1、修改loading組件,增加設置文字的方法 src/components/loading/index.vue <template> <div class="mine-loading" :class="{'me-loading-inline':inline}"> <span class="mine ...
1、修改loading組件,增加設置文字的方法
src/components/loading/index.vue
<template>
<div class="mine-loading" :class="{'me-loading-inline':inline}">
<span class="mine-loading-indicator">
<img src="./loading.gif">
</span>
<span class="mine-loading-text" v-if="loadingText">{{loadingText}}</span>
</div>
</template>
<script>
export default {
name:"MeLoading",
props:{//過濾器
inline:{
type:Boolean,
default:false
}
},
data(){
return{
loadingText:"載入中..."
}
},
methods:{
setText(text){
this.loadingText=text;
}
},
watch:{
text(text){
this.loadingText=text;
}
}
}
</script>
<style lang="scss" scoped>
.mine-loading{
width:100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
//圖文左右排列時
&.me-loading-inline{
flex-direction: row;
.mine-loading-indicator ~ .mine-loading-text{
margin-top:0px;
margin-left:7px;
}
}
// 存在.mine-loading-indicator和.mine-loading-text時
.mine-loading-indicator ~ .mine-loading-text{
margin-top:7px;
}
}
</style>
2、修改scroll組件,給下拉的各種狀態添加事件
scr/components/scroll/index.vue
<template>
<!-- 通過ref可以獲取到dom對象 -->
<swiper class="swiper" :options="swiperOption" ref="swiper">
<div class="mine-scroll-pull-down">
<me-loading :text="pullDownText" inline ref="pullDownLoading" />
</div>
<swiper-slide>
<!-- 所有內容放在插槽里 -->
<slot></slot>
</swiper-slide>
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
import MeLoading from 'components/loading';
export default {
name: 'Scrollbar',
title: 'Scrollbar',
components: {
Swiper,
SwiperSlide,
MeLoading
},
data() {
return {
pulling:false,//是否正在下拉中
pullDownText:'向下拉動會重新載入幻燈片哦',
swiperOption: {
scrollbar: {
el: '.swiper-scrollbar',
hide: true
},
direction:'vertical',
slidesPerView:'auto',
freeMode:true,
setWrapperSize:true,
on:{//下拉刷新時觸發的事件
sliderMove:this.sliderMove,
touchEnd:this.touchEnd
}
}
}
},
props:{
recommends:{
type:[Array,Object],
default(){
return [];
}
}
},
watch:{//當recommends值發生改變時
recommends(){
this.$refs.swiper && this.$refs.swiper.$swiper.update();//更新滾動條長度
}
},
methods:{
sliderMove(){
if(this.pulling) return;//正在下拉中,則不重覆下拉
const swiper=this.$refs.swiper.$swiper;
//console.log(swiper.translate);//列印出滾動條滾動的距離
if(swiper.translate>0){//向下拉
if(swiper.translate>100){//超出規定的高度
this.$refs.pullDownLoading.setText("開始下拉...");
}else{
this.$refs.pullDownLoading.setText("向下拉動會重新載入幻燈片哦");
}
}
},
touchEnd(){
if(this.pulling) return;//正在下拉中,則不重覆下拉
const swiper=this.$refs.swiper.$swiper;
this.pulling=true;//正在下拉中
if(swiper.translate>100){
swiper.allowTouchMove=false;//禁止觸摸
swiper.setTransition(swiper.params.speed);//設置初始速度
swiper.setTranslate(100);//移動到設定的位置(拖動過度時回到設置的位置)
swiper.params.virtualTranslate=true;//定住不給回彈
this.$refs.pullDownLoading.setText("正在下拉中...");//設置正在刷新中的文字
this.$emit("pull-down",this.pullDownEnd);//觸發消息,傳遞結束下拉的函數
}
},
pullDownEnd(){
const swiper=this.$refs.swiper.$swiper;
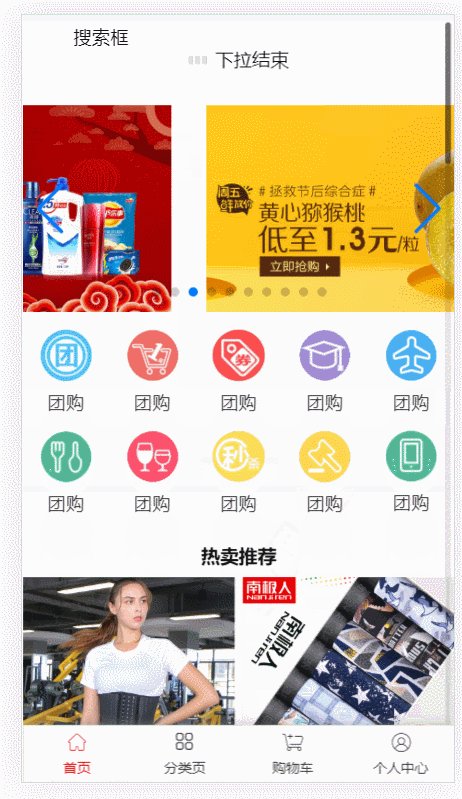
this.$refs.pullDownLoading.setText("下拉結束");//設置載入結束後的文字
swiper.allowTouchMove=true;//可以觸摸
swiper.setTransition(swiper.params.speed);//設置初始速度
swiper.params.virtualTranslate=false;//可以回彈
swiper.setTranslate(0);//移動到最初的位置
this.pulling=false;//下拉結束
}
}
}
</script>
<style lang="scss" scoped>
.swiper-container{
width:100%;
height:100%;
overflow:hidden;
}
.swiper-wrapper{
height:auto;
}
.swiper-slide{
height:auto;
}
.mine-scroll-pull-down{
position:absolute;
left:0;
bottom:100%;
width:100%;
height:80px;
}
</style>
3、在獲取輪播圖數據的文件中,新增一句證明輪播圖已被刷新

4、修改slider組件,接收到scroll發來的消息後,重新載入輪播圖
src/components/slider/index.vue
<template>
<div class="slider-wrap">
<me-loading v-if="!sliders.length" />
<swiper ref="mySwiper" :options="swiperOptions" v-else>
<swiper-slide v-for="(slider,index) in sliders" :key="index">
<a :href="slider.linkUrl">
<img :src="slider.picUrl">
</a>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</div>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
import { getSliders } from 'api/slider';
import MeLoading from 'components/loading';
export default {
name:"Slider",
title: 'Autoplay',
components:{
Swiper,
SwiperSlide,
MeLoading
},
data() {
return {
sliders:[],
swiperOptions: {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
}
}
},
created(){
//一般在created里獲取遠程數據
this.getSliders();
},
updated() {
this.$refs.mySwiper.$swiper.slideTo(3, 1000, false);
},
methods:{
getSliders(){
return getSliders().then(data=>{
//console.log(data);
this.sliders=data;
});
}
},
watch:{
sliders(sliders){//觀察幻燈片數量,當只有一張時不進行輪播
this.swiperOptions.loop=sliders.length > 1 ? true : false
}
}
}
</script>
<style lang="scss" scoped>
.swiper-container{
width:100%;
height:180px;
}
.slider-wrap{
height:180px;
}
.swiper-slide a{
display:block;
width:100%;
height:100%;
& img{
width:100%;
height:100%;
}
}
</style>
5、修改首頁
src/pages/home/index.vue
<template>
<div class="home">
<scrollbar :data="recommends" @pull-down="pullRefresh">
<slider ref="mySwiper" />
<home-nav />
<!-- 熱門推薦載入完成後更新滾動條 -->
<recommend @loaded="updateScroll" />
</scrollbar>
<!-- 該頁面自己的子路由 -->
<router-view></router-view>
</div>
</template>
<script>
import Slider from 'components/slider';
import Scrollbar from 'components/scroll';
import HomeNav from './nav';
import Recommend from './recommend';
export default {
name:"Home",
components:{
Slider,
Scrollbar,
HomeNav,
Recommend
},
data(){
return{
recommends:[]
}
},
methods:{
updateScroll(recommends){
this.recommends=recommends;
},
pullRefresh(end){//刷新輪播圖
this.$refs.mySwiper.getSliders().then(end);
}
}
}
</script>
<style scoped>
.home{
width:100%;
height:100%;
}
</style>
效果圖