盒模型分為標準盒模型和怪異盒模型,他們的區別在於計算內容區的不同。 我們來看input標簽 這是一個高度相同,邊框相同的搜索框和一個提交按鈕。給他們寫長、相同的高和一個1px的邊框。 看 他們在網頁中顯示的高度現在看起來是不一樣的。不止高度不一樣提交按鈕的長度現在也不是和我定的數值一樣。這個提交按鈕 ...
盒模型分為標準盒模型和怪異盒模型,他們的區別在於計算內容區的不同。
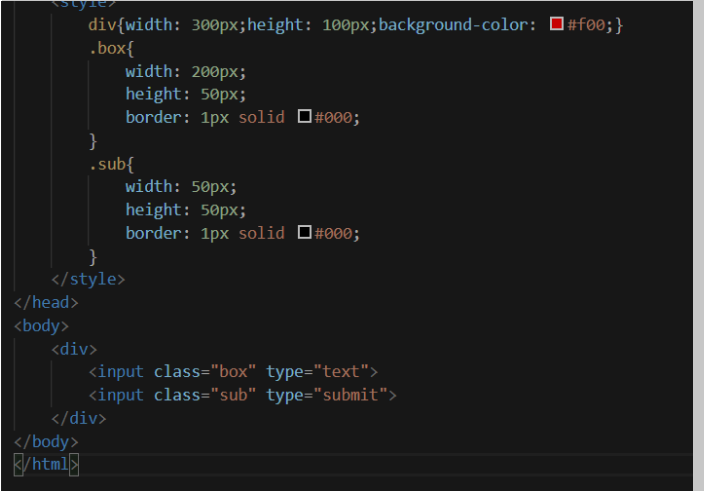
我們來看input標簽

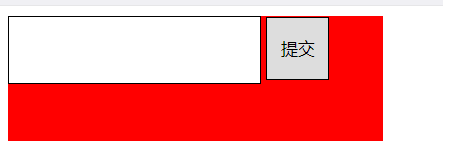
這是一個高度相同,邊框相同的搜索框和一個提交按鈕。給他們寫長、相同的高和一個1px的邊框。

看 他們在網頁中顯示的高度現在看起來是不一樣的。不止高度不一樣提交按鈕的長度現在也不是和我定的數值一樣。這個提交按鈕就是一個怪異盒模型。
標準盒模型寬度實際占有的位置大小: 寬+左右padding+左右border+左右margin
高度實際占有的位置大小: 高+上下padding+上下border+上下margin
怪異盒模型內容區長度的計算方式是:width(content+border+padding)+margin

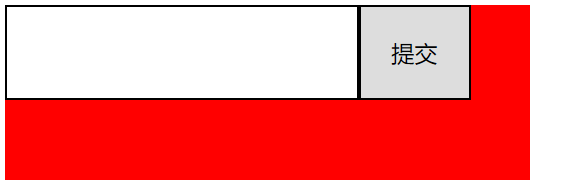
給他們個浮動讓他們在一排顯示,讓他們靠在一起。

給按鈕添加個box-sizing: content-box這個屬性可以把怪異盒模型變成標準盒模型。此時按鈕變的和搜索框一樣高了也就是和我設置的數值是相同的了,
box-sizing: border-box(怪異盒模型)/content-box(標準盒模型)。
這兩個屬性可以讓他們在兩種盒模型之間切換。
逆戰班



