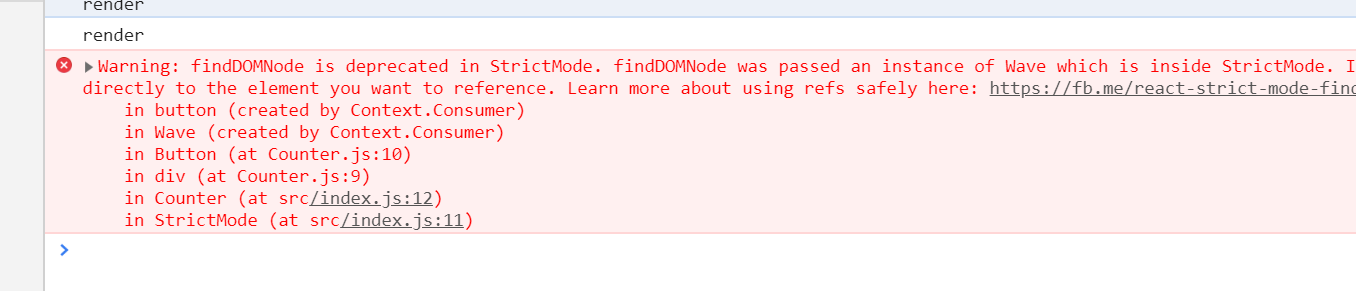
可以看到我的代碼底部是有報錯的,這是因為使用了嚴格模式

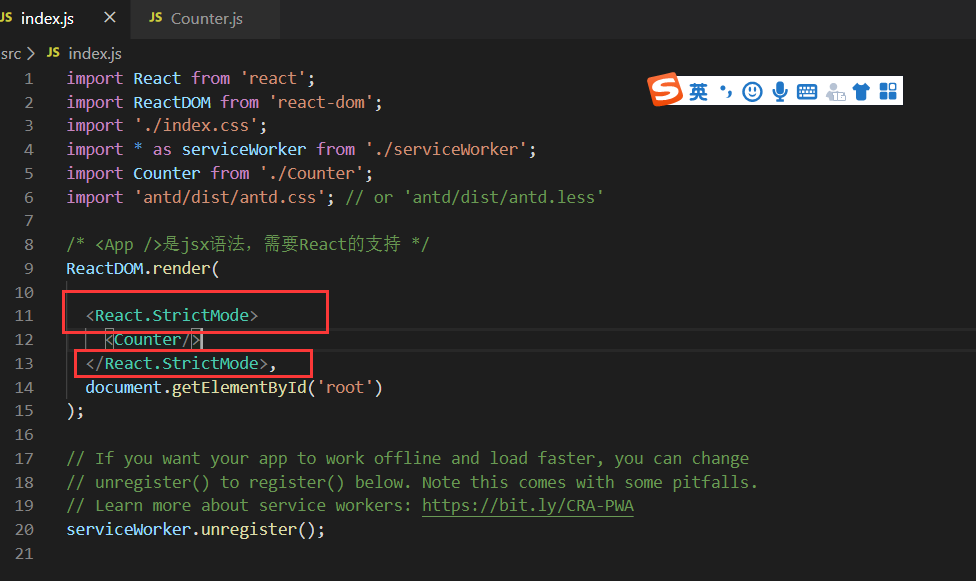
進入index.js查看,確實有嚴格模式

去掉這兩句就行

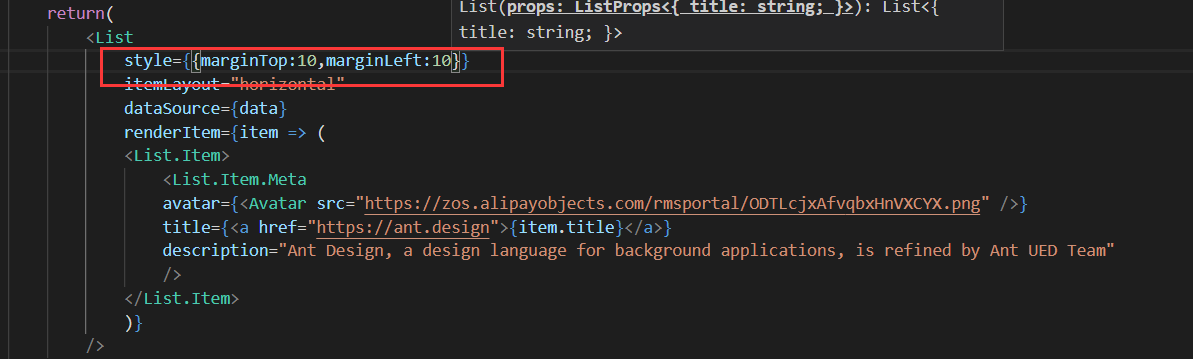
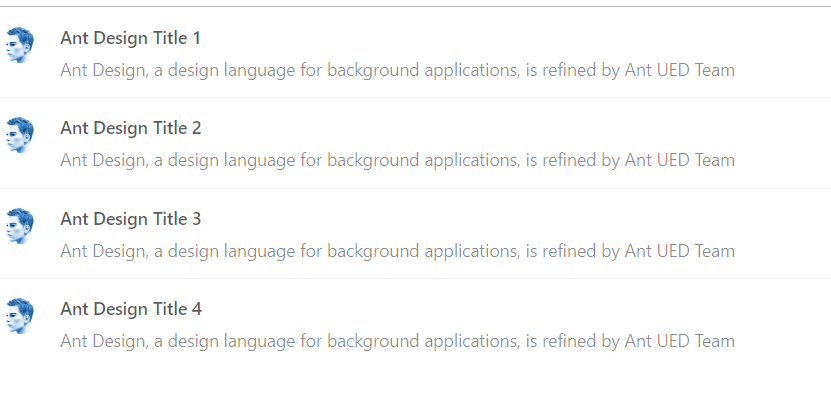
我們可以再來試試列表效果
import React,{Component} from 'react';
import { List, Avatar } from 'antd';
const data = [
{
title: 'Ant Design Title 1',
},
{
title: 'Ant Design Title 2',
},
{
title: 'Ant Design Title 3',
},
{
title: 'Ant Design Title 4',
},
];
class Counter extends Component{
render(){
console.log('render');
return(
<List
itemLayout="horizontal"
dataSource={data}
renderItem={item => (
<List.Item>
<List.Item.Meta
avatar={<Avatar src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png" />}
title={<a href="https://ant.design">{item.title}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
</List.Item>
)}
/>
)
}
}
export default Counter;

這demo用的頭像有點嚇人,大晚上看的瘮得慌,哈哈哈
我們也可以在這個組件上再添加一點樣式