要知道非同步執行原理,就先要瞭解同步執行。因為電腦程式執行分為同步執行和非同步執行。 所謂的同步執行,就是正常的電腦執行的順序流程: 1.順序控制語句 從上至下 從左至右 2.分支控制語句 if switch 3.迴圈控制語句 for while do...while for...in forEac ...
要知道非同步執行原理,就先要瞭解同步執行。因為電腦程式執行分為同步執行和非同步執行。
所謂的同步執行,就是正常的電腦執行的順序流程:
1.順序控制語句 從上至下 從左至右
2.分支控制語句 if switch
3.迴圈控制語句 for while do...while for...in forEach()
所謂的非同步執行,是一種特殊的程式的執行方式:
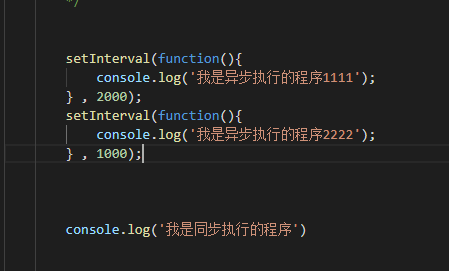
1.setInterval setTimeout
2.事件的綁定 onclick...
3.ajax請求
等。。。
所謂非同步程式的執行:
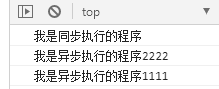
1,所有的非同步程式的執行,都會在同步程式執行結束之後,再來執行。
2,非同步程式的執行順序,如果時間相同,看代碼的先後順序,如果時間不同,時間短的,先執行。
非同步執行過程:(圖所示)


1,從一行代碼開始執行程式
2,同步程式正常執行。
3,如果發現是非同步程式,暫時不執行,存儲在非同步池中,等待執行。
4,將程式中所有的同步程式執行完畢後。
5,開啟非同步池,執行非同步程式
當設定的時間到達,就會執行對應的非同步升序,先到設定時間的非同步程式,先執行,如果設定的時間相同,看非同步程式的順序,來執行。
(加油!!! 逆戰班~)



