一、變數的內粗分析 1.變數的預設值 (1)如果變數初始化時沒有賦值,那麼裡面存儲的時undefined (2)示例 var lk; console.log(lk); 2.同時聲明多個變數 兩種方式 var name,age,sex; name = "kdfg"; age = 2; //或者 var ...
一、變數的內粗分析
1.變數的預設值
(1)如果變數初始化時沒有賦值,那麼裡面存儲的時undefined
(2)示例
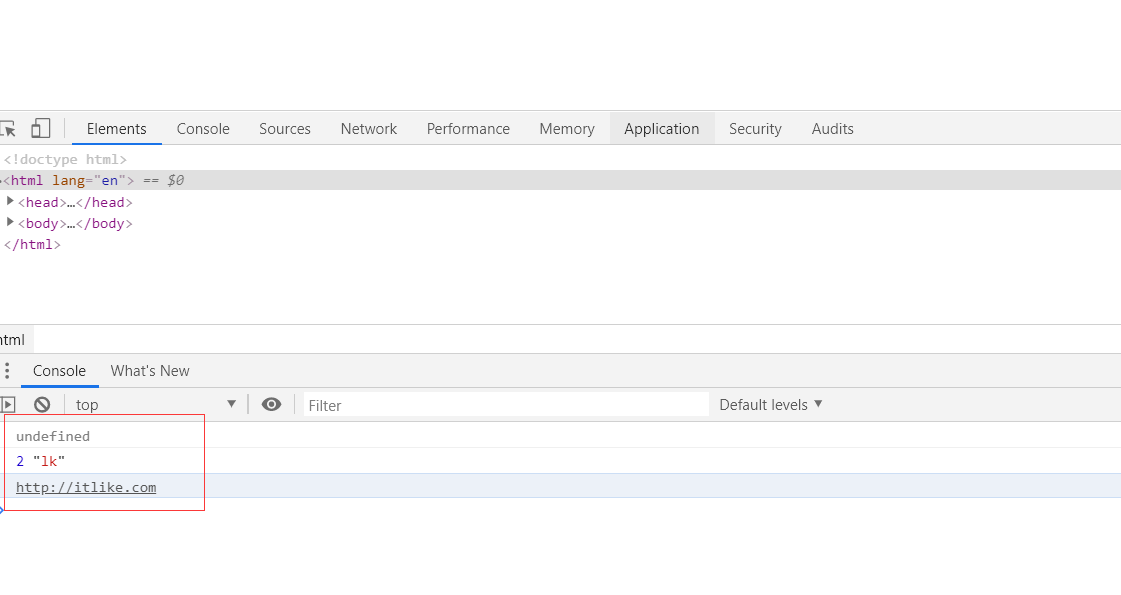
var lk;
console.log(lk);
2.同時聲明多個變數
兩種方式
var name,age,sex;
name = "kdfg";
age = 2;
//或者
var name = "jsoaf",age,sex="男";
3.在記憶體中的表現形式
棧記憶體(存放變數等,類似於Java),堆記憶體
4.變數命名規則
(1)以字母、數字、下劃線組成,且不能以數字開頭;(2)區分大小寫;(3)不能使用關鍵字和保留字。
5.如何將一段代碼失效,或者說讓編譯器認為這個一段純文本
<script type="text/html"> /** *使用type="text/html"就是指定了,這個script標簽裡面的內容都是文本,而不是一段代碼 */ </script>
6.變數命名規範:遵循駝峰命名法
7.常量演示
命名方式:
const APO = "常量不能再被重覆賦值";
8.總結:常量和變數的存儲方式是一致的,只不過常量必須要有初始值,而且值是不允許改變的,而變數可以無初始值,且可以改變。
9.常量與字面值的區別:
常量與字面量都是不會被改變的,常量為存儲數據的容器,而字面量為等號右側的值,字面量是由字元串,數字等構成的字元串或者數值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D3_1_VarityMemoryAnalysis</title>
</head>
<body>
<script type="text/html">
/**
*使用type="text/html"就是指定了,這個script標簽裡面的內容都是文本,而不是一段代碼
*/
</script>
<script >
var lk;
console.log(lk);//undefined
var name,age,sex;
name = "lk";
age = 2;
var name1="lk",age,sex="女";
console.log(age,name);
//不使用中間變數,交換兩個數值變數的值
var num1 = 4,num2 = 2;
num1 = num1 + num2;//4 + 2 = 6
num2 = num1 - num2;//6 - 2 = 4
num1 = num1 - num2;//6 - 4 = 2
//這樣就完成了交換,而不需要使用其他變數
//常量解析
const API = "http://itlike.com";
console.log(API);
</script>
</body>
</html>

二、數據類型
1.概念:程式在運行過程中會產生各種各樣的臨時數據,為了方便數據的運算和操作,JavaScript對這些數據進行了分類,提供了豐富的數據類型
2.數據類型的劃分
(1)簡單數據類型:Number,String,Boolean,Undefined,Null
(2)引用(複雜)數據類型:Object
3.數據類型查看:
(1)typeof操作符:會將檢查的結果以字元串的形式返回給他們
4.Number
(1)在JS中所有的數據都是Number類型(整數和小數)
(2)由於記憶體的限制,ECMASript並不能保存世界上所有的數值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D3_2_DataType</title>
</head>
<body>
<script>
console.log(typeof 10);
console.log(typeof "dhsjodf");
console.log(typeof 2.32);
//最大值
console.log(Number.MAX_VALUE);
//最小值
console.log(Number.MIN_VALUE);
//無窮大:Infinity,如果超過了最大值會返回該值
console.log(Number.MAX_VALUE + Number.MAX_VALUE);
//無窮小:-Infinity,如果超過了最小值會返回該值
console.log(typeof Infinity);
console.log(typeof -Infinity);
</script>
<script id="String"
<script></script>
</body>
</html>

三、源碼:
D3_1_VarityMemoryAnalysis.html
D3_2_DataType.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D3_1_VarityMemoryAnalysis.html
https://github.com/ruigege66/JavaScript/blob/master/D3_2_DataType.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包



